Tag header nel linguaggio Html
I tag header sono tag di formattazione del linguaggio Html per creare le intestazioni della pagina e dei paragrafi al suo interno. Sono caratterizzati dalla lettera H seguita da un numero.
<Hn> ... </Hn>
Dove n è uguale a 1, 2, 3, ..., 6. Il tag può essere scritto indifferentemente in minuscolo o maiuscolo.
Esempio
La sintassi del tag header H1 è la seguente:
<H1> testo </H1>
E' un tag Html composto da un tag di apertura ( <H1> ) e di chiusura ( </H1> ).
Quali sono i tag header
I principali tag header del linguaggio Html sono i seguenti
- <H1>. E' il tag usato per visualizzare il titolo principale della pagina
- <H2>. E' il tag usato per creare i titoli dei paragrafi ( sottotitolo )
- <H3>
- <H4>
- <H5>
- <H6>
L'uso degli header è consigliato ma non obbligatorio.
Un documento HTML può essere realizzato anche senza tag di formattazione header.
Nota. In genere, un documento Html ha un solo tag H1 e diversi H2 o H3 secondo un particolare ordine logico.Può comunque capitare che in un documento ci siano più tag H1, se la pagina ospita contenuti su più argomenti diversi tra loro. Oppure che non ce ne sia nemmeno uno.
Gli header sono associati a uno stile di formattazione diverso rispetto al testo del documento.
Sono più evidenti, per permettere al lettore di capire a colpo d'occhio il contenuto dei paragrafi sottostanti.
Un esempio pratico
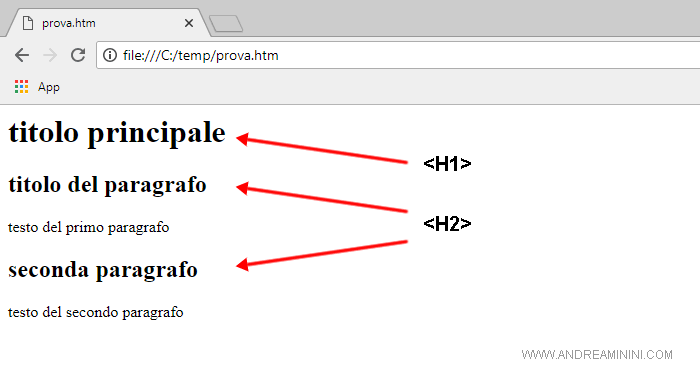
Un esempio di ripartizione del contenuto tramite i tag header è il seguente:
<h1>titolo principale</h1>
<h2>titolo del paragrafo</h2>
<p>testo del primo paragrafo</p>
<h2>seconda paragrafo</h2>
<p>testo del secondo paragrafo</p>
Il documento ha un titolo principale ( H1 ) e due paragrafi, ognuno dei quali è anticipato da un sottotitolo ( H2 ). L'effetto grafico della formattazione sul browser è il seguente:

A cosa servono i tag <Hn>
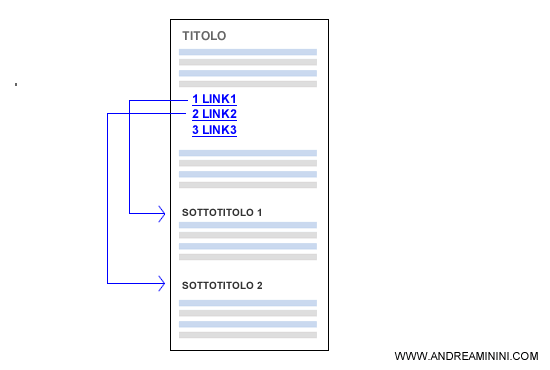
Gli header <Hn> rendono il documento ipertestuale più ordinato e leggibile.
Suddividono il testo in paragrafi inserendo un'intestazione a ciascuno di essi.
L'ottimizzazione per i motori di ricerca
Sono anche un fattore di ottimizzazione del documento per i motori di ricerca nella seo on-page.
Agli occhi del search engine, le parole chiave contenute nei tag header hanno un peso maggiore perché sono più evidenti ai lettori.
Secondo un'euristica abbastanza intuitiva, se una parola è più evidente, è anche più importante.
Un esempio pratico
<H1>Parola chiave nel titolo</H1>
<p>Il testo dell'articolo con la parola chiave all'interno.</p>
Anche le keyword contenute nei tag H2 e H3 hanno maggiore importanza rispetto ai paragrafi, seppure in modo inferiore rispetto al tag header principale del documento ( H1 ).
L'uso degli header nei content pillar
I tag header sono impiegati anche nelle content pillar per suddividere il tema principale in sottotemi o topic indipendenti.
Pur essendo in uno stesso documento, gli header raggruppano i paragrafi su argomenti differenti.

Il rischio della sovraottimizzazione
E' comunque consigliabile non eccedere con gli header.
Quando un documento ha troppi tag header, la sovraottimizzazione ne riduce l'importanza.
Inoltre, il documento rischia di somigliare a una spam engine.
Nota. Se una pagina somiglia troppo a una spam-engine, potrebbe essere considerata anch'essa una spam page ed essere penalizzata dal search engine. Per spam engine intendo dei documenti sovraottimizzati con parole chiave inserite forzatamente ovunque, in ogni area e sezione rilevante del codice HTML, al solo scopo di influenzare il posizionamento sui motori di ricerca.
