Come si modifica la larghezza del layout del sito con WP
La larghezza del sito web può essere modificata facilmente con il CMS Wordpress. C'è un'apposita funzione per farlo nel pannello di gestione del sito.
Cambiare la larghezza del layout
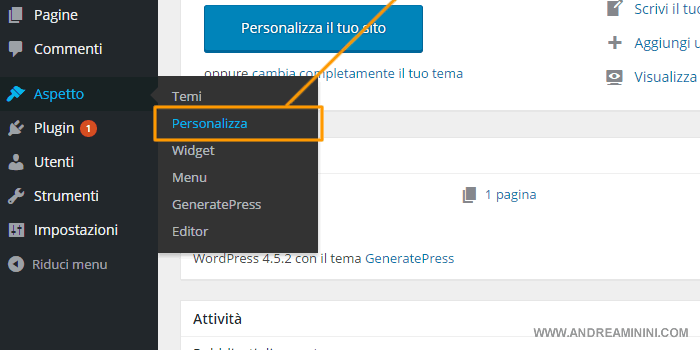
Una volta entrato con la mia login e password sul pannello di controllo di Wordpress, seleziono la voce Aspetto sul menù di sinistra e poi clicco su Personalizza.

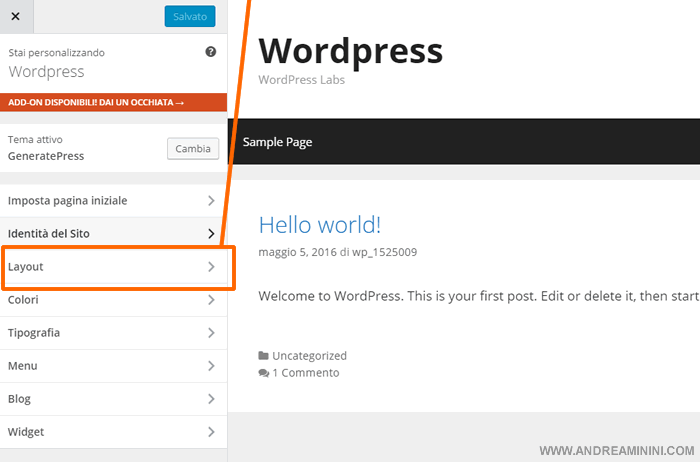
Si apre la pagina che mi permette di personalizzare il sito web. Per modificare la larghezza del sito, clicco sulla voce Layout nel menù di sinistra.

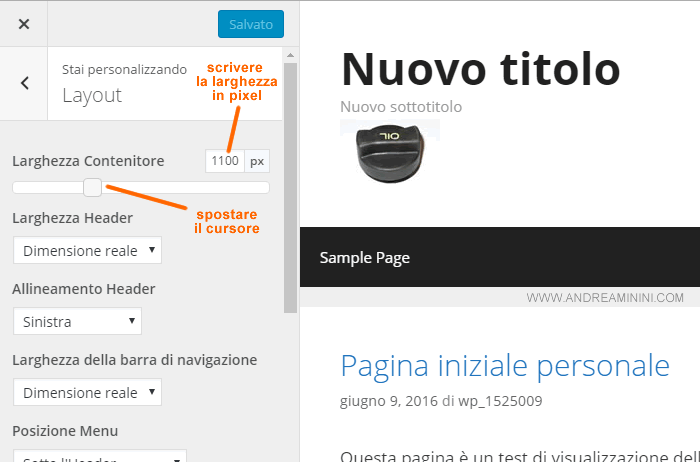
Il menù successivo mi mostra diverse funzioni di personalizzazione del sito, tra queste c'è anche quella per cambiare la larghezza del contenitore. Inizialmente la larghezza del mio template è fissata a 1100 pixel.

Per restringere o aumentare la larghezza del sito, sposto il cursore verso sinistra o destra fino a raggiungere la nuova dimensione del layout che desidero avere sul sito.
In alternativa, posso anche scrivere direttamente il numero dei pixel nel campo sopra il cursore.
Sulla parte centrale dello schermo si vede in tempo reale l'anteprima delle modifiche sul layout del sito web.

Chi può vedere l'anteprima? L'anteprima è visibile soltanto a me. Gli utenti non si accorgono di nulla perché continuano a navigare il sito con la dimensione impostata. Soltanto io posso vedere le modifiche.
Una volta trovata la dimensione giusta da applicare il sito, devo registrare la scelta e applicarla al website.
Registrare e applicare la modifica al sito web
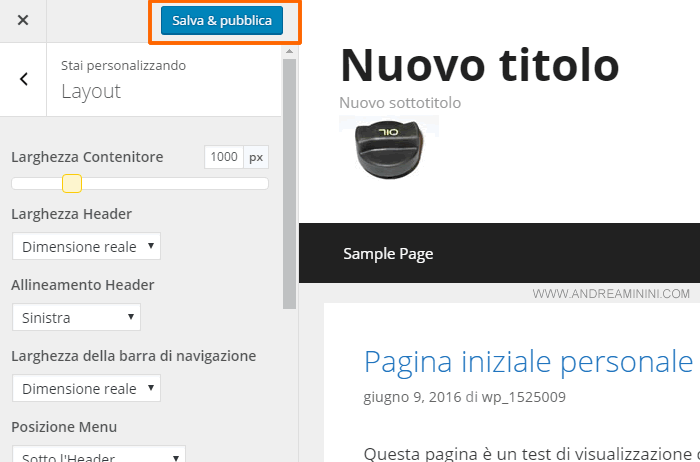
Per confermare la modifica clicco sul pulsante blu Salva & pubblica in alto a sinistra.

La variazione della larghezza è immediatamente operativa, viene registrata e applicata al sito web. Ora anche gli utenti vedono la nuova larghezza del sito quando lo navigano online.
Controllare che il sito si veda bene
A questo punto, è consigliabile verificare sul browser che il sito web si veda bene. Quando si cambia la struttura grafica del sito e l'organizzazione del layout c'è sempre il rischio che si presenti qualche imprevisto.
L'anteprima è utile ma è meglio controllare di persona che la nuova larghezza non crei problemi con gli altri elementi grafici del sito. Ad esempio, banner, foto, immagini.

In particolar modo, dopo qualsiasi modifica alla larghezza del layout è necessario navigare il sito in qualche pagina interna e non limitare la verifica soltanto alla home page.
