Come aggirare Adblock
AdBlock oscura i banner pubblicitari di un sito web attraverso dei filtri che permettono di distinguere i contenuti dai messaggi adv.
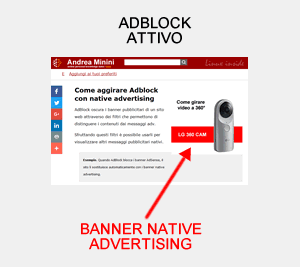
I filtri di AdBlock possono essere sfruttati per aggirare il controllo e visualizzare altri messaggi pubblicitari nativi.
Esempio. Quando AdBlock blocca i banner AdSense, il sito li sostituisce automaticamente con i banner native advertising. L'utente non viene bloccato ma vede comunque la pubblicità sul sito web.

Per fare questo sviluppo uno script in Javascript.
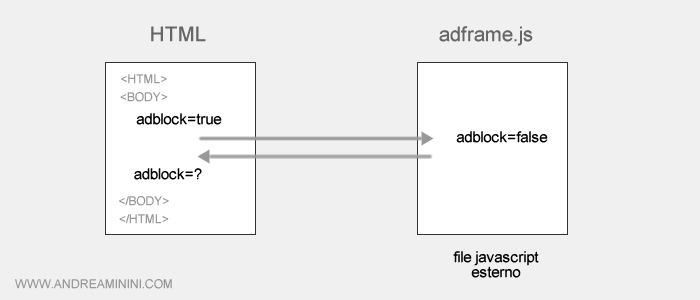
Il codice è suddiviso in una parte esterna ( file ) e in un'altra parte interna alla pagina web.

Sviluppo un file javascript esterno.
All'interno del file assegno alla variabile adblock il valore logico false (falso).
adblock=false;
Poi salvo il file chiamandolo adframe.js.
E' molto importante chiamarlo in questo modo.
Così facendo il filtro adBlock lo interpreta come uno script pubblicitario e lo disattiva.
Sviluppo il codice javascript interno al documento html
Vado sul documento Html della pagina web.
Nella sezione Head inserisco il primo script per assegnare alla variabile adblock il valore true (vero) di default.
<script type="text/javascript">
var adblock = true;
</script>
Poi aggiungo un secondo script per richiamare il codice javascript esterno adframe.js.
<script type="text/javascript" src="/adframe.js"></script>
Infine, inserisco un terzo script nella posizione dove voglio visualizzare il banner native adv.
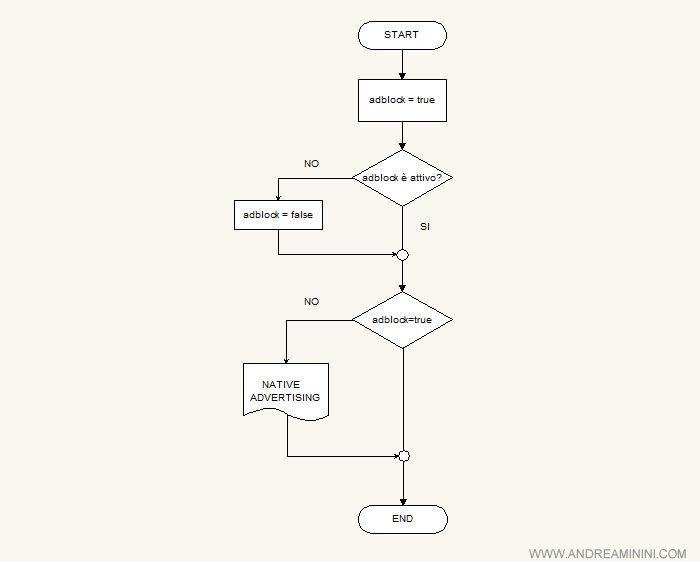
Quest'ultimo script controlla il valore della variabile adblock.
<script type="text/javascript">
if(adblock) {
document.write("<a href = '[LINK NATIVE ADV]'><img src='[URL IMMAGINE NATIVE BANNER]'></a>");
}
</script>
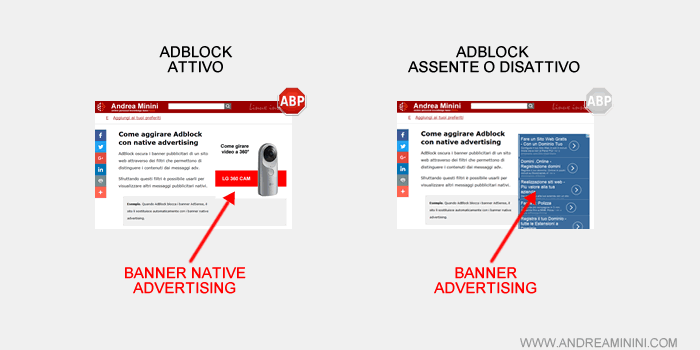
Se la variabile adblock è vera (true) si visualizza un banner native advertising.
Ad esempio, un'immagine con un link diretto a un programma di affiliazione ( Amazon, Tradedoubler, ecc. ).

Viceversa, se la variabile adblock ha il valore logico false, lo script non visualizza nulla.
In questo caso l'utente vede i banner advertising normali.
Come funziona lo script?
Quando AdBlock è attivo, il browser dell'utente non esegue il codice javascript esterno perché si chiama adframe.js.
Pertanto, alla variabile adblock non viene assegnato il valore false.

Così facendo intercetto la presenza di AdBlock sul sito web.
Se AdBlock è attivo il sito visualizza i banner nativi.
L'utente non vede i banner Adsense oscurati da AdBlock ma visualizza comunque altri banner nativi sul sito.
In ogni caso l'utente vede la pubblicità sul sito web.
