Come Modificare la cache e aumentare la velocitŕ del Sito Web
Cos'è la cache del sito web?
La cache del sito web è una sorta di memoria locale che permette agli utenti di riutilizzare gli elementi del sito web già scaricati sul proprio browser, evitando così di scaricarli di nuovo dalla rete internet. In questo tutorial vedremo come e perché modificarla, e quali vantaggi possiamo ottenere.
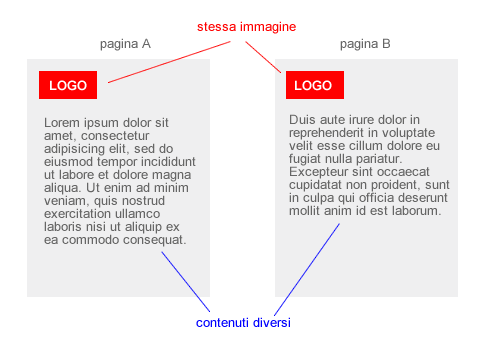
In genere i siti web sono caratterizzati da elementi comuni che appaiono in tutte le pagine del sito. Ad esempio, l'immagine del logo, il foglio di stile esterno ( Css ), il file del codice javascript, ecc. Quando un utente visualizza la prima pagina del sito web, tutti questi elementi sono scaricati nella memoria locale del browser.

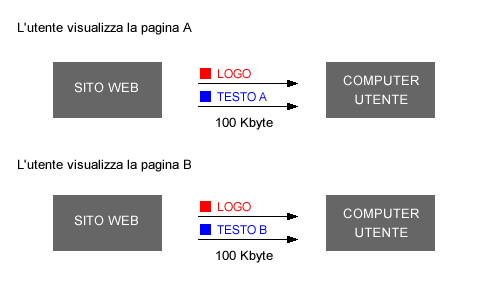
Quando l'utente prosegue la navigazione visualizzando una seconda pagina, questi elementi sono nuovamente scaricati sul computer. Questa operazione è inutile, in quanto sono già presenti sul suo browser, e rallenta la velocità di navigazione sul sito.

Per evitare questo problema possiamo indicare al browser dell'utente di riutilizzare gli elementi già scaricati, inserendo una data di scadenza sugli stessi. Questa memoria temporanea è conosciuta con il nome di cache o caching del browser.
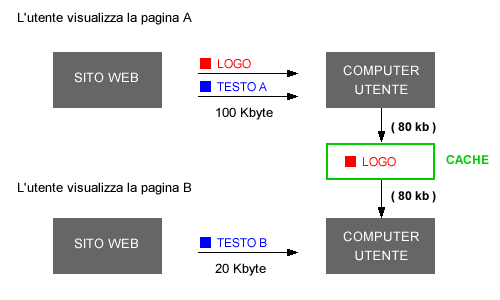
Ad esempio, possiamo indicare al browser di non scaricare nuovamente lo stesso file immagine prima di 5 minuti, di un'ora, di una settimana, di un mese o di un anno. Quando il browser visualizza la seconda pagina (B) con la stessa immagine (logo), se la cache non è scaduta riutilizza quella che ha già in memoria, senza scaricarla nuovamente dal server del sito web.

Come si può facilmente notare, per visualizzare la seconda pagina il browser deve scaricare soltanto 20 Kb relativi al testo della pagina B. Non scarica anche gli 80 KB dell'immagine comune poiché riutilizza quella che ha precedentemente scaricato con la prima pagina A.
In questo modo riusciamo ad aumentare la velocità di navigazione sul sito web, riducendo il tempo di attesa dell'utente tra una pagina e l'altra. Questo ci permette di migliorare sensibilmente l'usabilità del sito.
Oltre a essere una componente importante dell'usabilità, .la velocità del sito è anche un fattore di ottimizzazione SEO. I motori di ricerca tendono a preferire i siti più veloci, poiché migliorano l'esperienza degli utenti.
Come configurare la cache del sito
Nei siti web ospitati sui server Linux la cache può essere impostata mediante il file .htaccess che si trova nella root del sito. Si tratta di un file di un semplice testo.
Ad esempio, nel seguente codice abbiamo impostato la cache per i file GIF a un mese e per il file CSS a una settimana. Tutti i file con un'estensione diversa dalle precedenti hanno la cache di default che, in questo caso, è pari a zero secondi.
ExpiresActive On
ExpiresDefault A0
ExpiresByType image/gif A2592000
ExpiresByType text/css A604800
La prima istruzione ExpiresActive attiva la cache del server. È molto importante che il server abbia i moduli mod_header e mod_expires già attivi. Si può verificare questo aspetto nel file di configurazione del webserver Apache.
La seconda istruzione ExpiresDefault imposta la cache di default per tutti i file. Nel nostro esempio l'abbiamo impostata a 0 secondi. Possiamo impostarla a nostro piacimento sostituendo lo zero con un altro valore.
La terza istruzione ExpiresByType fissa a un mese la cache dei file con estensione GIF. Un mese equivale a 2.592.000 secondi, il valore che abbiamo indicato nel comando. La quarta istruzione è simile alla terza ma imposta la cache per i file con estensione CSS. In questo caso, la cache è impostata a una settimana, ossia a 604.800 secondi.

Una volta modificato, il file .htaccess deve essere caricato sulla root del server del sito web. Le modifiche sono immediatamente operative, subito dopo l'upload del file. Grazie a questo piccolo escamotage tecnico possiamo aumentare sensibilmente la velocità del sito web.
