L'organizzazione del documento in titoli e sezioni
Ogni documento HTML ha un titolo principale e diversi titoli secondari e sottotitoli. I sottotitoli ampliano il concetto già espresso da un titolo mentre i titoli secondari ci permettono di suddivere il documento in capitoli e sezioni.
Quanti H1 devono esserci in una pagina web?
In teoria, in un documento Html dovrebbe esserci un solo tag H1. Il seguente caso andrebbe evitato:
<h1>titolo principale</h1>
<p>bla bla bla</p>
<h1>prima sezione</h1>
<p>bla bla bla</p>
<h1>seconda sezione</h1>
<p>bla bla bla</p>
La presenza di molti titoli H1 rende più difficile capire l'organizzazione del testo, in quanto i titoli hanno tutti la medesima dimensione e il medesimo formato.
Ad esempio, nell'esempio che seque qual è il titolo più importante? Sono tutti uguali. Il lettore è costretto a leggere tutti i titoli del documento e poi farsi un'idea. Non è la strada giusta.

Se il documento tratta un solo argomento è preferibile usare il titolo H1 al primo titolo della testata e utilizzare degli header secondari per i sottotitoli.
Eccezione. Se il documento affronta temi differenti è invece possibile usare più di un H1 nello stesso documento. E' tecnicamente possibile inserire due o più tag H1. Non ci sono conseguenze né sui browser, né sull'ottimizzazione per i motori di ricerca.
I tag header secondari ( H2 , H3 , ... , Hn )
Il linguaggio HTML mette a disposizione un'intera famiglia di tag Hn in base a un ordine di importanza: H1, H2, H3, H4, H5, H6.
Il tag H1 è il titolo principale del documento. Per i titoli delle sezioni provo a utilizzare il tag header immediatamente inferiore ossia il tag H2.
<h1>titolo principale</h1>
<p>bla bla bla</p>
<h2>prima sezione</h2>
<p>bla bla bla</p>
<h2>seconda sezione</h2>
<p>bla bla bla</p>
In un browser il tag H2 è visualizzato con caratteri di dimensione inferiore rispetto al tag H1. Questo permette di conferire alla struttura del documento HTML un'organizzazione visiva più intuitiva e facile da capire.
Grazie a questa semplice modifica il documento ha un unico argomento ( titolo H1 ) ed è suddiviso in due sezioni ( sezione 1 e sezione 2 ).

L'effetto finale sul browser è migliore, il documento appare più ordinato e facile da leggere.
I tag H2 sono titoli di secondo livello. Sono meno importanti rispetto ai tag H1 ( titolo principale del documento ) ma più importanti rispetto ai tag H3 ( titoli delle sottosezioni ), H4, H5 e H6.
I browser visualizzano il testo contenuto nei tag header con grandezza più grandi rispetto al testo normale del documento.
Oltre all'aspetto visivo, i tag H2 hanno un impatto anche SEO in quanto influiscono sul posizionamento del documento sui motori di ricerca.
Qual è l'utilità dei tag header secondari nella SEO?
La presenza de tag Hn permette al motore di ricerca di comprendere meglio la struttura del documento e alle parole contenute nei titoli secondari e nei sottotitoli è associata un'importanza maggiore rispetto al restante testo del documento.
E se volessi suddividere la prima sezione in due sottosezioni?
È sufficiente associare alle sottosezioni dei titoli con i tag di terzo livello ( H3 ) e così via.
<h1>titolo principale</h1>
<p>bla bla bla</p>
<h2>prima sezione</h2>
<p>bla bla bla</p>
<h3>prima sottosezione</h3>
<p>bla bla bla</p>
<h3>prima sottosezione</h3>
<p>bla bla bla</p>
<h2>seconda sezione</h2>
<p>bla bla bla</p>
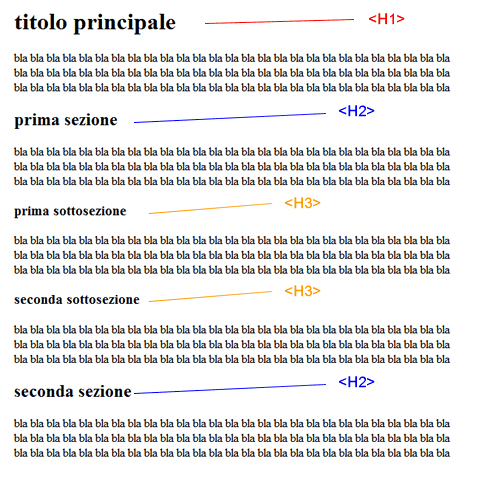
I tag H3 sono visualizzati sul browser con caratteri di dimensione superiore rispetto al testo del documento ma inferiore rispetto a H1 e H2.
Questo permette una lettura più facile del documento e della sua organizzazione. Il precedente esempio è visualizzato dal browser nel seguente modo:

E se volessi modificare i colori dei titoli o le dimensioni dei caratteri?
Questi effetti possono essere facilmente realizzati tramite l'uso dei fogli di stile e del CSS. E' sufficiente modificare il foglio di stile associato al sito web.
