Open Graph Markup, il web semantico secondo Facebook
Mi capita sempre più spesso di dover inserire il markup semantico dentro i siti web. Le ragioni sono molte, secondo alcuni aiutano il motore di ricerca a comprendere meglio l'argomento nella pagina. Secondo altri, forniscono ai social network delle informazioni più in evidenza.
Ad esempio, quando si condivide un indirizzo URL su Facebook, il social network decide automaticamente quale immagine far vedere, qual è il titolo e la breve descrizione ( abstract ) da far vedere agli utenti. A volte ci riesce, altre volte non comprende bene il linguaggio naturale nel documento e seleziona delle foto che non c'entrano nulla con l'articolo.
Fortunatamente si può evitare il problema ricorrendo al markup semantico di Facebook. Si chiama Open Graph.
Come funziona Open Graph di Facebook e come si integra sul sito web
Open Graph è una sintassi aggiuntiva al markup del linguaggio HTML. I markup di Open Graph ( O.G. ) possono essere inseriti nella sezione HEAD del documento HTML, nella parte del documento HTML non visibile sul browswer dell'utente finale.
La sintassi è abbastanza semplice, per inserire gli Open Graph Markup si utilizza il tag META del linguaggio HTML digitando le informazioni negli attributi PROPERTY e nel CONTENT.
- L'attributo PROPERTY indica il tipo dell'informazione.
- L'attributo CONTENT contiene il valore da associare all'informazione.
Questi markup aggiuntivi forniscono al social network tutte le informazioni rilevanti del documento: il titolo, la foto, l'abstract, l'indirizzo URL, ecc. In questo modo, l'autore della pagina e il social network comunicano usando le stesse regole di comunicazione e si comprendono meglio.
Come indicare a Facebook la foto principale di un articolo
Ad esempio, per dire a Facebook che la foto più rilevante dell'articolo è quella contenuta all'indirizzo URL1 posso scrivere nel seguente modo:
<meta property="og:image" content="[ URL 1 ]" />
In questo caso ho documentato la proprietà OG:IMAGE ossia l'immagine del documento secondo. Il prefisso OG: segnala agli algoritmi che sto utilizzando la sintassi semantica di Open Graph ( OG ). Nell'attributo CONTENT ho inserito l'indirizzo URL dell'immagine.
Quando qualcuno condivide il documento su Facebook, automaticamente il social network seleziona questa immagine e non le altre.
Altre informazioni semantiche tramite Open Graph
Oltre alle foto, Open Graph Markup può essere utilizzato per fornire molte altre informazioni sul documento. Ad esempio, posso indicare il titolo (OG:TITLE), la descrizione (OG:DESCRIPTION), la tipologia del documento (OG:TYPE), l'url (OG:URL), il nome del sito ( OG:SITE_NAME), l'autore, ecc.
<meta property="og:url" content="[URL]" />
<meta property="og:type" content="article" />
<meta property="og:title" content="[TITOLO]" />
<meta property="og:description" content="[DESCRIZIONE]" />
<meta property="og:site_name" content="[NOME DEL SITO]" />
Come verificare se il markup O.G. funziona correttamente
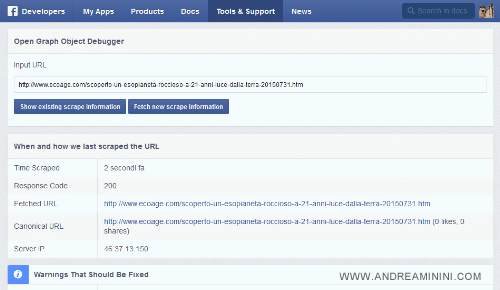
Open Graph è veramente molto semplice da utilizzare. Tuttavia, può capitare di non integrarlo correttamente nella pagina web, soprattutto se si sta comincando. Per evitare di sbagliare, è d'aiuto usare un tool online di Facebook che permette il debug in tempo reale della pagina.

In pratica, questo debugger legge il documento online, analizza il markup O.G. e segnala quali informazioni riesce a comprendere. E' molto utile perché fornisce al webmaster e allo sviluppatore anche gli errori di sintassi della pagina e i markup obbligatori mancanti.
Senza contare che le stesse informazioni fornite ai social network tramite Open Graph sono lette anche dai motori di ricerca. I search engine conoscono la sintassi O.G. e sanno interpretarla. Se si considera questo aspetto, il markup O.G. può essere considerato anche come uno strumento di ottimizzazione semantica dei documenti.
