Come inserire banner in rotazione sul sito web
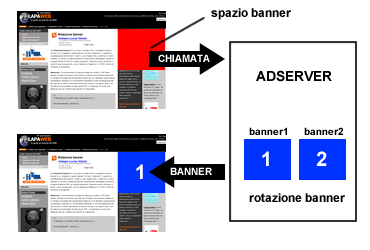
Come far visualizzare più banner in un solo spazio, facendoli alternare tra loro. Per realizzare questo effetto di rotazione banner abbiamo bisogno di uno script che sia in grado di associare un banner diverso, scelto casualmente, ogni volta che l'utente visualizza un pagina del sito web. In questo modo i banner girano sul sito.
Lo script della rotazione banner è uno script in grado di far visualizzare banner diversi in un medesimo spazio banner. Si dice "rotazione" in quanto la visualizzazione dei banner "ruota" o, per meglio dire, si alterna in modo casuale.E' facilmente realizzabile unendo la programmazione PHP con quella javascript.

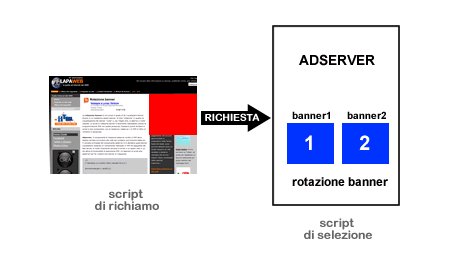
Possiamo quindi dividere lo script in due componenti differenti, uno di rotazione ( adserver ) in PHP e l'altro di richiamo e visualizzazione in javascript.
- Lo script dell'adserver ( selezione del banner ). È il programma che seleziona un banner da visualizzare all'interno di un elenco di banner disponibili. È sviluppato in un linguaggio server side ( es. php o asp ).
- Lo script di richiamo e visualizzazione del banner. È il programma che richiama lo script dell'adserver e visualizza il banner sul codice html della pagina. Generalmente, è sviluppato in un linguaggio client side ( es. javascript ) ed è eseguito dal browser dell'utente.

Lo script per realizzare l'adserver
Il primo script è l'adserver ed è un programma scritto in PHP. La sua principale funzione consiste nel decidere quale banner visualizzare tra quelli inclusi nella lista di rotazione.
Essendo scritto in un linguaggio dal lato server, lo script deve essere caricato sul proprio sito web per svolgere la funzione di adserver ed è necessario che il web server abbia l'interprete del linguggio PHP. In caso contrario, lo script non può essere eseguito.
Un esempio di script php adserver per far ruotare due banner è il seguente:
|
<? // estrapolo un numero intero casuale tra 0 e 1 $numerocasuale = rand(0,1); // associo un banner e un link a seconda del numero casuale switch($numero casuale) { // se il numero casuale è uguale a 0 case "0": $banner = "banner0.gif"; $link = "http://www.nomesito0.est"; break; // se il numero casuale è uguale a 1 case "1": $banner = "banner1.gif"; $link = "http://www.nomesito1.est"; break; } // visualizzo il banner sullo schermo echo("document.write('<a href="" . $link . ""><img border="0" src="" . $banner . ""></a>')"); ?> |
Lo script estrapola un numero casuale, zero o uno, per decidere quale dei due banner visualizzare. Infine, procede alla visualizzazione sullo schermo mediante dei comandi output.
Lo script di richiamo e visualizzazione del banner
Il secondo script di richiamo e di visualizzazione del banner è realizzato in javascript. Essendo uno script eseguibile dal lato client, questo deve essere situato all'interno della pagina web, nel codice HTML, nello spazio in cui si desidera far visualizzare il banner. Un esempio di script di richiamo e di visualizzazione del banner è il seguente:
|
<script src="http://www.nomesito.est/rotazione-banner.php"></script> |
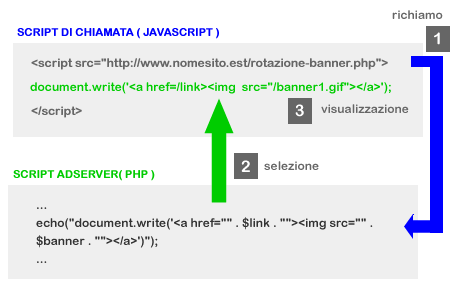
Il precedente codice ci permette di richiamare ed eseguire il programma adserver, quello realizzato in linguaggio php, ogni volta che un utente visualizza un pagina.

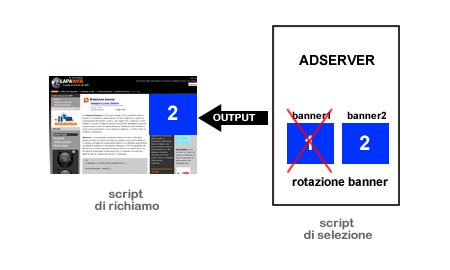
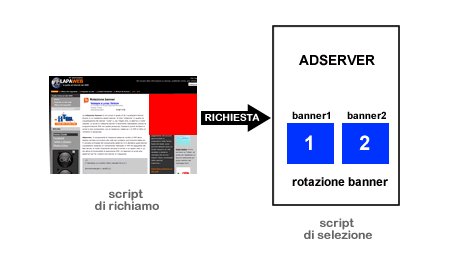
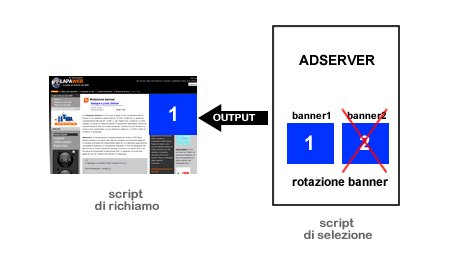
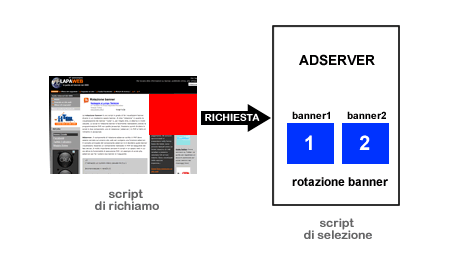
Quando l'utente visualizza la pagina web sul proprio browser dal lato client, lo script di richiamo lancia una chiamata verso l'adserver e quest'ultimo restituisce dinamicamente in output un banner oppure l'altro, ossia il codice javascript da eseguire per far visualizzare un banner oppure l'altro..

Il codice in javascript è soltanto un segnale per far eseguire l'adserver ed è sempre quest'ultimo a decidere quale banner visualizzare.
Per funzionare l'adserver deve restituire in output un codice di visualizzione scritto javascript ( document.write ) in quanto è lo script chiamante a dover eseguire il comando di visualizzazione.

Non è necessario che i due componenti di richiamo e adserver risiedano sullo stesso spazio web. Il codice adserver può essere collocato su un server dedicato differente da quello del sito web ed essere richiamato contemporaneamente da più siti web residenti su server diversi.
Come modificare il numero dei banner
In questo esempio ci siamo limitati a visualizzare soltanto due banner in rotazione per semplificare la spiegazione. Per aumentare i banner in rotazione è sufficiente modificare il codice adserver ed aumentare il numero casuale e aggiungere il banner aggiuntivo associato al nuovo numero casuale.
In conclusione
Unendo le potenzialità del linguaggio PHP e del linguaggio Javascript abbiamo così realizzato uno script per la rotazione dei banner.
