Come inserire un pulsante sull'app con Android Studio
Come creare un pulsante
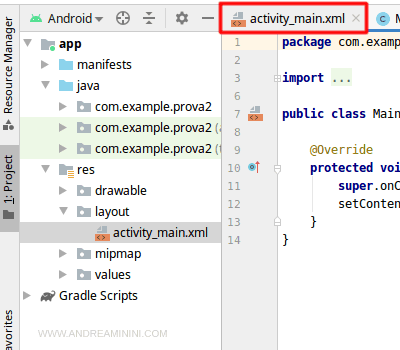
Per aggiungere un pulsante su un'applicazione sviluppata con Android Studio, apro il file xml del layout.
Ad esempio, il file activity_main.xml è il layout principale dell'app.

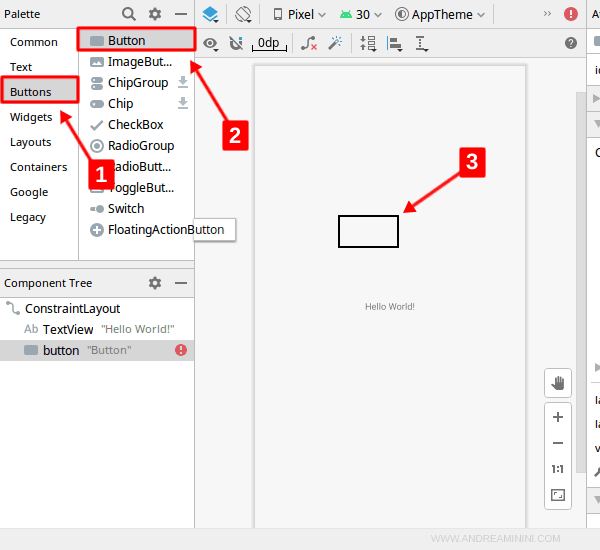
Nel riquadro Palette seleziono la voce Buttons.
Poi clicco sulla voce Button e trascino il pulsante nell'area Design.

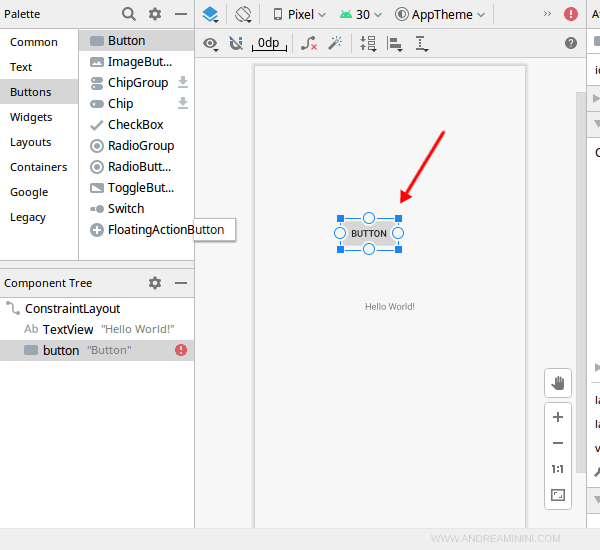
Sposto il bottone nella posizione del display che mi interessa.
Modifico le dimensioni del bottone tramite le leve intorno all'oggetto.

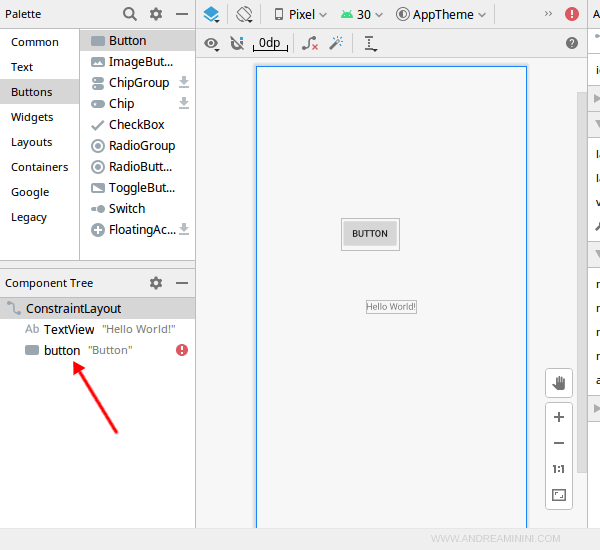
Il componente è visibile anche nel riquadro ComponentTree

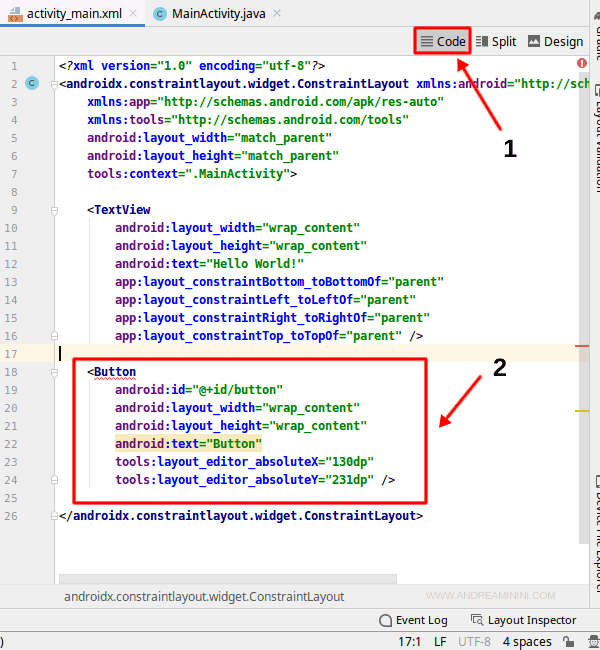
Quando inserisco il pulsante viene aggiunto automaticamente il codice nel file xml.
Per vedere il codice xml clicco sulla scheda Code in alto a destra.
Nel codice xml è presente il blocco <button> del pulsante che ho appena inserito.

Per tornare al design clicco sulla scheda Design in alto a destra.
Come modificare il nome del pulsante
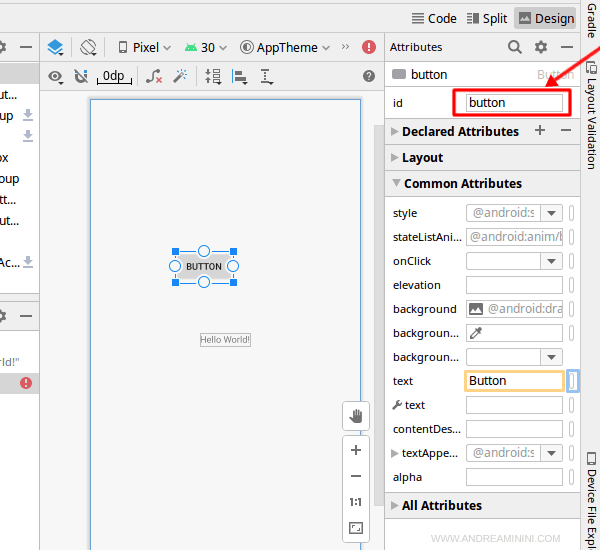
Per cambiare nome all'oggetto button, seleziono il pulsante.
Poi modifico la voce id nella sezione attributes (attributi) a destra.

A cosa serve l'id? E' il nome dell'oggetto. Mi serve per riconoscere l'oggetto nel codice sorgente.
Come cambiare il testo nel pulsante
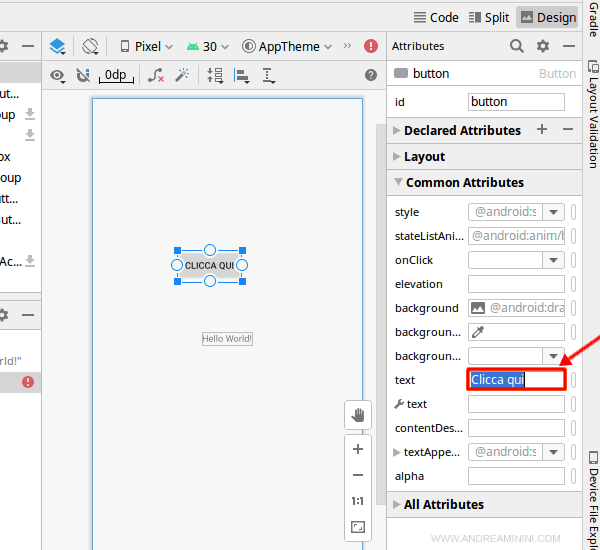
Per cambiare il testo dentro il pulsante, modifico l'attributo text nella sezione Common Attributes a destra.
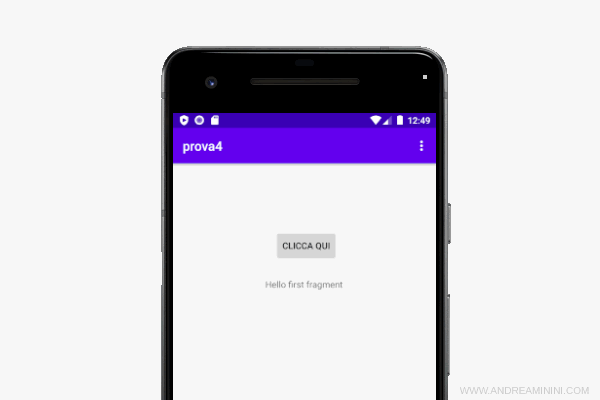
Ad esempio, digito "clicca qui" al posto di "button".

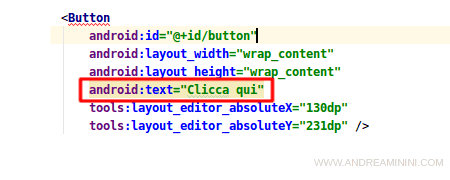
Nota. Le stesse modifiche (cambio id e testo nel pulsante) posso farle anche modificando manualmente il codice xml dopo aver cliccato nella scheda Code in alto a destra.

A questo punto posso associare il click sul pulsante (evento) a una qualche risposta da parte dell'applicazione.
Come elaborare il click sul pulsante
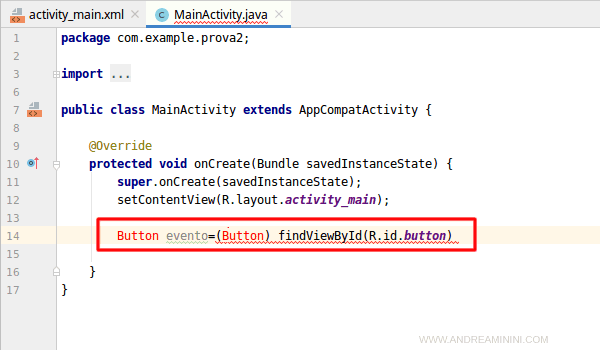
Mi sposto nel codice java nella classe principale.
Per riconoscere quando l'utente preme il pulsante, utilizzo il comando findViewByID

Questo comando recupera l'evento dal layout e lo salva in una variabile.
La classe button appare di colore rosso perché non è ancora presente nel codice.
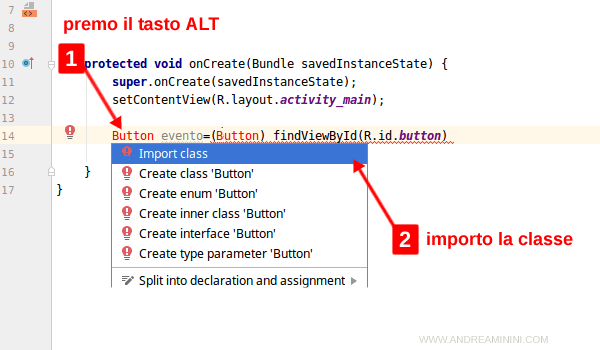
Seleziono la voce Button e premo Alt+Invio.
Poi seleziono la voce Importa class.

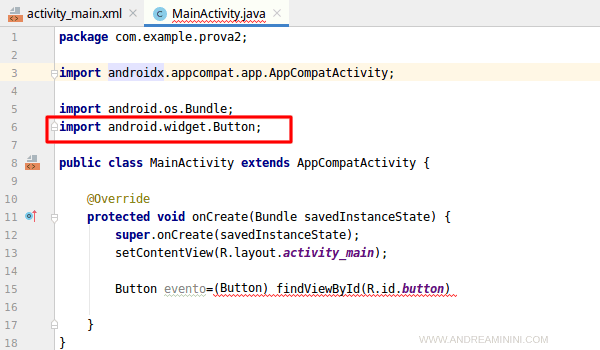
La classe Button è aggiunta al programma.

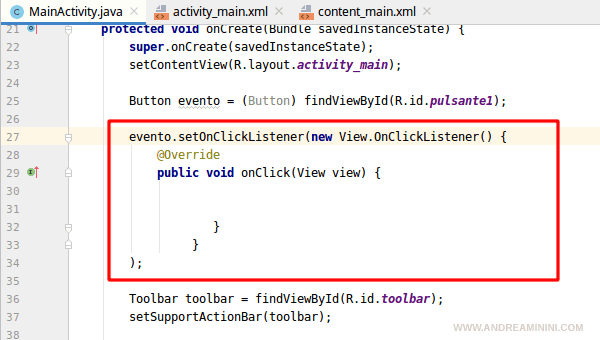
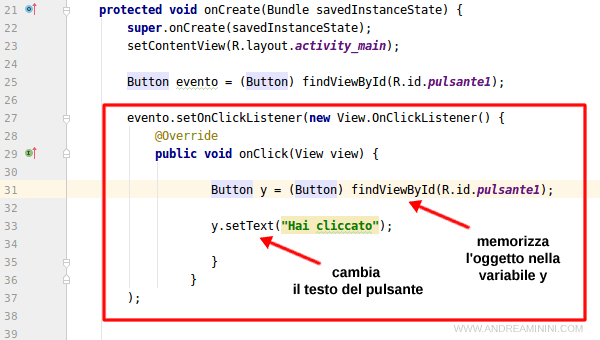
In questo modo posso intercettare l'evento (click) tramite setOnClickListener.

Una volta intercettato l'evento, inserisco la risposta dell'app tramite le parentesi graffe.
Ad esempio, intercetto il click per cambiare il testo dentro il buttone da "clicca qui" a "hai cliccato".

Dentro la classe utilizzo il comando findViewById per salvare il riferimento dell'oggetto alla variabile y.
Poi modifico l'attributo Text dell'oggetto tramite la variabile y, usando il metodo setText assegnandogli la stringa "hai cliccato".
Come funziona?
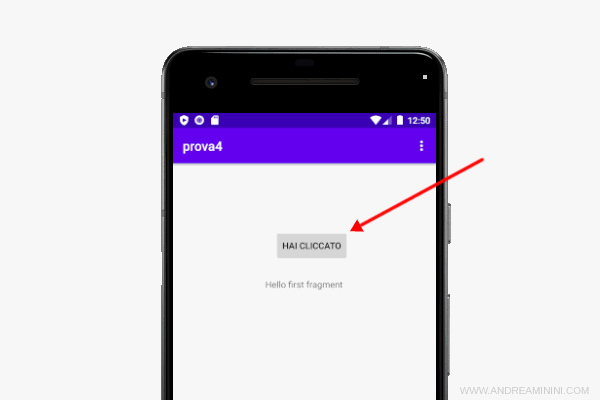
Quando l'utente clicca sul pulsante

Il testo dentro il messaggio diventa "hai cliccato".

E' un esempio molto semplice ma rende l'idea.
Nota. Lo stesso risultato si può ottenere anche usando il linguaggio Kotlin al posto di Java.
E così via.
