L'usabilità e l'esperienza utente
L'usabilità e l'esperienza utente sono due concetti diversi ma interdipendenti. Quando un sito web è poco usabile, gli utenti hanno più difficoltà a navigare tra i suoi contenuti e trovare ciò che cercano. Spesso l'usabilità è una causa della scarsa soddisfazione degli utenti ( user experience negativa ).
Le conseguenze di una cattiva esperienza utente
Nel lungo periodo la cattiva esperienza utente si riflette negativamente sul posizionamento organico del sito web. Google ha molti input per individuare una situazione di bassa user experience.
Quando l'esperienza utente è bassa, prima o poi il search engine se ne accorge, riducendo qualche fattore di ranking del sito web e quindi la sua visibilità sui risultati di ricerca.
Esempio. Il tasso di rimbalzo è uno dei dati a disposizione del search engine, forse il più importante. Si ha una situazione di bad user experience quando gli utenti cliccano su un risultato in una Serp, danno una rapida occhiata alla landing page e, dopo pochi secondi, cliccano sul pulsante back del loro browser per tornare ( rimbalzare ) sulla Serp. Altri segnali di cattiva esperienza utente sono il tempo di permanenza sul sito, le pagine viste, il click through sulle serp, l'efficacia dei title e dei metatag description, ecc.
Come migliorare l'esperienza utente tramite l'usabilità
Dal punto di vista prettamente tecnico, l'usabilità del sito web può essere migliorata analizzando alcuni aspetti della struttura organizzativa dei contenuti. In particolar modo i seguenti:
- L'accessibilità sui device fissi e mobile
- La dimensione dei caratteri,
- Lo scorrimento della pagina ( scroll )
- L'altezza e la larghezza delle righe
- La lunghezza della pagina
Migliorano l'usabilità dovrebbe migliorare indirettamente anche l'esperienza utente sul sito.
L'accessibilità dei contenuti
Non esiste una lunghezza ideale e universale, valida per tutte le occasioni. E' necessario prendere in considerazione le caratteristiche del dispositivo e la user intent dell'utente.
La lunghezza ideale di un documento varia a seconda della tipologia del device dell'utente.
Nota. E' necessario considerare la larghezza standard orizzontale e verticale, misurata in pixel, dei browser sui vari dispositivi di lettura ( PC, tablet, smartphone ) e la risoluzione degli schermi video più utilizzata dagli utenti, nelle varie versioni dei sistemi operativi più diffusi ( Windows, MacOs, Linux ).
E' consigliabile testare il sito web almeno su due visualizzazioni, una per i dispositivi con schermo medio-grande ( portatili, computer da tavolo, tv, ecc. ) e un'altra per i dispositivi mobili con schermo medio-piccolo ( smartphone, phablet e tablet ).

Se il sito web è visualizzato male su uno di questi device, è molto probabile che i visitatori si trovino in difficoltà a navigarlo, a causa della scarsa usabilità e accessibilità delle informazioni.
I menù di navigazione
Per aumentare il tempo di permanenza degli utenti sul sito, è necessario fornire ai visitatori un menu di navigazione e link di approfondimento pertinenti con l'articolo, senza delegare questo compito agli script automatici.
Le informazioni devono essere disposte seguendo un ordine logico. Il lettore deve essere sempre in grado di orientarsi dentro il sito.
La dimensione dei caratteri
La dimensione del font del carattere deve essere impostata sufficientemente grande per essere più facilmente leggibile. Nella visualizzazione delle informazioni sul web i carattere troppo piccoli sforzano la vista dell'utente. E se il lettore si stanca... se ne va altrove.
Non pensare soltanto ai lettori che usano un PC, prendi in considerazione anche quelli che ti leggono via smartphone.
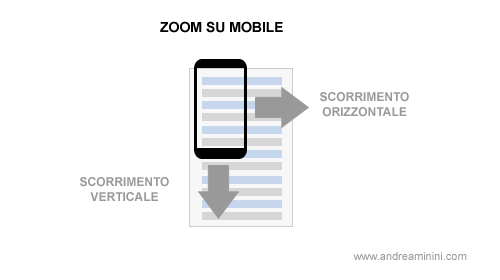
Se il carattere è eccessivamente piccolo, gli utenti sono costretti a ingrandire una zona della pagina con lo zoom e scorrere le parole delle frasi in senso orizzontale. E' senza dubbio una fruizione molto stancante dei contenuti.

Per evitare problemi, puoi impostare il font e le dimensioni del carattere associando il codice html della pagina con un foglio di stile css diverso, creando un layout di lettura differente a seconda delle caratteristiche del device utilizzato dall'utente, delle risoluzioni video, e così via. Non è così difficile, anche un webmaster alle prime armi sa farlo.
Lo scorrimento della pagina
Lo scorrimento dei contenuti è utile ma uno scroll eccessivo penalizza l'usabilità. Se il tuo articolo è molto lungo, valuta la possibilità di spezzarlo su più pagine web legandole tra loro con gli attributi next e prev del linguaggio Html5.
Ultimamente va di moda anche la visualizzazione relative hidden, in cui l'utente può leggere soltanto un blocco di paragrafi dell'articolo. Per leggere il blocco seguente deve cliccare sul pulsante next. Questa tecnica evita lo scroll verticale, nascondendo i paragrafi precedenti e successivi dalla pagina. E' molto utile sui display di piccole dimensioni.
Costruisci la struttura della pagina allontanando gli elementi e i link, quando sono vicini oltremisura creano il problema del tocco sui dispositivi mobile come il tablet o lo smartphone.

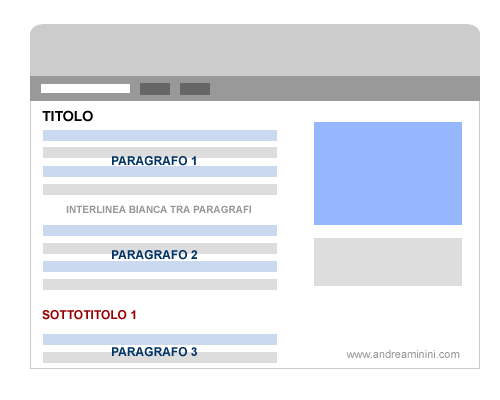
Inoltre, ti consiglio di suddividere il testo in paragrafi per poterlo leggere meglio. Quando è possibile puoi organizzare le informazioni in un elenco su più punti, aumenta lo spazio bianco e semplifica la lettura.
L'altezza e la larghezza della riga
Imposta l'altezza delle righe del testo per distanziarle tra loro, non devono essere né troppo vicine, né troppo lontane. Il contenuto deve avere sufficiente spazio, non deve apparire come una macchia di inchiostro.
Per ottenere una buona visualizzazione fai attenzione anche alla lunghezza della riga. Se il layout è soverchiamente largo, il lettore potrebbe dover scorrere con l'occhio tutto lo schermo e tornare a capo con l'occhio dall'altra parte del monitor. E' un po' stancante...
Ancora peggio se la riga si estende oltre lo schermo costringendo l'utente a fare un fastidioso scroll orizzontale con il mouse.
Sono due situazioni da evitare. Puoi impostare la larghezza massima della sezione <article> del contenuto modificando l'attributo width nel css. In questo modo puoi fissare la larghezza massima ( size ) soltanto della sezione in cui compare l'articolo, senza modificare le altre presenti nella pagina.
