Come aprire una finestra popup in javascript
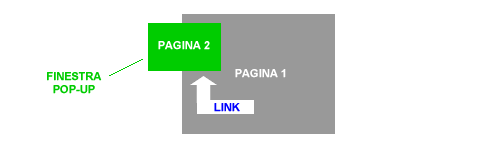
Il linguaggio javascript permette di aprire una finestra pop-up con dimensioni personalizzate quando l'utente clicca su un collegamento ipertestuale.
Il primo metodo per creare una pop-up
Lo script è suddiviso in due parti, da inserire nella sezione head e nella sezione body della pagina html.
Il codice seguente definisce la funzione pop-up e va inserito nella sezione Head del documento Html.
<script language="JavaScript">
function apri(url, w, h) {
var windowprops = "width=" + w + ",height=" + h;
popup = window.open(url,'remote',windowprops);
}
</script>
Per richiamare la funzione da un link è sufficiente scrivere il collegamento ipertestuale con la seguente sintassi:
<a href="JavaScript:apri('popup.html','150','300');">apri</a>
Quando un utente clicca sul link,. il browser apre una finestra rettangolare di dimensioni 150 x 300 pixel. La larghezza e la lunghezza sono indicati come parametri nel link stesso.

Nella finestra pop-up viene aperto il contenuto del documento indicato nel link. Nell'esempio precedente la pop-up visualizza il contenuto della pagina popup.html.
Un altro metodo per realizzare la pop up
In alternativa si può utilizzare l'istruzione window.open direttamente nel collegamento ipertestuale tramite l'attributo onClick:
<a href="javascript:;"
onClick="window.open('', 'titolo', 'width=300, height=250, resizable, status, scrollbars=1, location');">Apri la finestra pop-up</a>
Nel precedente script ho inserito nell'attributo href la costante javascript; per indicare al browser che si tratta di uno script.
Poi ho documentato l'attributo onClick inserendo l'istruzione windows.open del linguaggio javascript.
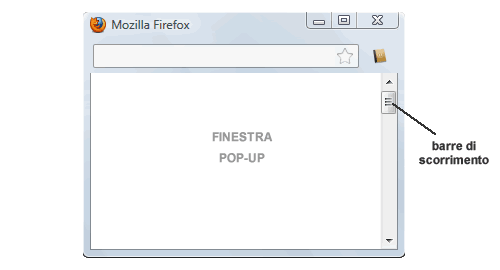
Nell'istruzione windows.open ho documentato quale Url visualizzare, le dimensioni della finestra ( width e height ), la presenza o meno delle barre di scorrimento ( scrollbars ).
Quando un utente clicca sull'indirizzo URL si verifica l'evento che apre automaticamente la pop-up.

La finestra ha esattamente le dimensioni e caratteristiche che ho indicato nell'istruzione windows.open.
- TITLE. In questa opzione ho documentato il titolo della finestra.
- RESIZABLE. Questa opzione vuole dire che la dimensione della finestra può essere personalizzata dall'utente.
- SCROLLBAR. Se questa opzione è uguale a uno ( SCROLLBAR=1 ) sulla finestra compaiono le barre di scorrimento. Se uguale a zero ( SCROLLBAR=0 ) non compaiono.
- STATUS. Questa opzione visualizza la barra dello status sulla finestra.
E per togliere le barre di scorrimento?
Devo soltanto cambiare il parametro dell'opzione scrollbar da uno (1) a zero (0).
<a href="javascript:;"
onClick="window.open('http://www.lapaweb.com', 'titolo', 'width=300, height=250, resizable, status, scrollbars=0, location');">Apri la finestra pop-up</a>
A cosa serve una finestra pop-up?
Le finestre pop-up in Javascript sono particolarmente utili per far visualizzare delle informazioni aggiuntive sul testo ( es. glossario di un termine ) senza costringere il lettore ad abbandonare la pagina web.
Ad esempio, l'utente clicca sulla parola linkata e il browser apre un finestra sopra la pagina web e pubblica al suo interno i contenuti testuali.

Dopo aver letto il contenuto della pop-up, l'utente può chiuderla e continuare la lettura dell'articolo nella pagina web sottostante.
Perché usare il javascript per fare una pop-up?
Il linguaggio HTML non ha un tag specifico per aprire una finestra personalizzata. Può soltanto aprire una nuova scheda sul browser.
Per creare una pop-up con dimensioni personalizzate ( larghezza e altezza ) è necessario utilizzare un linguaggio di scripting come il javascript.
