Come colorare lo sfondo del testo ( Css )
Per modificare il colore di sfondo del testo con il CSS è sufficiente creare uno stile con il colore desiderato e applicare la classe sulla parte del testo che si vuole colorare. In questo modo si crea l'effetto evidenziatore.
La proprietà background del CSS
Come prima cosa occorre creare una classe da aggiungere al foglio di stile del sito web o della pagina. Il colore di sfondo del carattere viene definito tramite la proprietà Background.
<style type="text/css">
.giallo { background:#FFFF00; }
</style>
Nell'esempio precedente la proprietà background è associata al colore giallo. Il codice #FFFF00 è associato al giallo nella tabella dei colori RGB.
Alla classe ho assegnato il nome ".giallo". Qualsiasi altro nome sarebbe andato bene purché non sia già utilizzato nel foglio di stile.
La classe va aggiunta nel foglio di stile del documento esterno oppure nella sezione <HEAD> del documento.
<html>
<head>
<style type="text/css">
.giallo { background:#FFFF00; }
</style>
</head>
<body>
</body>
</html>
Una volta creata la classe ".giallo" può essere richiamata nelle parti del documento che si vuole evidenziare con il colore giallo di sfondo.
Per evidenziare soltanto un gruppo di parole o una frase si può utilizzare il tag <span> associato alla classe giallo.
<p>In questa frase <span class=.giallo>evidenzio queste parole</span> ma non le altre</p>
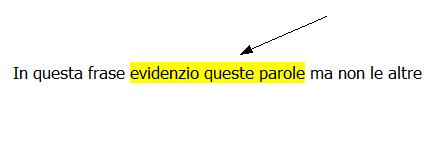
Le parole comprese tra il tag di apertura <span> e di chiusura </span> hanno lo sfondo di colore giallo. Il colore del testo resta la stesso. Il risultato sullo schermo del browser è il seguente:

Per applicare l'effetto evidenziatore a tutto un paragrafo è sufficiente applicare la tag al tag <P>.
Come cambiare il colore del testo
In alcuni casi potrebbe essere necessario cambiare anche il colore del testo e non solo quello dello sfondo. Se il contrasto tra i due colori è minimo, l'utente potrebbe avere difficoltà a leggere il testo.
Ad esempio, quando lo sfondo ha un colore molto scuro, un testo di colore nero potrebbe non vedersi bene o affatto.

Per applicare un colore diverso è sufficiente documentare la proprietà Color nella stessa classe dove è documentata la proprietà Background.
<style type="text/css">
.black { background:#000000; color: #FFFFFF}
</style>
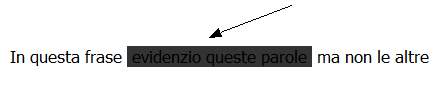
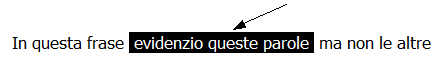
Nel precedente codice css ho assegnato alla classe denominata ".black" il colore nero ( #000000 ) come sfondo e il colore bianco ( #FFFFFF ) per il testo al suo interno.

Il risultato a video è decisamente migliore.
