Come fare un link in Html
Per creare un collegamento ipertestuale (link) nel linguaggio HTML utilizzo il tag <A>.
<a href=[destinazione]>anchor text</A>
Nel tag di apertura è indicato l'indirizzo di destinazione ( link ) nell'attributo HREF (Hypertext REFerence).
L'indirizzo di destinazione è anche detto Landing Page.
Cos'è un link? Un link è un collegamento ipertestuale tra due documenti. È uno dei concetti alla base del Web che consente di navigare da una pagina all'altra o da un sito all'altro, senza utilizzare la tastiera del computer. Un link può linkare qualsiasi risorsa nell'indirizzo di destinazione ( es. altre pagine web, immagini, documenti, ecc. ).
Tipi di link
L'indirizzo di destinazione di un link può essere:
- Link esterno
E' l'indirizzo URL di una risorsa situata in altro sito web - Link interno
E' l'indirizzo di una risorsa situata nello stesso sito web. - Ancora
E' il collegamento a un'ancora interna al documento stesso

Cos'è l'anchor text ( o testo di ancoraggio )
L'anchor text è il testo linkato.
E' il testo contenuto tra il tag di apertura <A> e di chiusura </A>.

Il testo di ancoraggio non è necessario quando il collegamento ipertestuale riguarda un oggetto multimediale ( es. immagine linkata ).
<a href=[destinazione]><img src=/foto.gif></A>
In questo caso non c'è nessun anchor text.
Un esempio pratico
Ho due pagine web A ( pagina-a.htm ) e B ( pagina-b.htm ).
Voglio inserire un collegamento ipertestuale dalla pagina A verso la pagina B.

Inserisco il tag <A> verso la pagina di destinazione ( pagina B ) nel codice HTML della pagina A.
Nell'attributo HREF del tag <A> ho indicato l'indirizzo di destinazione della pagina B ( pagina-b.htm ).
<HTML>
<HEAD>
<TITLE>pagina A</TITLE>
</HEAD>
<BODY>
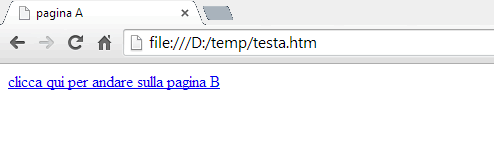
<a href="pagina-b.htm"> clicca qui per andare sulla pagina B </a>
</BODY>
</HTML>
Tra il tag di apertura è quello di chiusura ho inserito il seguente testo: "clicca qui per andare sulla pagina B ".
E' l'anchor text, il testo che si vedrà linkato nel browser.

In questo caso si tratta di un semplice collegamento ipertestuale verso un'altra pagina del sito web ( link interno ).
Non ho specificato alcun percorso. Quindi, i due file devono risiedere nello stesso sito web e nella stessa directory.
Come creare un link esterno
Per creare un link ipertestuale verso un altro sito web si utilizza ugualmente il tag <a>.

Tuttavia, è necessario indicare l'indirizzo completo della pagina web di destinazione ( protocollo + dominio + pagina ).
Esempio
<a href="http://www.lapaweb.com/"> leggi l'articolo</a>
Nel caso del link esterno è importante indicare il protocollo Internet ( es. HTTP, HTTPS, FTP, ecc. ) della risorsa di destinazione.
Il protocollo Internet da utilizzare per le pagine web è:
- il protocollo http (Hyper Text Transfer Protocol)
- il protocollo https (Hyper Text Transfer Protocol Secure).
Quando è indicato un protocollo, il server di origine si collega al server di destinazione dove si trova la pagina linkata.
Nota. Se omettessi di indicare l'informazione sul protocollo, il browser considererebbe il mio collegamento ipertestuale come un link a una risorsa interna ( link interno ) e la cercherebbe nel sito web della pagina di partenza ( pagina A ).
In questo modo ho realizzato un collegamento ipertestuale in HTML verso una risorsa esterna.
