Come fare un post-it in CSS
Come fare un post-it usando il linguaggio CSS. Può sembrare strano ma il CSS3 consente di creare effetti grafici impensabili fino a pochi anni fa. Ad esempio con l'attributo box-shadow è possibile trasformare un tag div in un post-it. Il codice CSS per creare un post-it di colore giallo è il seguente:
.blocconotes {
width:300px;
background-color:yellow;
box-shadow: 10px 10px 5px #888888;
text-align: center;
border: 10px;
}
Il codice va inserito nella sezione HEAD del documento Html. Consente di creare una classe "blocconotes". Per trasformare un qualsiasi tag DIV in un post-it è sufficiente associarlo alla classe blocconotes.
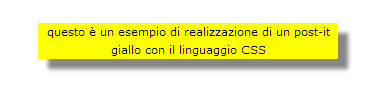
<div class=blocconotes>questo è un esempio di realizzazione di un post-it giallo con il linguaggio CSS</div>
L'effetto grafico sul browser è veramente interessante. L'attributo box-shadow simula l'effetto ombra intorno al rettangolo, come in un post-it. Il risultato a video è il seguente.

L'attributo box-shadow è un esempio pratico delle enormi potenzialità del linguaggio CSS. Si tratta di funzionalità avanzate che, tuttavia, potrebbero essere interpretate correttamente soltanto dalle versioni dei browser di ultima generazione. Sulle versioni più vecchie potrebbero non funzionare. L'attributo box-shadow funziona correttamente con Chrome e Firefox.
