I breadcrumbs sul sito web
I breadcrumb sono indicatori del linguaggio html che indicano agli utenti la posizione della pagina corrente nella struttura del sito web. La traduzione letterale del termine è "briciole di pane" per indicare la loro funzione di orientamento e di guida alla navigazione all'interno di un sito.
Cosa sono i breadcrumb
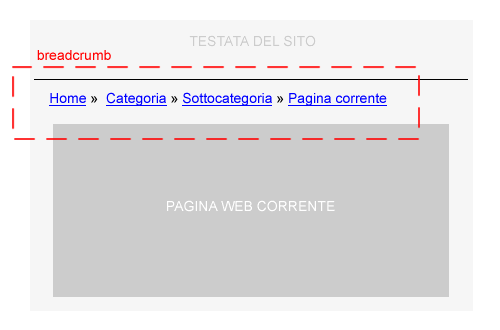
Si presentano sotto la forma di un menù orizzontale nella parte superiore del sito, quella immediatamente visibile agli utenti. Sono spesso composti dal link alla home page del sito e dai link alla categoria e alla sottocategoria della pagina corrente che l'utente sta visualizzando.

A volte le categorie sono le cartelle fisiche del web server in cui risiedono i contenuti del sito web. Altre volte, invece, sono delle cartelle virtuali che elencano tutti i contenuti pubblicati sotto quella voce.
Perché inserire i breadcrumb sul sito
L'usabilità e la semplicità della navigazione nel sito
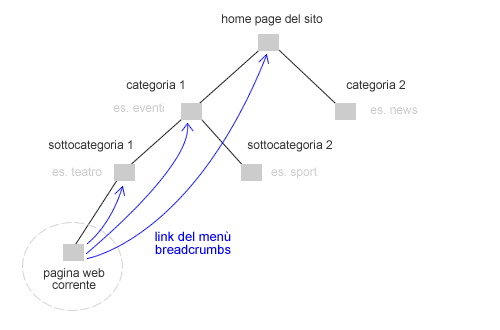
I menù breadcrumb aiutano l'utente a capire la posizione del documento che sta leggendo all'interno della struttura del sito web. La presenza dei breadcrumb è, quindi, molto importante per l'usabilità del sito. Grazie ai breadcrumb la navigazione è molto più semplice e intuitiva.
Ad esempio, con un solo click l'utente può tornare al menù della sottocategoria della pagina per leggere altre risorse simili. Sempre con un solo click, l'utente può tornare alla categoria principale o alla home page. Queste funzionalità sono molto utili nei blog e e nei siti e-commerce, dove i contenuti sono molti e sono organizzati per categorie.

I breadcrumb nei motori di ricerca semantici
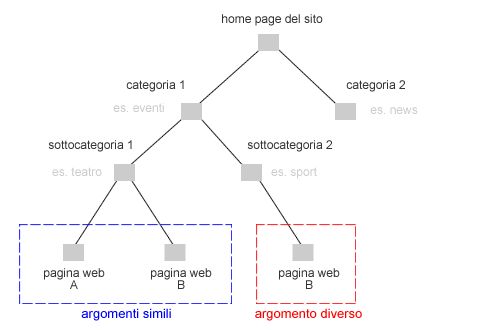
I breadcrumbs non sono utili soltanto agli utenti ma svolgono una funzione di orientamento anche per gli spider dei motori di ricerca. Grazie alla loro presenza, gli spider riescono a ricostruire più facilmente la vicinanza semantica di una pagina con gli altri documenti del sito.
Ad esempio, i link alle categorie avvicinano il documento a tutti gli altri documenti simili, già pubblicati all'interno del sito web. Questi collegamento sono molto importanti poiché rafforzano i documenti sugli argomenti comuni o, più in generale, sulla materia che affrontano.

Spesso i motori di ricerca visualizzano i breadcrumb all'interno dei risultati di ricerca, appena sotto il titolo della risorsa. Si tratta di rich snippets ossia di contenuti arricchiti e sono molto utili per aumentare la visibilità sui search engine, poiché permettono di distinguere un risultato all'interno della risorsa.

In breve, i breadcrums non vanno considerati come semplici keyword, sono molto di più delle vecchie parole chiave della vecchia ottimizzazione SEO. Si tratta di veri e propri nessi semantici che aiutano i motori di ricerca più evoluti a comprendere l'entità principale dei contenuti testuali.
Inoltre, grazie ai rich snippets, sono veri e propri strumenti di comunicazione che ci consentono di comunicare meglio con gli utenti nelle pagine dei risultati del search engine.
Come fare a inserire i breadcrumb
La semplice presenza delle voci di menù migliora l'usabilità del sito web per gli utenti ma potrebbe non essere sufficiente per farli riconoscere ai motori di ricerca. Per essere sicuri, è necessario dichiarare quei link come breadcrumbs utilizzando le ontologie dei motori di ricerca come schema.org
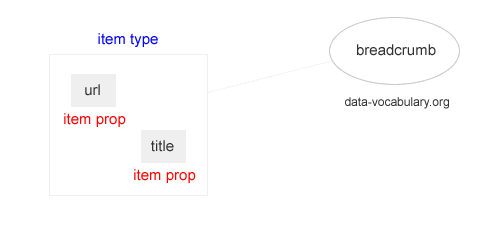
Si tratta di una sorta di vocabolario comune dei motori di ricerca che aiuta ad associare una risorsa a un'entità. In pratica, gli associamo un significato comprensibile agli algoritmi del search engine. Ad esempio, per comunicare al search engine che un collegamento ipertestuale fa parte dei breadcrumb, possiamo associarlo all'item type "Breadcrumb".
<span itemscope="" itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="/" itemprop="url"><span itemprop="title">Home</span></a>
</span>
Nella prima riga del codice abbiamo definito la tipologia del contenuto tramite l'attributo itemtype del tag span, associandolo tutto ciò che vi è contenuto all'itemtype Bredcrumb dello schema data-vocabulary.org. I motori di ricerca non possono sbagliare, l'informazione che gli stiamo fornendo è molto precisa.

Nella seconda riga definiamo altre informazioni utili e proprietà tramite l'attributo itemprop. Ad esempio, nel tag <a> indichiamo che si tratta di un indirizzo "url". La voce di menù "Home" è, invece, associata alla proprietà "title". In questo modo comunichiamo al search engine che si tratta del titolo della voce.
Queste operazioni possono sembrare banali ma aiutano il search engine a distinguere i menù di navigazione della pagina da tutti gli altri collegamenti ipertestuali che si possono trovare nel documento. Per questa ragione è una buona prassi inserirli nel codice html della pagina.
Come verificare se i breadcrumb sono inseriti correttamente
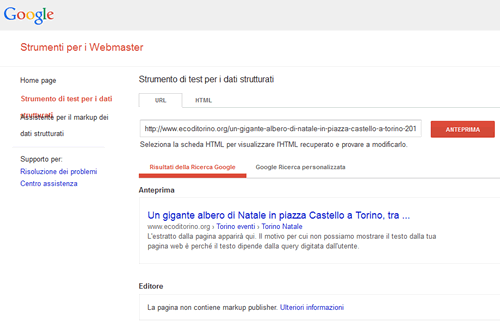
Per essere certi di aver inserito correttamente le indicazioni sui breadcrumbs, possiamo utilizzare uno dei tool di check online messi a disposizione dai search engine. Ad esempio, il motore di ricerca Google ha messo online uno strumento di test per i dati strutturati. È sufficiente indicare nel tool l'indirizzo della pagina web, cliccare sul pulsante "Anteprima" e analizzare il risultato.

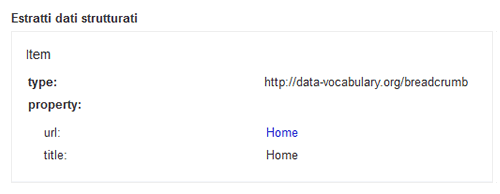
Se il breadcrumb è stato inserito correttamente, dovremmo vedere nei risultati le voci di menù che abbiamo indicato come type breadcrumb, insieme alle relative url e title. Soltanto in questo caso possiamo essere sicuri di aver inserito bene il dato strutturato.

Questo tutorial si conclude qui, in poche righe dovremmo aver spiegato la funzione dei breadcrumb, perché aggiungerli in un sito web e come fare a inserirli. L'argomento è molto importante in quanto introduce e apre la porta al web semantico e ai microdati strutturati nei documenti Html.
