Come funziona il ConstraintLayout di Android Studio
In Android Studio ogni oggetto nel layout dell'applicazione deve essere assegnato a una posizione relativa del contenitore (container) o vista tramite il ConstraintLayout.
Attenzione. Non basta collocare l'oggetto in una particolare posizione della vista nell'editor Design di Android Studio. Occorre anche associargli una posizione relativa rispetto agli altri oggetti tramite un vincolo (constraint). In runtime un oggetto senza vincoli è visualizzato di default nella posizione (0,0) dell'app ossia in alto a sinistra.

Tramite il ConstraintLayout associo a un oggetto una posizione relativa rispetto agli altri oggetti della vista.
Non è invece possibile associare una posizione assoluta a un oggetto.
Perché? L'applicazione dovrà girare in runtime su dispositivi molto diversi tra loro in termini di dimensioni, forma e orientamento dello schermo. Se si lavorasse con le posizioni assolute, l'app non sarebbe utilizzabile su tutti i device ma soltanto su alcuni. Pertanto, in questi casi è meglio lavorare con le posizioni relative.
Cosa è una constraint (o vincolo)?
La constraint è una regola che vincola la posizione di un oggetto sul display a una determinata distanza con gli altri oggetti del layout.
Esempio
Posso fissare la distanza di 100dp di un oggetto dal margine superiore del contenitore (container) e 70dp dal margine sinistro.

In questo modo, qualsiasi altra cosa si trovi nella parte superiore del display, al di sopra del contenitore, sposterebbe in basso la vista dell'app.
Cosa significa dp? Il termine dp significa device-independent pixel. E' un'unità variabile in base alla densità dello schermo. Nei device con display di densità pari a 160dpi una unità 1 dp è uguale a 1 pixel.
Come posizionare l'oggetto
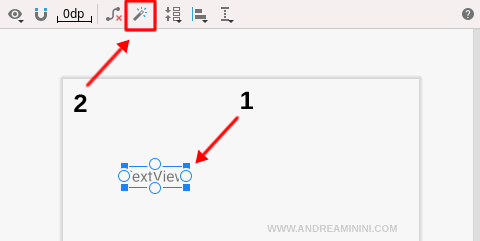
Per definire la posizione di un oggetto, attivo l'Autoconnection.
Il pulsante si trova sopra l'area di Design.

Seleziono l'oggetto. In questo esempio è un elemento TextView.
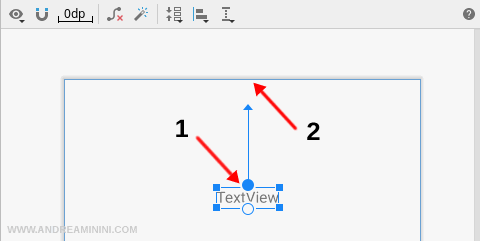
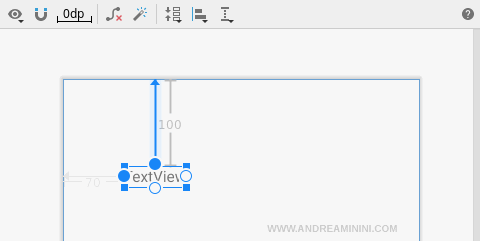
Clicco sulla maniglia superiore dell'oggetto.
Poi trascino una freccia fino al confine superiore del contenitore.

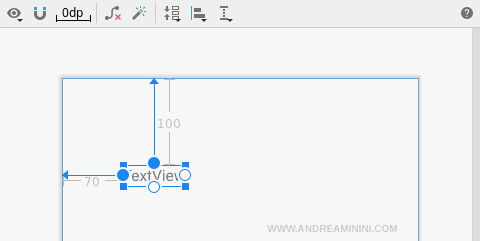
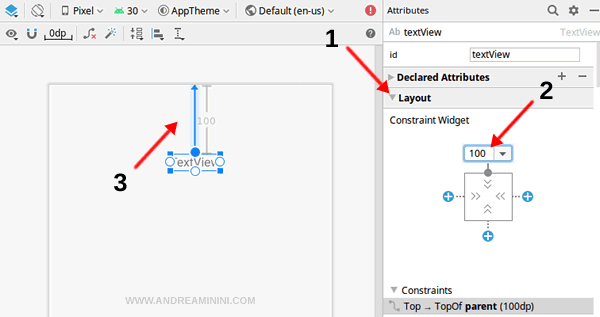
Per definire la lunghezza del vincolo mi sposto nella sezione Layout a destra.
Indicare la lunghezza in dp. Ad esempio 100.

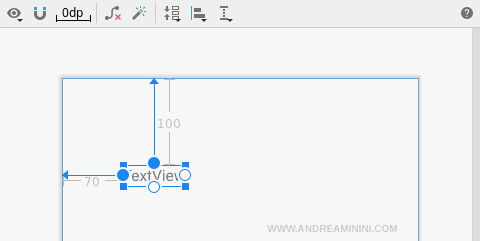
L'oggetto viene visualizzato nell'area Design esattamente a 100 dp dal confine superiore del contenitore.
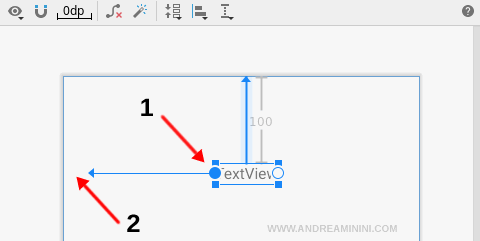
Ora definisco il secondo vincolo.
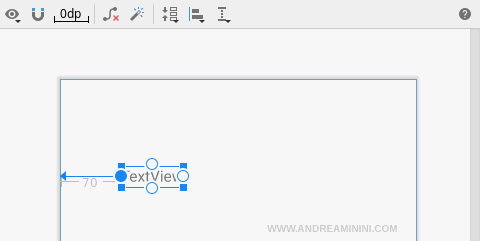
Clicco sulla maniglia a sinistra dell'oggetto e trascino la freccia fino al lato di sinistra del contenitore.

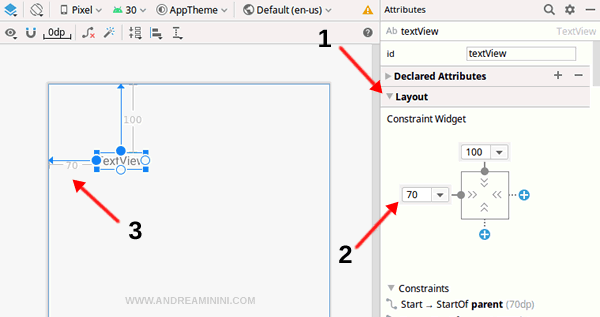
Poi definisco la lunghezza del vincolo nella sezione Layout a destra.
Ad esempio, la setto a 70 dp.

L'oggetto viene distanziato 70dp dal lato sinistro.
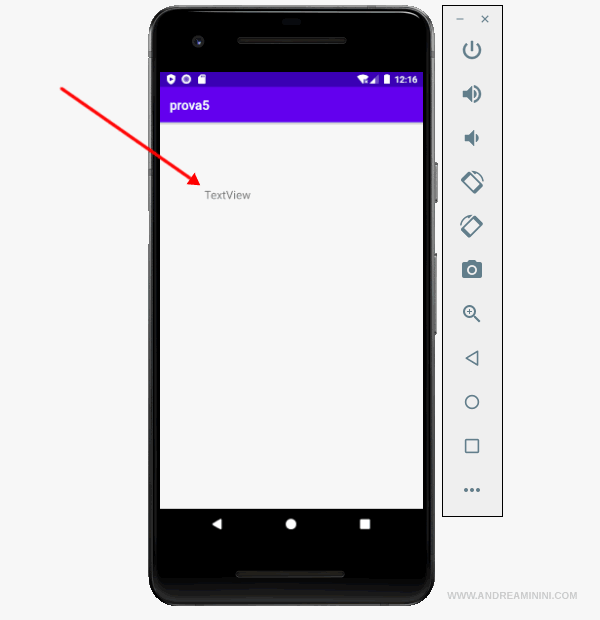
Qual è il risultato finale?
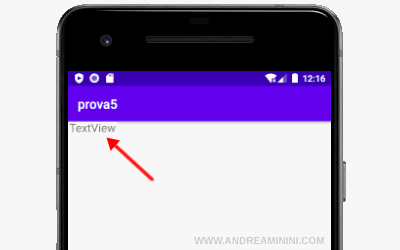
Quando l'app viene eseguita in runtime, l'oggetto TextView è visualizzato nella posizione indicata in fase di progettazione.

Un metodo alternativo automatico e più veloce
C'è anche un altro metodo più rapido per definire i vincoli di layout di un oggetto.
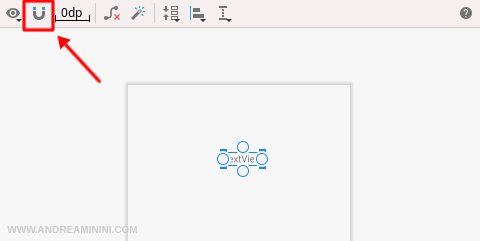
Seleziono l'oggetto e lo sposto l'oggetto nella posizione desiderata.
Poi clicco sul pulsante Infer Constraints in alto.

Android Studio traduce automaticamente le distanze in vincoli (constraints).
Il risultato finale è lo stesso.

Così facendo evito di doverle digitare singolarmente.
Come cancellare le constraint
Per cancellare una singola constraint di un oggetto, seleziono il vincolo da eliminare.

Poi premo sul tasto DEL o CANC della tastiera del PC.
Il vincolo viene cancellato dal layout.

Come eliminare tutti i vincoli del layout
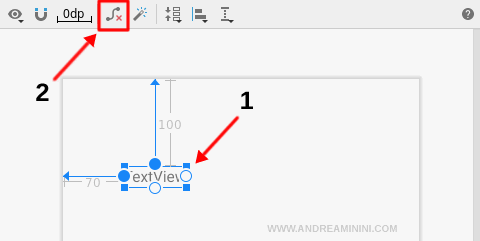
Per cancellare tutti i vincoli di un layout clicco sul pulsante Clear Constraints in alto.

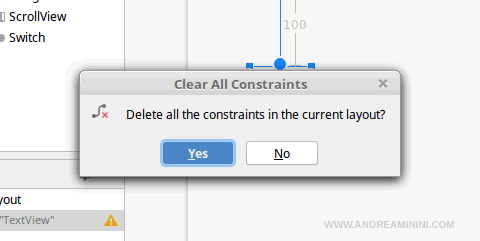
Poi clicco su Yes per confermare.

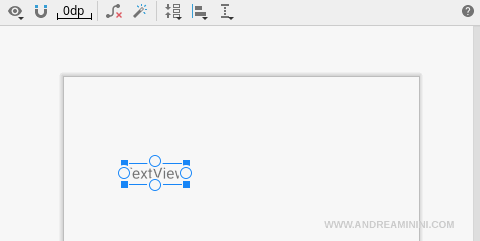
Tutti i vincoli del layout sono eliminati con un solo click.

E così via
