Come fare un iframe in html
Cos'è un iframe
Un iframe è una sorta di finestra su un documento HTML ( o pagina web ) che permette di visulizzare al suo interno il contenuto di un'altra pagina. È una sorta di "buco" in una pagina web in cui è visualizzata un'altra pagina.
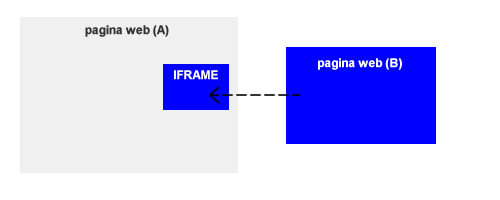
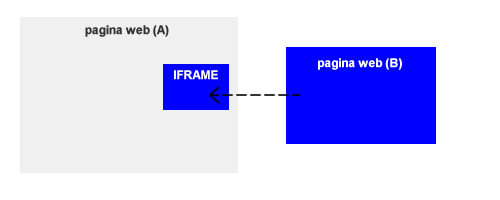
Ad esempio, nella pagina A è situato un piccolo iframe a forma rettangolare che richiama il contenuto della pagina B.

L'iframe si integra con la pagina principale talmente bene che l'utente non si accorge minimamente della differenza.
Come fare un iframe in una pagina web
Nel linguaggio HTML esiste un apposito tag detto IFRAME.
Il tag iframe ha diversi parametri e attributi, quelli più importanti definiscono la larghezza ( WIDTH ) e l'altezza ( HEIGHT ) della finestra misurate in pixel mentre l'attributo SRC indica l'indirizzo URL della pagina visualizzare all'interno della finestra IFRAME.
<iframe src="[pagina da visualizzare]" width="[pixel]" height="[pixel]">
un testo alternativo per i browser più vecchi
</iframe>
Si tratta di un tag doppio, in quanto è composto da un tag di apertura e un tag di chiusura.
Il testo alternativo all'iframe
I browser più vecchi non consentono la visualizzazione dell'iframe. Può quindi capitare che un utente non riesca a vedere il contenuto del box.
Per questo motivo è utile inserire un testo alternativo visibile soltanto sui vecchi browser.
A cosa serve l'iframe
A volte capita l'esigenza di aggiornare un contenuto molte volte in un minuto. Ad esempio, cambiare il banner dopo 30 secondi, aggiornare il risultato di un evento, delle ultime news, ecc.
Collocando le informazioni da aggiornare nella pagina principale, il browser dell'utente dovrebbe ricaricare la pagina molte volte in un minuto, con enorme fastidio da parte dell'utente finale.
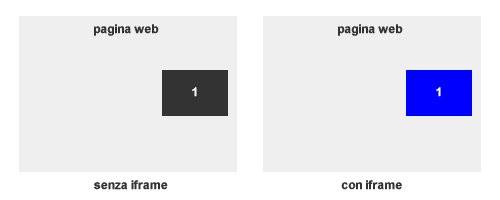
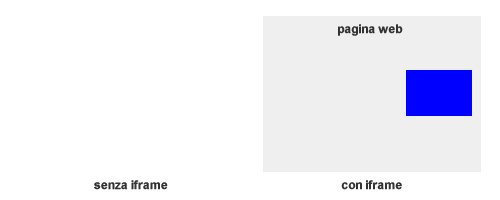
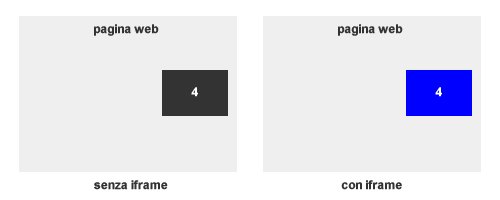
La pagina senza iframe ( a sinistra ) produce un fastidioso effetto di sfarfallio ad ogni refresh.

Se inserisco le stesse informazioni in un iframe, queste si aggiorna automaticamente senza ricaricare la pagina principale che lo contiene.
Per rendere chiaro il concetto qui di seguito puoi vedere l'effetto di un aggiornamento in una pagina senza iframe e in un con iframe. Come puoi vedere
Il caso dell'iframe multiplo
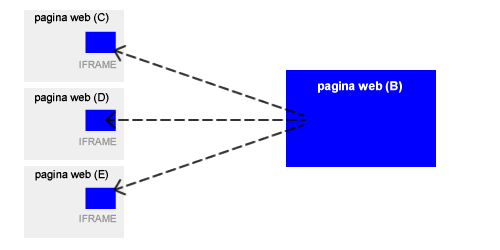
Un'altra applicazione pratica dell'IFRAME è la visualizzazione di un contenuto aggiornato su più pagine HTML ( iframe multiplo ).
Il contenuto di una pagina web ( B ) viene richiamato e visualizzato da diverse pagine ( C, D, E ) dentro un box.
E' una tecnica utile per visualizzare la lista delle ultime news di un sito web, di un messaggio dell'ultima ora o di un avviso urgente per gli utenti, ecc.
Quando aggiorno il contenuto della pagina B, le informazioni aggiornate sono immediatamente visibili nello spazio IFRAME di tutte le pagine.

Un esempio pratico di iframe
Ora possiamo fare un esempio pratico e, per semplicità, omettiamo di inserire un testo alternativo. Il tag IFRAME deve essere sempre inserito nella sezione BODY della pagina principale.
<HTML>
<HEAD>
</HEAD>
<BODY>
<iframe src="/pagina-b.html" width="300" height="300"></iframe>
</BODY>
</HTML>
L'iframe richiama il contenuto di un'altra pagina web ( pagina-b ) e lo visualzza nella pagina principale ( pagina-a ) in una finestra di dimensioni pari a 300pixel di lunghezza per 300 pixel di altezza.

L'iframe mi permette di visualizzare il contenuto della pagina-b all'interno della pagina-a. In questo modo riesco a fornire all'utente il contenuto di due pagine web in una sola volta.
Attenzione. Il contenuto della pagina-b, quella dentro l'iframe, deve essere preparato per adattarsi alla visualizzazione dentro una finestra di 300 pixel. In caso contrario, si vedrebbe soltanto una parte del suo contenuto.
