Come modificare i margini a un div in CSS
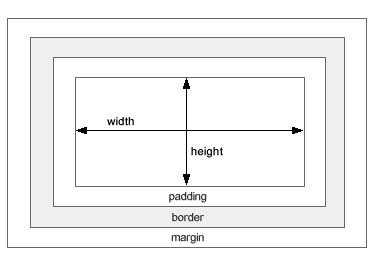
Il DIV è una sorta di contenitore rettangolare o quadrato del linguaggio HTML in cui riporre testi e oggetti. Si possono personalizzare molti aspetti di quest'area utilizzando il CSS, ad esempio per cambiare il colore della superficie o dei bordi, scegliere di allinearlo al centro o a un lato oppure modificare i margini. L'area è caratterizzata da una zona centrale, dove sono pubblicati i contenuti, e da una serie di zone esterne che fungono da cornici ( margine, bordo e riempimento ).

Le dimensioni della zona interna sono definite dagli attributi WIDTH ( larghezza ) e HEIGHT ( altezza ). Lo spessore delle zone esterne del margine, del bordo e del riempimento ( PADDING ). Modificando la consistenza della cornice si può realizzare una fascia più o meno grande intorno al contenuto della scatola centrale del DIV.
Quali sono le differenze tra queste cornici?
- Margin. Il margine è la cornice più esterna. Quando si definisce questo parametro si crea una distanza in pixel tra la scatola e tutto ciò che si trova intorno. In genere, questa regione ha la stessa tinta del background della pagina.
- Border. Il border è il contorno intermedio che permette di creare un bordo con una colorazione differente dalla pagina e dalla scatola, in questo modo si può circondare l'area con una riga colorata.
- Padding. Il padding è il campo di riempimento che distacca la fascia di contorno dal contenuto. Generalmente il padding ha lo stesso colore dell'area centrale ed è usata per evitare che le righe del bordo siano troppo vicine ai contenuti.
Lo spessore e il colore dei riquadri ( margin, border, padding ) del tag DIV possono essere personalizzate usando il linguaggio CSS assegnando una larghezza in pixel ai rispettivi attributi. Ad esempio, per ottenere un margine esterno di 10 pixel si può definire il margine nell'attributo STYLE del DIV nel seguente modo:
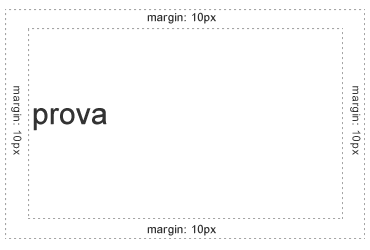
<div style='margin:10px; ''>prova</div>
Il browser elabora l'attributo STYLE del DIV e inserisce intorno alla superficie una fascia bianca di separazione larga 10 pixel. L'effetto grafico è il seguente:

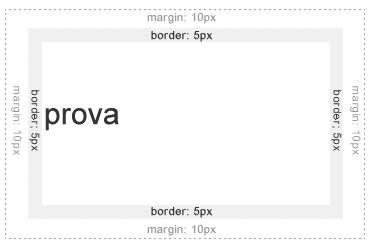
Per modificare il bordo, invece, è necessario modificare il valore BORDER-WIDTH nell'attributo STYLE. Ad esempio, nel seguente codice ho definito il bordo del DIV a una profondità di 5 pixel ( 5px ) e gli ho associato il colore grigio.
<div style='border-width: 5px; border-color:#CCCCCC; border-style: solid; ''>prova</div>
Il parametro BORDER-WIDTH varia la consistenza della bordatura settandola a 5 pixel, mentre BORDER-COLOR definisce il colore da utilizzare. È molto importante anche impostare la voce BORDER-STYLE su solid ( solido ) per rendere visibile la colorazione dello sfondo nella fascia di demarcazione.

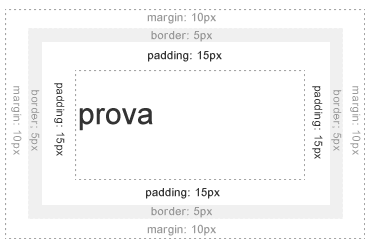
Per concludere, si può anche modificare il valore PADDING di riempimento, associandogli uno spessore di 15 pixel come nella seguente riga di codice:
<div style='padding:15px; ''>prova</div>
Il parametro PADDING setta lo spazio interno tra il bordo e il contenuto. E' utile per allontanare i testi dal confine del contenitore. Nell'immagine seguente il testo è ora più distanziato dal bordo grigio mentre nell'immagine precedente la parola 'prova' era attaccata alla riga grigia.

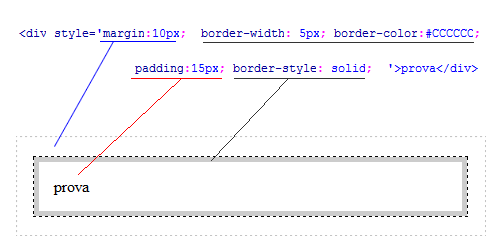
Per applicare tutti gli effetti grafici, occorre scrivere tutti i parametri uno dopo l'altro nell'attributo STYLE, separandoli tra loro tramite il simbolo del punto e virgola, scrivendo il codice HTML nel seguente modo:

E' anche possibile adattare soltanto di alcuni lati del DIV e associare uno spessore diverso sul margine in alto, a destra, a sinistra o in basso.
Per semplicità ho personalizzato il DIV con i parametri nell'attributo STYLE. Questa tecnica è utile quando si deve trasformare un tag DIV in modo occasionale.
Se, invece, l'effetto grafico è applicato su diversi DIV o su più pagine web, conviene definire i margini CSS in un foglio di stile. Questa tecnica è spiegata nel paragrafo successivo.
Come cambiare i margini con un foglio di stile CSS
Ho appena definito la larghezza del contorno del tag DIV definendo le misure di contorno direttamente nel tag DIV tramite l'attributo STYLE. Se si utilizza questa tecnica il documento HTML si presenta in questo modo:
<html>
<head>
</head>
<body>
<div style='padding:15px; ''>prova</div>
</body>
</html>
Posso ottenere lo stesso effetto impostando la definizione dei margini in un foglio di stile CSS.
Ad esempio, nel documento HTML successivo ho definito le stesse misure della scatola DIV nella sezione HEAD e gli ho associato il nome 'stile1'. Nella sezione BODY applico a due tag DIV lo stesso stile richiamandolo tramite l'attributo CLASS. L'effetto grafico sul browser è lo stesso.
<html>
<head>
<style type="text/css">
.stile1 {
padding:15px;
}
</style>
</head>
<body>
<div class='stile1'>primo div</div>
<div class='stile1'>secondo div</div>
<div class='stile1'>terzo div</div>
...
</body>
</html>
Quale vantaggio ottengo? Questa seconda strada mi permette di mutare lo stile su tutti i DIV in una volta sola, senza doverlo fare per ciascuno di essi.
Ad esempio, se il documento HTML contiene dieci DIV che utilizzano lo stesso stile, invece di fare dieci modifiche ti basterà farne una sola. Il beneficio è ancora più grande con il foglio di stile esterno al documento HTML e viene richiamato da più documenti.
Questa seconda strada è preferibile perché aggiorna contemporaneamente lo stile su migliaia di pagine o su un intero sito web, con una semplice variazione al foglio di stile CSS.
