Come creare un link interno nella pagina HTML
I collegamenti interni in una pagina web sono dei link che spostano la visualizzazione sul browser dell'utente da un punto a un altro dello stesso documento. Sono anche dette ancore, etichette o segnalibri.
A cosa servono le ancore nel linguaggio HTML
Quando l'utente clicca su un'etichetta, resta sullo stesso documento che sta leggendo ma la visualizzazione si sposta in un altro punto della pagina ( es. in un paragrafo in basso, all'inizio del documento, ecc. ).

Le ancore del linguaggio HTML sono particolarmente utili nella lettura dei documenti molto lunghi, quelli che si estendono in verticale ( es. content pillar ), perché evitano all'utente lo scorrimento del testo e consentono di giungere direttamente al contenuto di interesse.
Nota. Questa tecnica migliora anche l'esperienza utente ( UX ) di lettura sui dispositivi mobile con display di piccole dimensioni, come smartphone, phablet o mini-tablet, dove l'organizzazione dei contenuti è fortemente verticale e il lettore deve scrollare di più il documento.
Come inserire un segnalibro nella pagina
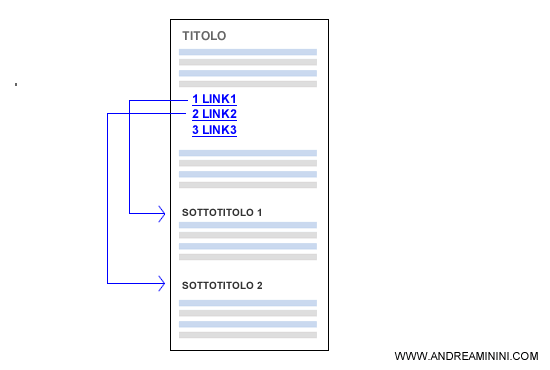
Per creare un collegamento interno in Html è necessario avere due elementi:
- Un punto di partenza. Si tratta del link dove l'utente clicca. Può trattarsi di un collegamento ipertestuale testuale o di un'immagine linkata. Dal punto di vista estetico si presenta come un link esterno. Dal punto di vista funzionale, invece, è completamente diverso.
- Un punto di arrivo. Si tratta di un ancora da inserire nel punto di destinazione. E' la zona della pagina dove il browser si deve spostare quando l'utente clicca sul collegamento interno. E' detta ancora o ancoraggio.
Un esempio pratico
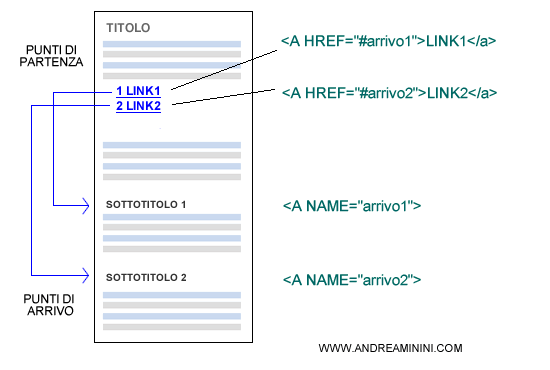
Per creare un collegamento interno devo prima creare il punto di arrivo ( ancoraggio ) e assegnargli un nome, utilizzando il tag A con l'attributo NAME.
<A NAME="arrivo"></A>
Questo tag non viene mostrato sullo schermo dell'utente. Si trova nel codice sorgente HTML del documento senza produrre effetti a video.
Per inserire un link nel punto di partenza devo inserire un collegamento ipertestuale in un altro punto della stessa pagina, utilizzando il tag A con l'attributo HREF. Come indirizzo di destinazione del link digito il nome dell'etichetta anticipato dal simbolo del cancelletto #.
<A HREF="#arrivo">Vai al segnalibro</A>
Questo tag viene visualizzato sul browser dell'utente come un link attivo, dove l'utente può cliccare. E' simile ai link verso un'altra pagina del sito

Quando viene cliccato il browser si accorge che non si tratta di un link verso un altro documento esterno perché al posto della pagina di destinazione si trova un nome di etichetta con il simbolo del cancelletto # all'inizio.
Il browser controlla se nella pagina esiste un'etichetta di destinazione con lo stesso nome. Se esiste, sposta la visualizzazione del browser in questo punto.
Nota. Se non esiste l'etichetta di destinazione nel documento Html, il click sul link non produce nessun effetto. Dopo il click sul link non accade nulla.
Quante etichette si possono inserire in un documento
Non c'è un limite massimo. Si può inserire una o più etichette in un documento HTML. Quando si utilizzano diverse etichette è però necessario assegnare a ciascuna un nome diverso.
Nota. Se due etichette hanno lo stesso nome, il link interno smette di funzionare verso di esse perché il browser non sa quale delle due considerare come destinazione valida.
Come inserire un'etichetta nell'indirizzo URL
Le etichette possono essere inserite nell'indirizzo URL della pagina web. E' sufficiente aggiungere il simbolo del cancelletto alla fine dell'indirizzo e indicare il nome dell'etichetta di destinazione.
/pagina_web#etichetta
In questo modo, è possibile linkare direttamente un punto interno della pagina tramite un backlink proveniente da un'altra pagina del sito oppure da un sito web esterno.
