Come vedere il codice sorgente Html della Pagina web
Per vedere il codice sorgente di una pagina o di un documento HTML è sufficiente utilizzare il proprio browser, quasi tutti dispongono di una funzione che permette all'utente di vedere il codice della pagina. Pur essendo simile, a questa funzione si accede in modo diverso da browser a browser.
Cos'è il codice sorgente della pagina
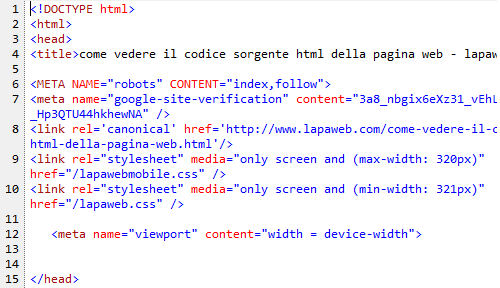
Si tratta del codice scritto in linguaggio HTML che permette al browser di organizzare i testi, i link e le immagini di un documento così come li vediamo sullo schermo. Gli utenti non visualizzano questo codice ma soltanto il risultato finale. L'accesso al codice è però molto utile per chi sviluppa e realizza siti web. Un esempio di codice sorgente in linguaggio HTML è il seguente:

Una volta compreso di cosa stiamo parlando, vediamo come ottenere questa informazione con i principali browser sul web.
La visualizzazione del codice sorgente sul browser
Microsoft Explorer: visualizza origine o Html
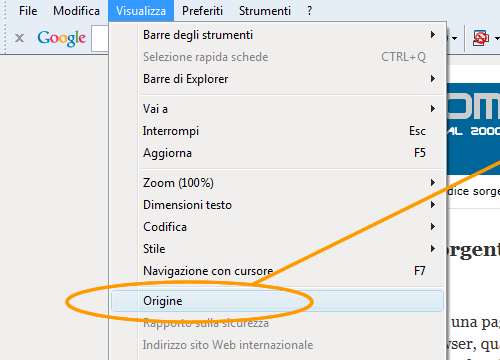
Con il browser della Microsoft abbiamo due possibilità di accesso. Si può visualizzare il codice sorgente HTML della pagina cliccando sulla voce "Origine" del menù "Visualizza", posto sulla barra orizzontale superiore, come nella seguente figura.

In alternativa, su Microsoft Explorer è possibile cliccare con il tasto destro del mouse sulla pagina stessa. Si apre un menù a finestra dove è possibile selezionare la voce "HTML". In entrambi i casi otteniamo il medesimo risultato.

Mozilla Firefox: visualizza sorgente della pagina
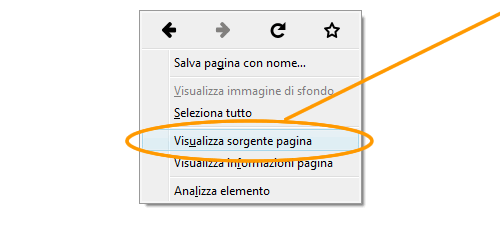
Con il browser open-source della Mozilla Foundation possiamo visualizzare il codice sorgente cliccando sul documento, ossia sulla pagina web, per aprire il menù a pop-up, dove possiamo selezionare la voce "Visualizza Sorgente Pagina".

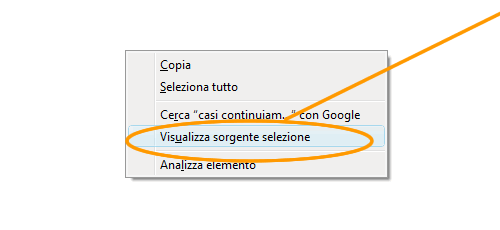
Firefox ci offre anche la possibilità di visualizzare soltanto il codice Html di una zona della pagina. È sufficiente selezionare la parte del documento che ci interessa, cliccare sul tasto destro del mouse e selezionare la voce "Visualizza sorgente selezione".

Questo ci permette di vedere subito il codice dove si trova il testo selezionato, senza doverlo cercare nell'intero codice sorgente del documento.
Google Chrome: visualizza sorgente
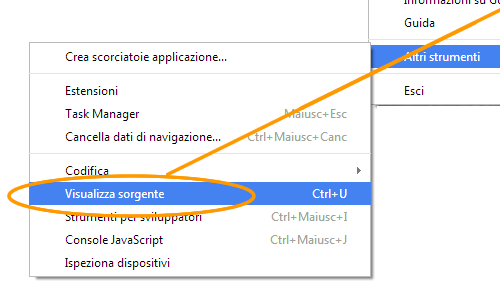
Il browser di Mountain View, Google Chrome, offre due possibilità di accesso al sorgente della pagina. Dal menù principale possiamo cliccare sulla voce "Altri Strumenti" e selezionare "Visualizza sorgente" come nella seguente figura.

In alternativa, e molto più rapidamente, possiamo cliccare sul tasto destro del mouse sulla pagina, far apparire il menù a pop-up e selezionare la voce "Visualizza sorgente pagina".
Microsoft Edge: visualizza origine o Html
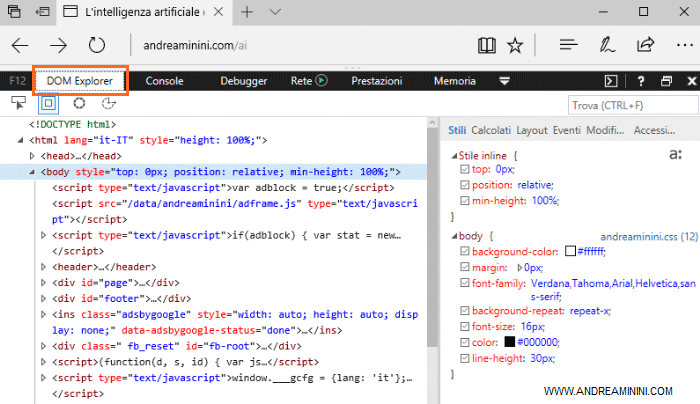
Per vedere il codice sorgente di una pagina web su Edge basta cliccare il tasto funzione F12.
Poi selezionare Dom Explorer.

La visualizzazione del codice sorgente su Edge è più avanzata e ci sono molte funzioni utili per i developer ( es. debugger, foglio di stile css, simulazione dispositivi, ecc. ) ma anche più difficile da usare.
Estensioni e plugin
Oltre alle funzionalità di default, i browser ci permettono di installare delle componenti che aggiungono nuove funzioni. Ad esempio, visualizzare il foglio di stile della pagina web, le proprietà delle immagini, la versione del linguaggio HTML utilizzata per sviluppare il documento, ecc.
Salvare la pagina e aprirla con un editor di testo
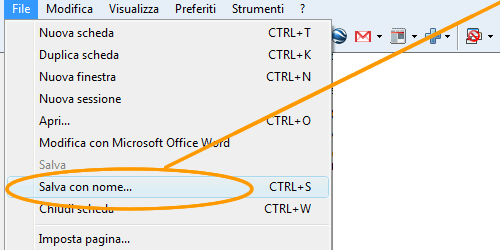
Possiamo vedere il codice Html di una pagina anche con un comune editor di testo. Il processo è però un pò più lungo. Come prima cosa, dobbiamo salvare la pagina web sul nostro computer di casa. In genere la funzionalità "Salva la pagina" si trova in tutti i browser sotto la voce di menù "File".

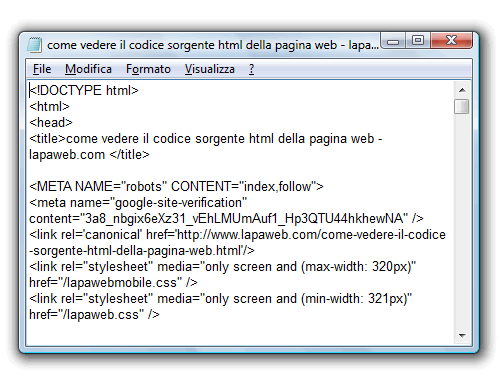
Dopo aver salvato il documento sul computer, possiamo aprirlo con un editor di testo qualsiasi. Ad esempio, se stiamo utilizzando un computer con sistema operativo Windows, possiamo aprire il documento con il Notepad ( o Blocco Note ).

Un documento HTML è soltanto un file di testo ed è possibile aprirlo come qualsiasi altri file .txt. Quando apriamo il documento con l'editor di testi, oltre a visualizzarlo possiamo anche modificarlo.
È comunque sconsigliato aprire una pagina web con gli editor di testo più avanzati, come Word o Writer, in quanto potrebbero sporcare il codice con tag aggiuntivi.
In conclusione
Le possibilità per visualizzare il codice sorgente di una pagina web sono veramente molte. Questa funzionalità è poco utilizzata da chi naviga il web ma è indispensabile per chi crea i siti web. È il primo passo per capire cosa si nasconde dietro le quinte di una pagina web.

