Come cambiare lo sfondo della pagina web
Lo sfondo ( o background ) del documento HTML è quello di default del browser dell'utente. In genere, si tratta di uno sfondo di colore bianco o grigio.
E' possibile modificare lo sfondo della pagina web?
Si, il webmaster o web-developer può personalizzare lo sfondo del sito web o della singola web-page scegliendo un colore preferito oppure un'immagine, utilizzando il linguaggio HTML oppure un foglio di stile CSS.
Come cambiare il colore del background della pagina con Html
Posso modificare il colore dello sfondo del documento tramite l'attributo BGCOLOR del tag BODY.
<HTML>
<HEAD></HEAD>
<BODY BGCOLOR="#CCCCCC">
questa pagina ha lo sfondo grigio
</BODY>
</HTML>
L'attributo BGCOLOR del tag BODY mi permette di colorare lo sfondo con qualsiasi colore indicando il relativo codice RGB ( Red, Green, Blue ).
Cos'è il codice RGB?
Ogni colore è associato al nome del colore pastello in lingua inglese ( es. red, blue, eccc. ) oppure a un determinato codice colore RGB che inizia con il simbolo del cancelletto (#) composto da tre valori decimali che indicano le percentuali di colore 'rosso' (Red), 'verde' ( Green ) e 'blu' ( Blue ).

Ad esempio, una sfumatura di grigio molto comune è associata al codice #CCCCCC. Il colore rosso è associato al codice #FF0000, e così via.
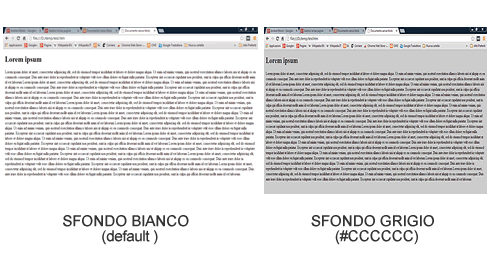
Il risultato sullo schermo dell'utente
Nell'esempio precedente ho utilizzato il colore grigio ( #CCCCCC ). Il risultato sul browser dell'utente è il seguente:

Il browser interpreta l'attributo BGCOLOR e colora il background dello schermo con il colore che gli ho indicato ( #CCCCCC ).
Come inserire un'immagine di sfondo in Html
Per visualizzare una foto come background del documento si utilizza sempre l'attributo BGCOLOR.
<HTML>
<HEAD></HEAD>
<BODY BGCOLOR="/data/foto.jpg">
questa pagina ha una foto come sfondo
</BODY>
</HTML>
In questo caso, invece di indicare il codice RGB di un colore, ho inserito l'indirizzo dell'immagine digitale da utilizzare come sfondo del sito web.
Il browser riconosce che si intratta del percorso ( path ) di un file sul server e lo utilizza come background della pagina.
Come modificare il colore dello sfondo in Css
Il linguaggio Css mi permette di cambiare il colore del background tramite un foglio di stile, modificando la proprietà BACKGROUND-COLOR del tag BODY.
Un esempio pratico
<html>
<head>
<style type="text/css">
body { background-color: #CCCCCC; }
</style>
</head>
<body>
</body>
</html>
La proprietà BACKGROUND-COLOR modifica il colore dello sfondo ( background ) del documento ipertestuale.
In questo caso ho usato come colore il codice RGB #CCCCCC ( grigio ).
Il risultato finale sullo schermo dell'utente è identico.
Come visualizzare un'immagine di sfondo in CSS
Per mostrare una foto sul background del documento devo agire sulla proprietà BACKGROUND-IMAGE del tag BODY.
Un esempio pratico
<html>
<head>
<style type="text/css">
body { background-image: url(/data/foto.jpg); }
</style>
</head>
<body>
</body>
</html>
La proprietà BACKGROUND-IMAGE indica al browser che si tratta di un file immagine.
Come valore scrivo URL e l'indirizzo relativo dell'immagine ( /data/foto.jpg ) tra parentesi.
E' meglio usare il Css o l'Html?
E' consigliabile fare queste modifiche grafiche tramite i fogli di stile del linguaggio Css.
Il linguaggio Css è molto più potente rispetto all'Html. Permette di realizzare effetti altrimenti impossibili.
