Il metodo next di jQuery
Il metodo next() di jQuery seleziona l'elemento che segue l'elemento corrente.
.next()
Ad esempio, in questo script il selettore $(".blu") individua l'elemento con la classe .blu
<!DOCTYPE html>
<html>
<head>
<style>
#box { width:100px; height:100px; text-align:center; background:#f00; font-size:14px; }
#clickme { width:100px; border:1px solid #000; }
.blu { color:blue; }
.rosso { color:red; }
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<div id="clickme">Click here</div>
<div>
<p><b>A</b></p>
<p class=blu><i>B</i></p>
<p><u>C</u></p>
<p><u>D</u></p>
</div>
<p><b>D</b></p>
<script>
$( "#clickme" ).click(function() {
$(".blu").next().addClass("rosso");
});
</script>
</body>
</html>
Quando l'utente clicca sul box clickme, il selettore $(".blu") seleziona gli elementi a cui è associata la classe .blu
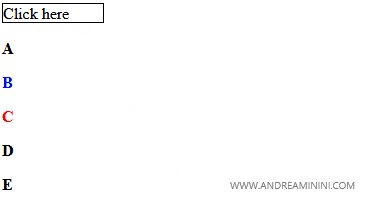
Poi il metodo .next() seleziona il primo elemento seguente nello stesso livello e gli associa la classe .rosso.
In questo caso, jQuery seleziona il paragrafo con la lettera C
<div>
<p><b>A</b></p>
<p class=blu><b>B</b></p>
<p><b>C</b></p>
<p><b>D</b></p>
</div>
<p><b>E</b></p>
Nota. Il metodo next() non seleziona anche l'elemento corrente (B) ma soltanto quello successivo (C). Per selezionare anche l'elemento corrente devo aggiungere alla selezione un ulteriore metodo add() o addBack()
La classe .rosso colora di rosso il contenuto del paragrafo selezionato.

E così via.
