Modificare la distanza delle ancore dal top dello schermo
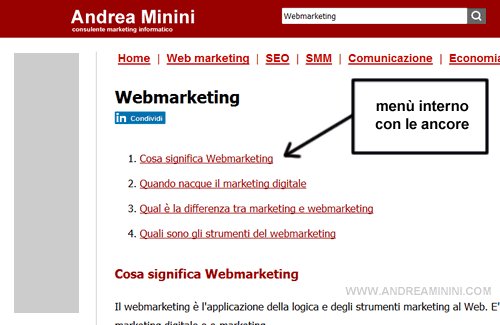
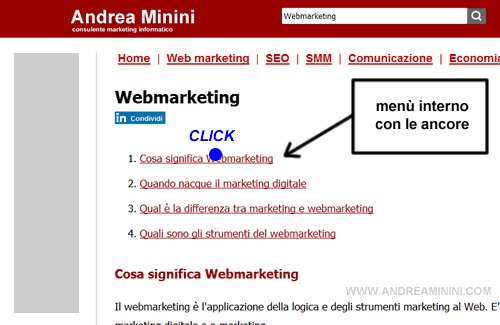
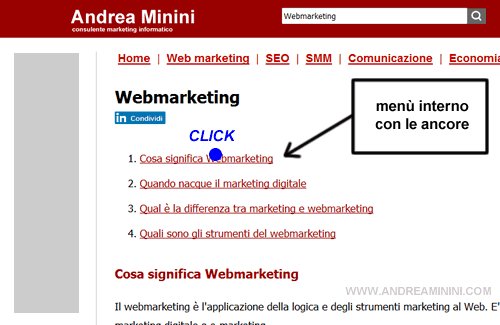
Lavorando con i menù ad ancore interne può capitare che il puntamento cominci a un punto indesiderato della pagina. E questo può diventare un problema.
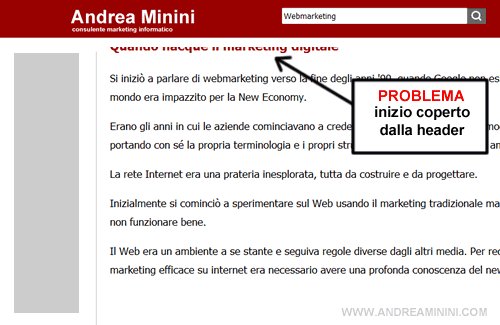
Ad esempio, se il sito web ha una header superiore fissa alta 100 pixel, il puntamento dell'ancora potrebbe iniziare troppo in alto, andando a finire al di sotto della header del sito.

Quando l'utente clicca sull'ancora visualizza sullo schermo il paragrafo dopo qualche riga, non vede l'inizio, né il sottotitolo del paragrafo.
Come risolvere il problema
Questo problema può essere risolto modificando il foglio di stile del sito web. E' sufficiente creare una classe da associare alle ancore e impostare una distanza fissa in pixel dalla parte superiore dello schermo ( top ).
Un esempio di classe di questo tipo è la seguente:
.anchor {
display: block;
position: relative;
top: -110px;
visibility: hidden;
}
Alla classe 'anchor' ho impostato una distanza fissa di 110 pixel dalla parte superiore dello schermo ( top ). Essendo la testata del sito alta 100 pixel, sto dicendo al browser di puntare l'ancora interna più in basso rispetto al suo valore di default.
Una volta creata la classe, occorre associarla a tutte le ancore della pagina.
<a class="anchor"></a>
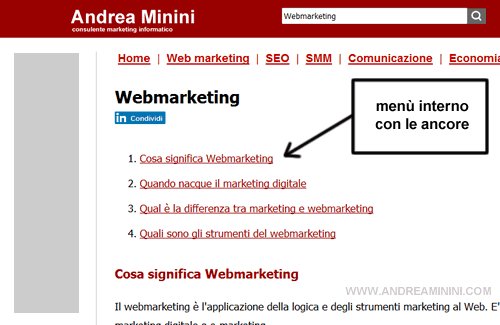
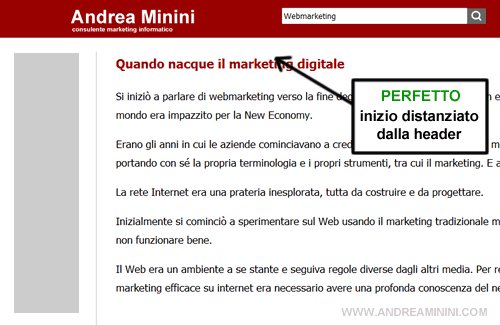
A questo punto, quando l'utente clicca sul menù interno del documento html, il browser sposta la visualizzazione nel punto giusto del paragrafo, senza antipatici tagli, consentendo così al lettore di leggere il suo contenuto dall'inizio.

Basta poco per migliorare l'usabilità e, il più delle volte, non è necessario usare il javascript o il codice del linguaggio di scripting server side. In questo caso, è bastata una semplice modifica al codice CSS risolvere il problema.
