Come richiamare un file javascript esterno
Il codice javascript può essere inserito direttamente nel documento html oppure essere richiamato da un file esterno.
Gli handicap del codice javascript interno
Quando si inserisce lo script dentro il documento html aumenta il peso in kilobyte ( KB ) del file della pagina.
Un esempio di codice javascript interno
<HTML>
<HEAD>
<script type="text/javascript">
function azione() {
document.write(x)
...
document.write(y)
}
</script>
</HEAD>
<BODY>
</BODY>
Questo riduce il tempo di scaricamento della pagina da internet e la velocità di navigazione sul sito web da parte dell'utente.
Per evitare questo problema è utile far richiamare il codice javascript da un file esterno.
Come includere un file javascript esterno nella pagina
Come prima cosa tolgo il codice javascript dal documento html e lo sposto su un altro file.
function azione() {
document.write(x)
...
document.write(y)
}
Nel testo del file esterno non devo inserire i tag <script type="text/javascript"> e </script>.
Poi salvo il secondo file assegnandogli un nome con estensione .js ( es. codicesterno.js ). Ho creato il file javascript esterno.
A questo punto torno sul documento html e inserisco nella sezione Head il richiamo al file javascript esterno tramite il tag script.
<HTML>
<HEAD>
<script type="text/javascript" src="codicesterno.js"></script>
</HEAD>
<BODY>
</BODY>
</HTML>
Il file esterno viene richiamato dall'attributo SRC dove va documentato l'indirizzo relativo o assoluto del file javascript.
Quando l'utente visualizza la pagina, il browser legge il tag script e apre in lettura il file javascript esterno.
L'effetto finale sul browser è lo stesso ma il documento html è molto più leggero.
Un esempio pratico
Il seguente esempio mostra un documento html e un file javascript richiamato dall'esterno:
<HTML>
<HEAD>
<script type="text/javascript" src="/data/javascriptcode.js"></script>
</HEAD>
<BODY>
</BODY>
</HTML>
Perché includere il file javascript esterno
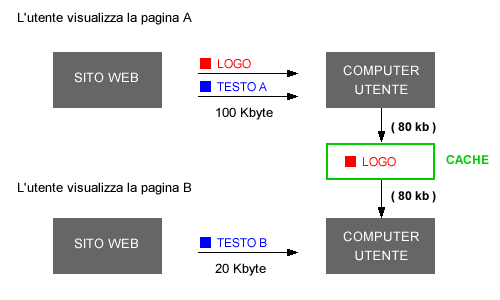
Il browser registra il file javascript esterno nella memoria cache del computer dell'utente ( client computer ).
Pertanto, quando l'utente visualizza altre pagine del sito web il browser non scarica nuovamente il file perché utilizza la copia nella memoria cache.
Questo mi consente di ridurre il peso della pagina web e accorciare i tempi di scaricamento dalla seconda pagina web in poi.
Grazie al file javascript esterno ho aumentato la velocità di visualizzazione e di navigazione sul sito web.
Un file javascript è più facile da gestire
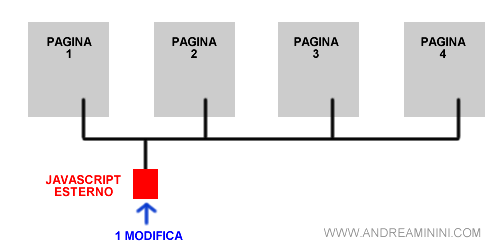
Un altro vantaggio dei file esterni è la possibilità di apportare modifiche che diventano immediatamente operative su tutto il sito web.
Quando modifico il codice javascript nel file esterno, il nuovo codice viene richiamato subito da tutte le pagine web che lo includono.

E' bastata una sola operazione per apportare la modifica su tutto il sito web.

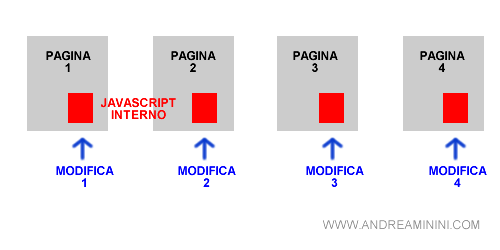
Viceversa, se il codice javascript è interno ai documenti, per apportare una modifica al sito web sono costretto a modificare tutte le pagine web.