DOM (Document Object Model)
Il Document Object Model (DOM) è un'interfaccia che permette di modificare dei documenti HTML. E' una rappresentazione orientata agli oggetti della pagina web, che permette ai linguaggi di programmazione, come JavaScript, di modificare dal lato client il contenuto HTML, CSS e XML, la struttura e lo stile di una pagina web.
In pratica, il DOM è il mezzo attraverso il quale gli script dal lato client (come JavaScript) interagiscono e manipolano le pagine web, rendendole interattive e reattive alle azioni degli utenti.
Mi consente di accedere al documento tramite un set comune di oggetti, proprietà, metodi ed eventi e di modificarne il contenuto in modo dinamico utilizzando script.
Nota. Il DOM è un'interfaccia standard e indipendente dal linguaggio di programmazione. Quindi, è utilizzabile anche in qualsiasi altro linguaggio oltre Javascript. Inoltre, essendo standardizzato dal W3C (World Wide Web Consortium) è utilizzato da ogni browser. Il W3C ha fornito un set generico di oggetti, proprietà e metodi del DOM appositamente per garantire che non ci siano problemi con un'implementazione specifica. Questo assicura la compatibilità e un comportamento coerente tra diversi browser web.
Questo mi consente di creare pagine web dinamiche che cambiano dinamicamente in risposta alle azioni dell'utente o di altri eventi.
Ad esempio, tramite il DOM posso aggiungere, rimuovere o modificare elementi HTML e lo stile CSS i in modo dinamico, in risposta a un particolare evento come il click del mouse, la pressione di un tasto, ecc.
La struttura ad albero del DOM
Scendendo più nel dettaglio, il DOM rappresenta il documento con una struttura ad albero, dove ogni elemento della pagina web (es. i tag HTML) sono i nodi dell'albero.
Questa struttura permette di navigare e manipolare il documento in modo efficiente.

Nel DOM, tutto è rappresentato come un nodo.
Il nodo radice è il documento stesso, e i nodi figli sono gli elementi che il documento contiene. I nodi figli possono anche essere nodi genitori, e ogni nodo può avere più nodi figli.
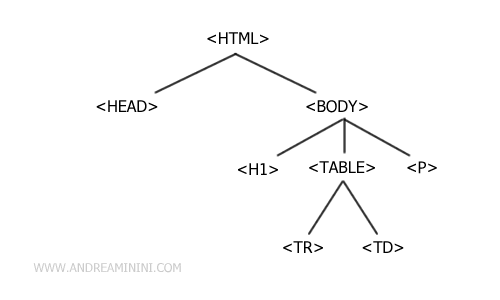
Ad esempio, in un documento HTML il nodo radice della struttura ad albero è il tag <HTML>. Il nodo <HTML> ha come nodi figli <HEAD> e <BODY>. A sua volta il nodo <BODY> ha come nodi figli <H1>, <P>, ecc. E via dicendo.
Il nodo radice si chiama "Document" e contiene anche la dichiarazione XML, il DTD e l'elemento radice.
E' il punto di ingresso per il contenuto del documento HTML o XML.
Nota. Anche se il DTD definisce la struttura del documento XML, non è sempre rappresentato direttamente come un nodo nel DOM standard. Il tipo di documento (DocumentType), se presente, è collegato al Document, ma è separato dall'albero DOM principale. Inoltre, in un documento XML, la dichiarazione XML (come <?xml version="1.0"?>) viene spesso considerata parte del documento, ma tecnicamente non è rappresentata come un nodo nel DOM. È più un'istruzione per il parser XML.
Oltre al nodo radice, il DOM utilizza tre tipi oggetti base:
- Node
Ogni nodo nel documento è rappresentato da un oggetto Node. Un nodo può essere un elemento, un attributo, o del testo. - NodeList
E' un oggetto nel DOM di JavaScript che rappresenta l'elenco dei nodi, come gli elementi HTML. Viene usato per raggruppare nodi simili, facilitare l'accesso e l'iterazione su questi nodi, e per manipolare più elementi del DOM contemporaneamente. Si aggiorna automaticamente in risposta a cambiamenti nel DOM. - NamedNodeMap
Fornisce l'accesso agli oggetti Node per nome anziché per indice. Quindi, permette l'accesso agli attributi di un nodo specifico per nome. È utile per manipolare, accedere o modificare gli attributi di un elemento HTML, come class, id, style, ecc. In pratica, questo oggetto mi fornisce un modo per lavorare con gli attributi in modo più diretto, tramite il nome piuttosto che tramite indici numerici.
Differenza tra DOM e BOM
Il DOM è progettato per interagire con il contenuto di una pagina web, mentre il BOM permette l'accesso e la manipolazione di aspetti del browser che vanno al di là del contenuto specifico della pagina.
- BOM (Browser Object Model)
Il Browser Object Model (BOM) è un insieme di oggetti che forniscono funzionalità per interagire con il browser, indipendentemente dal contenuto specifico del documento. Questo modello include oggetti chiave quali window, navigator, screen, location e history, ciascuno dei quali gioca un ruolo fondamentale nella gestione delle interazioni tra l'utente e il browser. Il BOM si concentra primariamente sulle componenti e le funzionalità del browser stesso. Il BOM è specifico per ciascun browser, in quanto non è possibile standardizzare i browser. Quindi, non è soggetto a uno standard unificato, il che significa che la sua implementazione e comportamento possono variare tra i diversi browser.Ad esempio, permette di gestire finestre del browser, controllare le dimensioni e lo scrolling delle finestre, manipolare la cronologia di navigazione, accedere a informazioni sul browser e sull'ambiente dell'utente.
- DOM (Document Object Model)
Il Document Object Model (DOM) è una interfaccia di programmazione destinata ai documenti HTML e XML. Questa interfaccia descrive le pagine web come un albero di nodi, permettendo ai programmi di modificare dinamicamente sia la struttura che il contenuto dei documenti, oltre allo stile di presentazione (CSS). È uno standard ben definito e ampiamente adottato.Ad esempio, consente di accedere e manipolare il contenuto, la struttura e lo stile di pagine web. È essenziale per l'HTML dinamico e gli script lato client.
E così via.
