Come cambiare le URL alle pagine su Wordpress
Può capitare di dover modificare la struttura degli indirizzi Url delle pagine di un sito web realizzato su Wordpress. I cosiddetti permalink.
Esempio. Dopo la migrazione di un sito su WP un amico mi ha chiesto se sapevo come trasformare i link del sito da /nomepagina/ a /nomepagina.htm. E' una modifica abbastanza facile e rapida su Wordpress.

Per cambiare la struttura delle url, entro sul CMS di Wordpress.
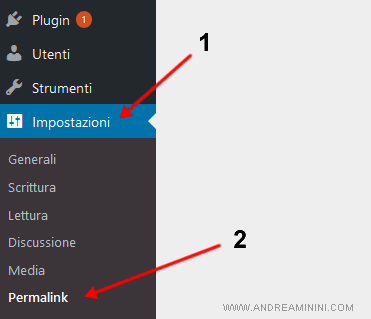
Clicco su Impostazioni sul menù laterale a destra.
Poi seleziono la voce Permalink sul sottomenù.

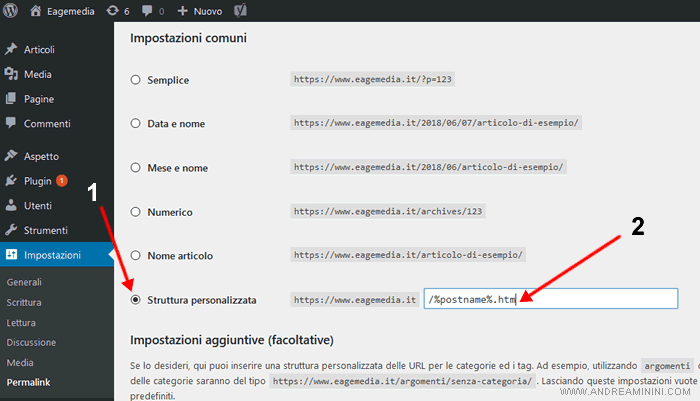
A questo punto posso selezionare la struttura url che mi interessa usare scegliendo tra:
- Semplice
/?p=123 - Data e nome
/2018/06/07/articolo-di-esempio/ - Mese e nome
/2018/06/articolo-di-esempio/ - Numerico
/archives/123 - Nome articolo
/articolo-di-esempio/
Nell'elenco però non c'è il formato nomearticolo.htm.
Tuttavia, è molto semplice aggiungerlo.
Seleziono l'opzione Struttura personalizzata. E' l'ultima voce dell'elenco.
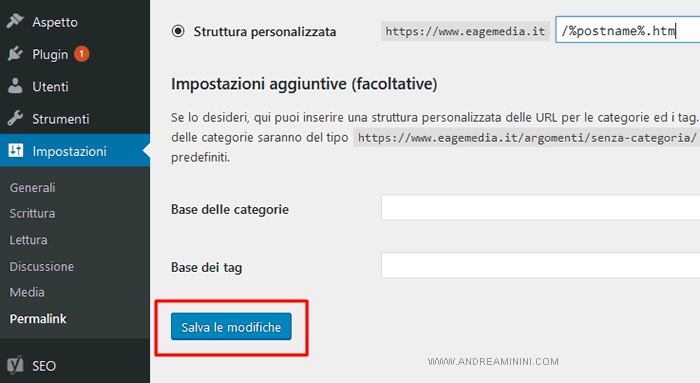
Poi digito nel campo più a destra /%postname%.htm

Dopo la modifica clicco sul pulsante Salva le modifiche.
Si trova in fondo alla pagina.

Ora le pagine web del sito sono in formato nomepagina.htm.
La modifica è automatica su tutte le pagine del sito e ha richiesto soltanto due minuti di tempo.
Nota. Con la stessa procedura posso modificare i permalink con l'estensione .html, .php, .asp, ecc. sostituendo queste estensioni al .htm su /%postname%.htm. Si può anche decidere di far apparire tutte le pagine dentro una cartella predefinita ( es. /cartella/%postname%.htm ) e così via.
