Come unire le celle in una tabella Html
Una tabella Html è composta da righe e colonne. Ogni cella contiene un'informazione. Sono molto utili per organizzare i dati.
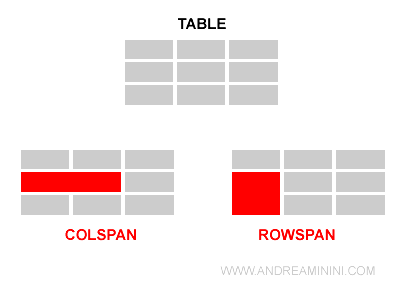
Come personalizzare la tabella Html? A volte per organizzare e rappresentare meglio le informazioni è necessario raggruppare alcune righe o colonne della tabella, per fare in modo che abbiano uno spazio più ampio delle altre.

Posso farlo tramite gli attributi colspan e rowspan del linguaggio Html.
Come raggruppare due celle in orizzontale con colspan ( colonne )
Per unire due celle in verticale utilizzo l'attributo colspan.
Un esempio pratico
Ho una tabella composta da tre colonne e tre righe.
<table>
<tr><td>A1</td><td>B1</td><td>C1</td></tr>
<tr><td>A2</td><td>B2</td><td>C2</td></tr>
<tr><td>A3</td><td>B3</td><td>C3</td></tr>
</table>
Sul browser la tabella appare in questo modo
| A1 | B1 | C1 |
| A2 | B2 | C2 |
| A3 | B3 | C3 |
A questo punto voglio unire le celle A2 e B2, raggruppo le due celle in un unico TD con l'attributo colspan.
<table>
<tr><td>A1</td><td>B1</td><td>C1</td></tr>
<tr><td colspan=2>A2 + B2</td><td>C2</td></tr>
<tr><td>A3</td><td>B3</td><td>C3</td></tr>
</table>
Il valore colspan=2 indica che la cella occupa lo spazio pari a due colonne.
Il risultato finale sul browser è il seguente:
| A1 | B1 | C1 |
| A2 + B2 | C2 | |
| A3 | B3 | C3 |
Ora le celle A2 e B2 formano un'unica cella.
Come raggruppare due celle in verticale con rowspan ( righe )
Per unire due celle in verticale utilizzo l'attributo rowspan.
Un esempio pratico
Ho una tabella 3x3 composta da nove celle.
<table>
<tr><td>A1</td><td>B1</td><td>C1</td></tr>
<tr><td>A2</td><td>B2</td><td>C2</td></tr>
<tr><td>A3</td><td>B3</td><td>C3</td></tr>
</table>
Sul browser la tabella appare in questo modo
| A1 | B1 | C1 |
| A2 | B2 | C2 |
| A3 | B3 | C3 |
Voglio unire le celle A2 e A3 tra loro.
Nella cella A2 inserisco l'attributo rowspan=2 ed elimino la cella A3.
<table>
<tr><td>A1</td><td>B1</td><td>C1</td></tr>
<tr><td rowspan="2">A2+A3</td><td>B2</td><td>C2</td></tr>
<tr><td>B3</td><td>C3</td></tr>
</table>
L'attributo rowspan=2 vuol dire che la cella occupa lo spazio di due celle in verticale.
Il risultato finale è il seguente:
| A1 | B1 | C1 |
| A2+A3 | B2 | C2 |
| B3 | C3 |
Ora le celle A2 e A3 formano un'unica cella più grande che si estende su due righe della tabella.
In conclusione
Gli attributi rowspan e colspan mi permettono di personalizzare la formattazione delle tabelle.
Sono molto utili per creare dei prospetti GANTT o degli schemi con gli orari settimanali.
