Come modificare la testata del sito ( header ) su WP
Su Wordpress si può sostituire l'immagine della header, il logo e il titolo della testata con estrema facilità. E' un'operazione che possono fare tutti. Non occorre avere competenze tecniche.
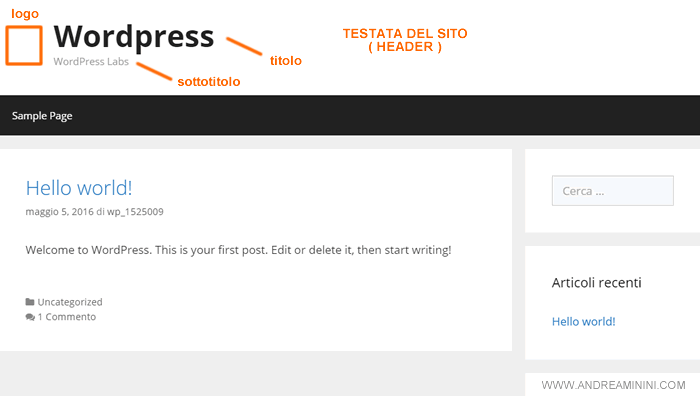
Cos'è la testata del sito ( o header )
La header è la sezione più alta di un sito web. In genere, questa sezione è di forma rettangolare e contiene il nome e il logo del website.

Perché la header è importante?
La header di un website è molto importante perché è la prima informazione online che gli utenti vedono sul browser e si formano le attese e le aspettative.
Pertanto, è un elemento del layout fondamentale per la comunicazione e l'immagine del brand.
Come si personalizza la testata
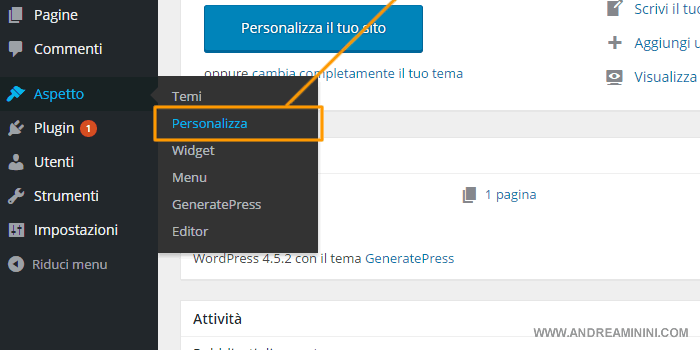
Come prima cosa, sono entrato sul CMS del sito web con la mia login e password. Sulla schermata iniziale ho seleziono la voce Aspetto sul menù di sinistra e poi clicco su Personalizza.

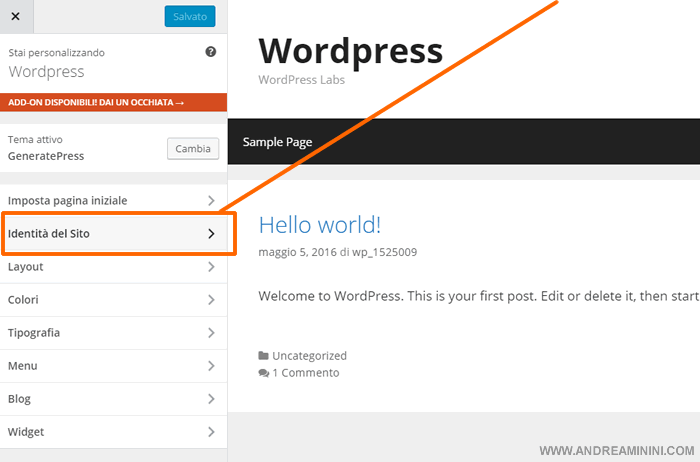
Si apre il menù di personalizzazione del sito web su Wordpress. Per cambiare la testata ( o header ) del sito web, clicco sulla voce Identità del sito nel menù di sinistra.

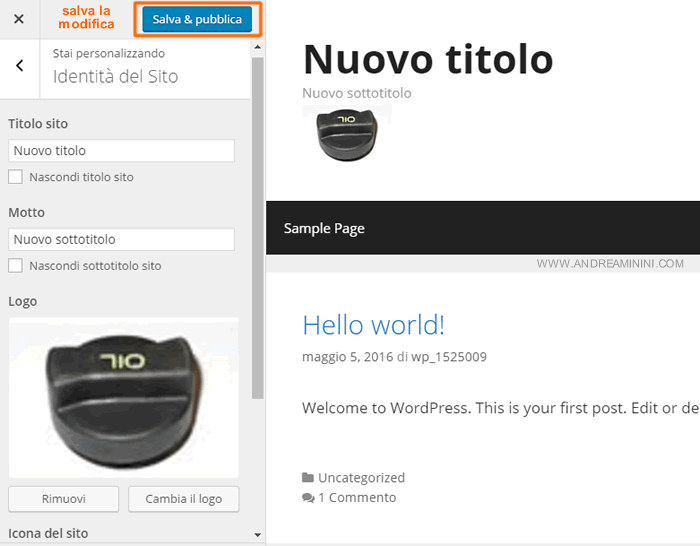
La pagina seguente è quella che mi consente di modificare o eliminare il logo grafico il titolo, il motto. E' la pagina dell'identità del sito su WP.
Come inserire il titolo e sottotitolo sulla testata
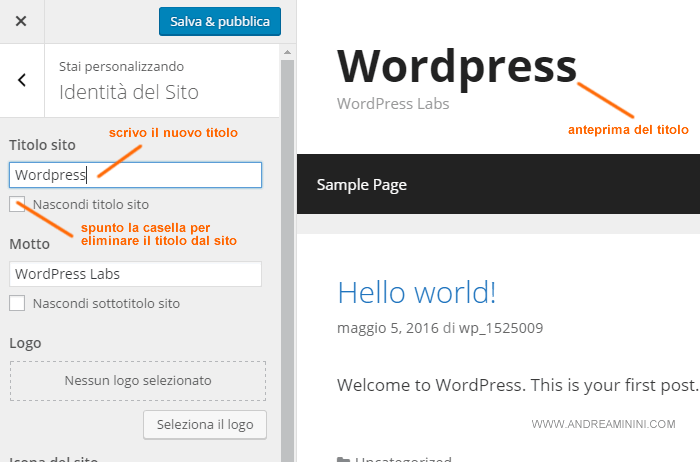
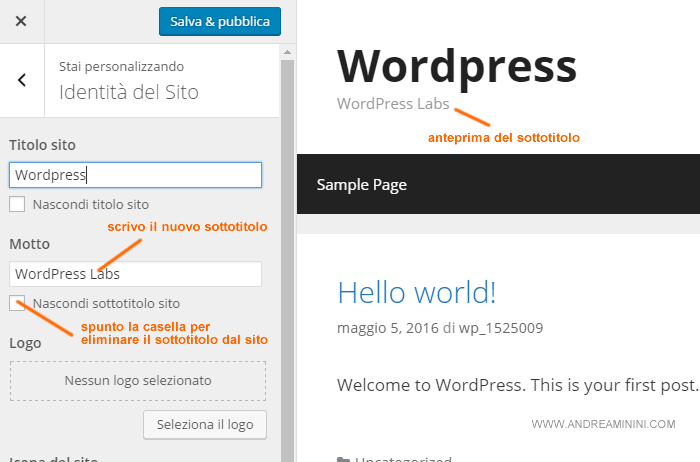
Le impostazioni e le funzioni di personalizzazione della header sono tutte organizzate nel menù di sinistra. Per modificare il titolo digito il nuovo titolo testuale nel primo campo a sinistra.

Per eliminare il titolo dal sito web, invece, devo inserire soltanto una spunta vicino alla scritta Nascondi titolo sito.
Nota. Mentre digito il titolo, nella parte centrale dello schermo posso vedere in tempo reale l'anteprima del sito che si aggiorna in tempo reale. Per default viene visualizzata la modalità desktop ma volendo si può cambiare in mobile.
Il sottotitolo si modifica in modo simile. Digito il testo del sottotitolo nel campo Motto.

Per eliminare il sottotitolo, invece, spunto la voce Nascondi sottotitolo sito situata più in basso.
Una volta ultimate le modifiche, clicco sul pulsante Salva & pubblica in alto.
Come cambiare il logo sulla header
Il logo è un'immagine. Per cambiarla devo prima aver preparato il file del logo e averla salvata sul mio computer.
Come si crea un logo? Si utilizza un software di fotoritocco come PhotoShop oppure GIMP. Quest'ultimo ha il vantaggio d'essere un SW di grafica gratuito.
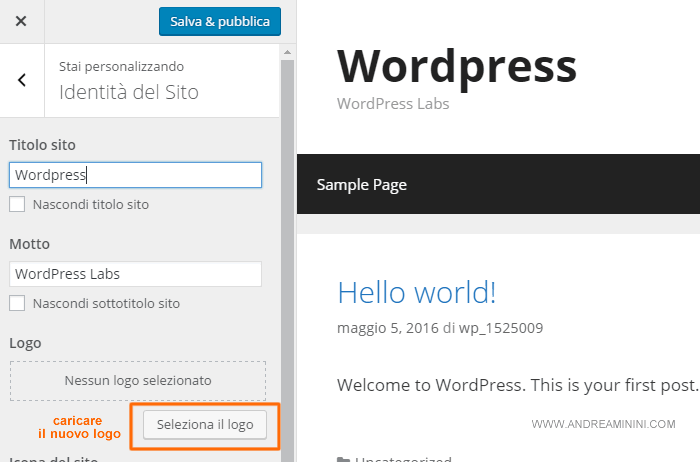
Per continuare clicco sul pulsante Seleziona il Logo.

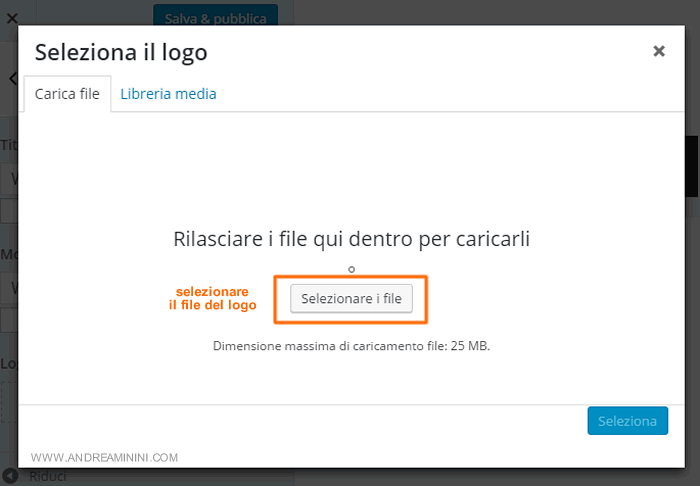
Nella schermata successiva Wordpress mi chiede di selezionare sul mio computer il file da utilizzare come logo. Clicco su Selezionare i file.

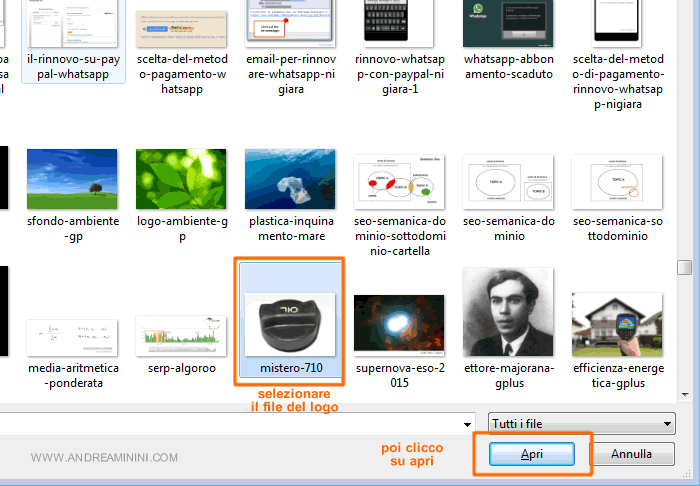
A questo punto, mi sposto sulla cartella del mio PC dove si trova il file dell'immagine, lo seleziono e clicco su Apri.

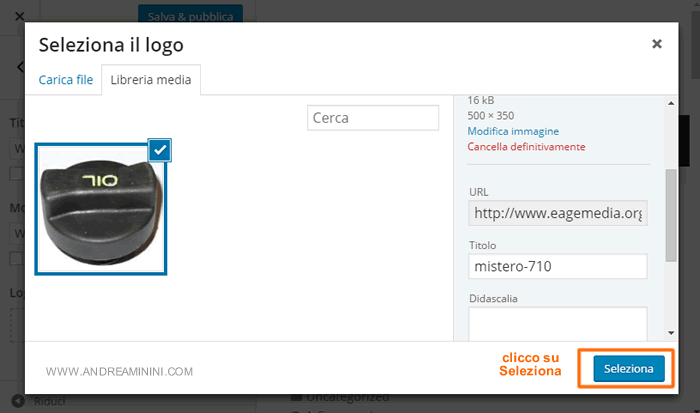
Il file dell'immagine viene caricato sulla libreria online del sito web. Per continuare e sceglierlo come logo del website clicco sul pulsante Seleziona.

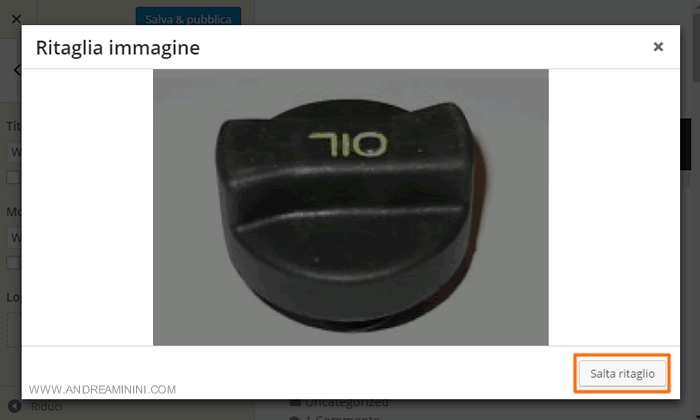
Adesso, se voglio posso ritagliare e usare come logo soltanto una parte dell'immagine. In questo caso non mi interessa, voglio utilizzare l'immagine per intero e clicco su Salta ritaglio.

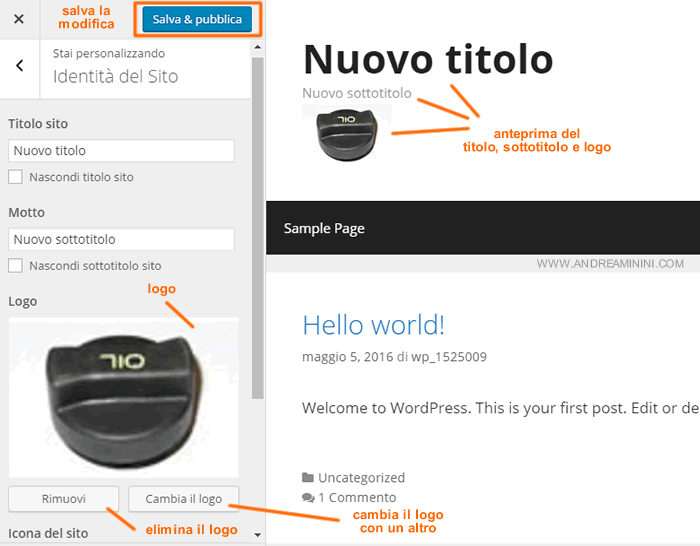
L'immagine del logo appare finalmente nel pannello di gestione del CMS. E' stata caricata sul server di Wordpress.

Se l'immagine non dovesse andare bene, posso sempre cancellarla cliccando sul pulsante Rimuovi e caricarne un'altra con il pulsante Cambia il logo. Sono situati sotto l'immagine.
Attenzione. Le modifiche non sono state ancora salvate. In questo momento sto vedendo soltanto un'anteprima e la procedura non è ancora finita. Per renderle operative e visibili online devo salvare e pubblicare le modifiche.
Controllo la visualizzazione della testata su desktop e mobile
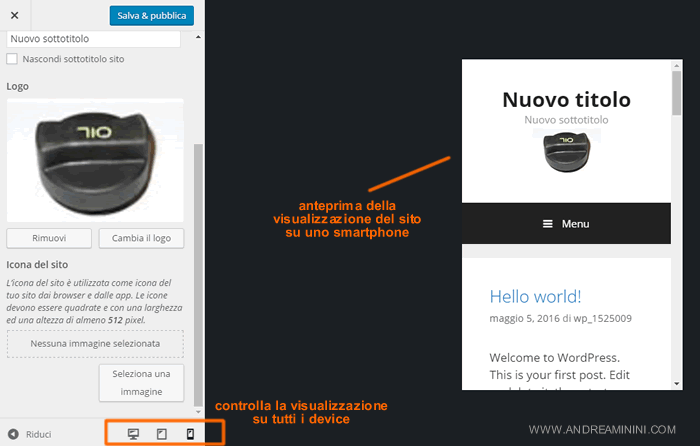
Prima di confermare le modifiche è sempre meglio verificare la visualizzazione su tutti i dispositivi, sul PC desktop e sui dispositivi mobile.
in fondo al menù di sinistra sono presenti tre icone raffiguranti un monitor da computer, un tablet e uno smartphone.

Clicco sulle icone dei device per controllare nella parte centrale della pagina se le modifiche sono quelle che volevo fare e si vedono bene su tutti i dispositivi.
Perché controllare la visualizzazione anche sugli smartphone? E' molto importante controllare che la testata si veda bene. A volte un titolo e un logo sono perfetti sullo schermo di un PC desktop ma troppo grandi sui dispositivi con display più piccolo ( es. smartphone e tablet ).
Salvo le modifiche alla header
A questo punto, Se le modifiche sono valide, posso confermare e registrare le modifiche appena apportate. Per farlo devo soltanto cliccare sul pulsante Salva & pubblica, è situato sullo schermo in alto a sinistra.

Le variazioni sono registrate e sono immediatamente visibili online anche agli utenti. Il sito web ha una nuova testata, un nuovo logo, titolo e sottotitolo.
Come allineare la header a destra, al centro o a sinistra
Una volta definita la header posso decidere l'allineamento della testata a destra, al centro o a sinistra.

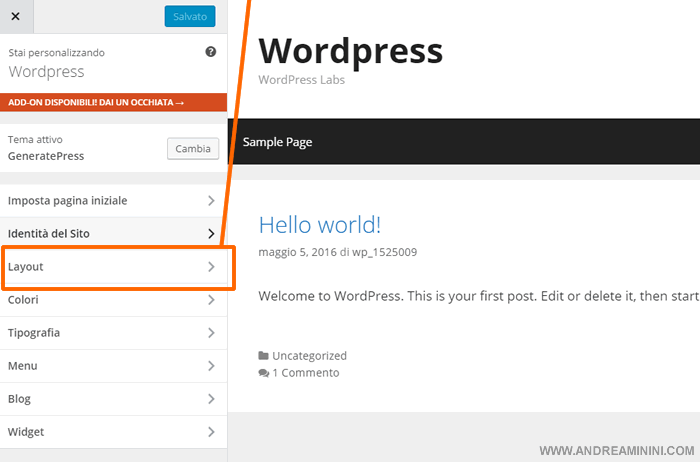
Clicco di nuovo su Aspetto, poi su Personalizza.
Nel menù di personalizzazione del sito seleziono la voce Layout.

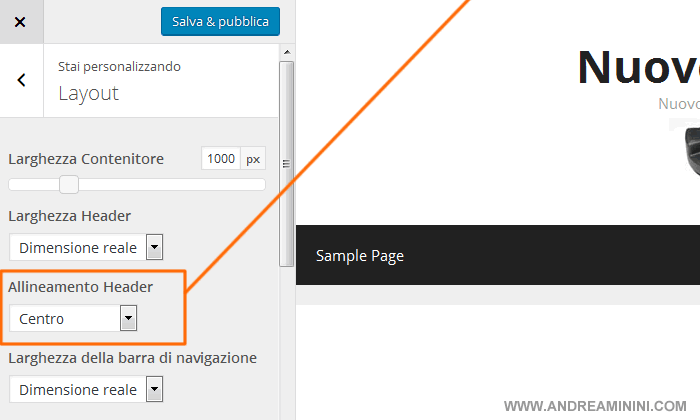
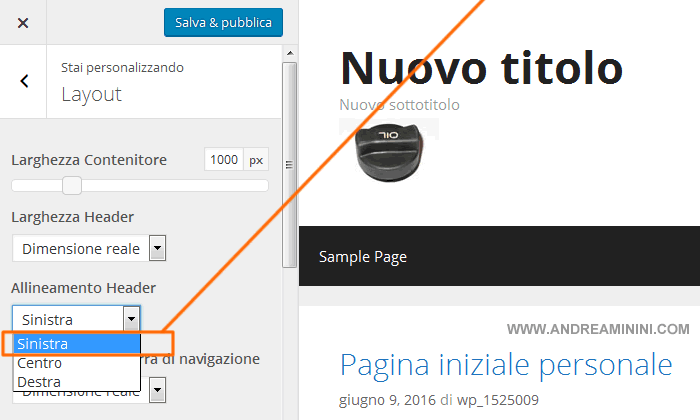
Clicco sul menù a tendina sotto la voce Allineamento Header

A questo punto seleziono come voglio allineare il logo ( destra, centro, sinistra ).

Nella pagina centrale si vede immediatamente l'anteprima.
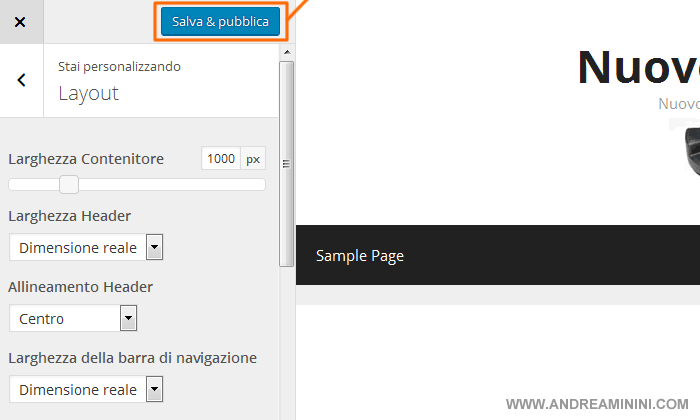
Per registrare la modifica clicco sul pulsante Salva & pubblica in alto.

Come al solito Wordpress si contraddistingue per la facilità d'uso e per un'interfaccia user friendly e intuitiva.
