Il metodo prev di jquery
Il metodo prev() di jQuery seleziona l'elemento che precede l'elemento corrente all'interno dello stesso livello.
.next()
Ad esempio, in questo script il selettore $(".blu") cerca l'elemento a cui è associata la classe .blu
<!DOCTYPE html>
<html>
<head>
<style>
#box { width:100px; height:100px; text-align:center; background:#f00; font-size:14px; }
#clickme { width:100px; border:1px solid #000; }
.blu { color:blue; }
.rosso { color:red; }
</style>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<div id="clickme">Click here</div>
<p><b>A</b></p>
<div>
<p><b>B</b></p>
<p><b>C</b></p>
<p class=blu><b>D</b></p>
<p><b>E</b></p>
</div>
<script>
$( "#clickme" ).click(function() {
$(".blu").prev().addClass("rosso");
});
</script>
</body>
</html>
Quando l'utente clicca sul box clickme, il selettore $(".blu") seleziona gli elementi a cui è associata la classe .blu
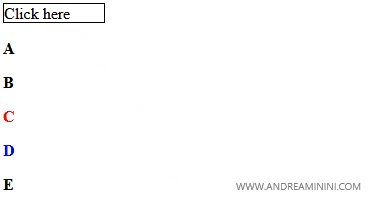
Poi il metodo .prev() seleziona l'elemento che precede nello stesso livello e gli associa la classe .rosso.
In questo caso, jQuery seleziona il paragrafo con la lettera C
<p><b>A</b></p>
<div>
<p><b>B</b></p>
<p><u>C</u></p>
<p class=blu><i>D</i></p>
<p><u>E</u></p>
</div>
Nota. Il metodo prev() non seleziona anche l'elemento corrente (D) ma soltanto quello che precede (C). Per inserire nella selezione anche l'elemento corrente va aggiunto al selettore un ulteriore metodo add() o addBack()
La classe .rosso colora di rosso il contenuto del paragrafo selezionato.

In pratica, il metodo prev() non seleziona tutti gli elementi precedenti ma soltanto quello più vicino all'elemento corrente.
E così via.
