DOM
Cos'è il DOM?
Il DOM (Document Object Model) è una forma di rappresentazione degli elementi di un documento strutturata orientata agli oggetti.
Ad esempio, quando un browser carica una pagina web, costruisce una rappresentazione degli elementi della pagina.
Ogni elemento della pagina web è considerato un nodo.
Ad esempio, il tag <p>Hello World!</p> contiene due nodi, un nodo elemento per i tag del paragrafo <p></p> e un altro nodo per il testo "Hello World!".
<p>Hello World!</p>
In questo caso il nodo di testo "Hello World!" è un nodo figlio del nodo elemento <p></p> perché si trova al suo interno.
Quindi, nella rappresentazione del browser i nodi possono essere annidati tra loro.
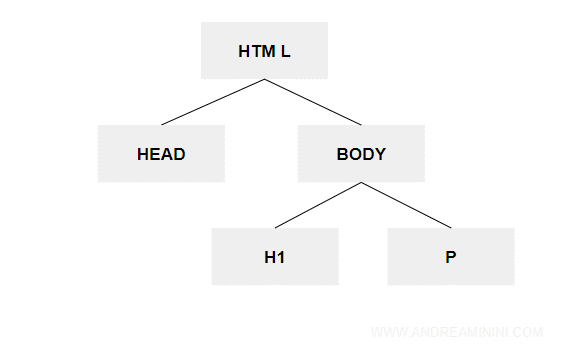
Ad esempio, un documento html ha un nodo padre <HTML> con due nodi figli <HEAD> e <BODY> che, a loro volta, hanno altri nodi figli.

In base alla discendenza un nodo è detto
- Nodo padre o genitore (parent)
E' un nodo che ha almeno un nodo discendente diretto (nodo figlio) - Nodo figlio (child)
E' un nodo che dicende in modo diretto da un altro nodo (nodo padre) - Nodi fratelli (siblings)
Sono due o più nodi che hanno lo stesso nodo genitore (nodo padre).
La discendenza deve essere diretta.
Ad esempio nel tag
<div><p>Hello World</p></div>
Il nodo <div> è il nodo genitore del nodo <p> ma non del nodo di testo "Hello World".
Tipi di nodi in un documento Html
In un documento Html esistono tre tipi di nodi
- Nodo elemento
E' il nodo che identifica i tag html. Ad esempio, il nodo <p></p> di un paragrafo. - Nodo testo
E' il nodo che identifica le informazioni testuali. Ad esempio "Hello World!" - Nodo attributo
E' il nodo che identifica gli attributi degli elementi. Ad esempio, il tag <p class=nome>Hello World!</p> è composto da un nodo elemento <p></p>, un nodo di testo "Hello World!" e un nodo attributo class=nome.<p class=nome>Hello World!</p>
Nota. A differenza del nodo di testo "Hello World!", il nodo attributo class=nome non è considerato un nodo figlio del nodo elemento <p></p>.
E così via.
