UX Rank ( User Experience )
Lo UX Rank è un parametro di valutazione della qualità contenutistica media di un sito web. E' utilizzato nei sistemi IR per misurare l'attendibilità di una fonte su una particolare materia o argomento semantico.
Cosa significa UX
E' l'abbreviazione di User eXperience ossia esperienza utente. Il valore UX è elevato ( good UX ) quando l'utente ha soddisfatto il suo bisogno informativo.
Come misurare la User Experience
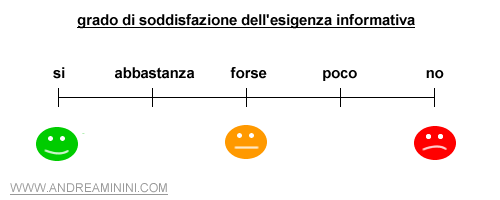
L'esperienza utente è un valore qualitativo perché misura la soddisfazione del bisogno di un utente che si riduce in poche classi statistiche ( si, parzialmente si, forse, non del tutto, no ).

Nota. La semplice ripartizione booleana SI o NO è troppo riduttiva. E' preferibile usare una classificazione fuzzy eventualmente semplificata per classi.
Ci sono diversi segnali e feed-back che consentono di misurare la user experience di una pagina web.
Ad esempio, il bounce rate ( tasso di rimbalzo ) e il CTR sulle pagine dei risultati dei motori di ricerca, le condivisioni e i link spontanei, il tempo di permanenza sul sito, la sessione estesa, le citazioni positive, le pagine viste e la percentuale degli utenti fidelizzati, ecc.
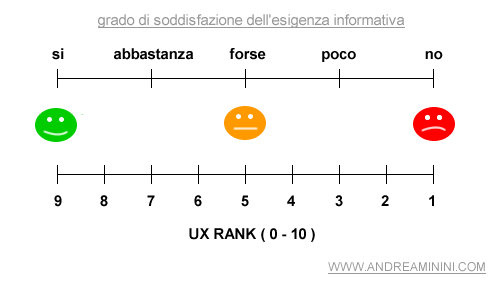
Per semplicità l'indicatore UX Rank può essere rappresentato con una scala quantitativa da 0 ( scarsa UX ) a 10 ( massima UX ). In modo simile a quanto accade con il Page Rank sulla link popularity.

Nota. In alcuni casi, è utile usare anche una scala negativa fino a -10 UX quando la pagina non solo non soddisfa il bisogno informativo ma crea anche un danno all'utente finale. Ad esempio, se un sito diffonde dei virus o linka dei siti di phishing, va penalizzato maggiormente rispetto a uno che si limita a non soddisfare l'esigenza informativa dell'utente.
Lo UX Rank è alla base degli algoritmi di Information Retrieval usati in uno UX Search Engine.
UX Rank della pagina e del sito web
Lo UX Rank può essere calcolato sia a livello di pagina ( risorsa ) che di sito web.
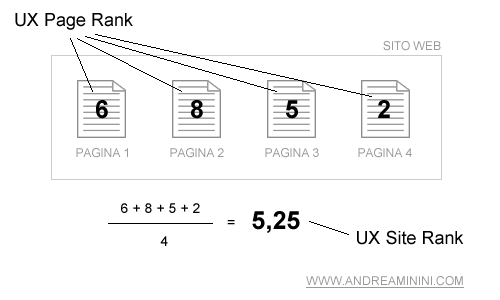
- UX Page Rank. E' il valore medio e/o la varianza dei segnali positivi e negativi di una singola risorsa. Può trattarsi di una pagina web, di un file Pdf, di una immagine, e così via.
- UX Site Rank. E' l'indicatore statistico medio e/o la varianza di tutti i valori UX delle pagine di un sito web. E' la misura dell'attendibilità generale di un website come fonte informativa.
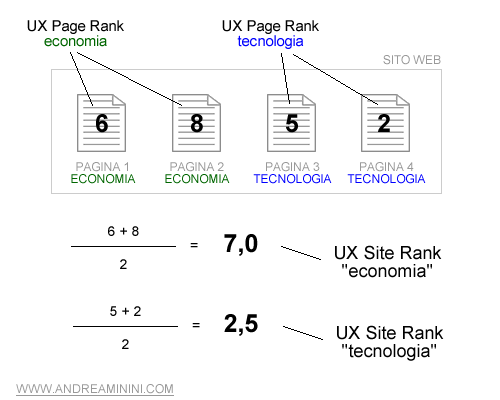
- UX Topic Rank. E' l'indicatore medio che misura la UX di un sito web su un particolare topic o argomento. Ad esempio, se un sito ha segnali positivi sul topic A ma non su altre, le nuove risorse pubblicate dal sito che parlano dell'argomento A potrebbero avere una marcia in più rispetto alle altre sul posizionamento a brevissimo termine.
Quando un sito web ha un elevato UX Rank Site, le nuove pagine godono di maggiore fiducia di partenza negli UX Test, perché beneficiano della buona reputazione di tutte le altre pagine del sito.

Viceversa, una singola pagina con elevato valore di UX Page Rank, è penalizzata quando si trova in un sito web con bassa UX Site Rank, perché eredita la cattiva reputazione del sito.
La relatività dello UX Rank
Lo UX Rank può essere utilizzato come indicatore dell'attendibilità generale di un sito ( UX Rank assoluto o generale ).
Esempio. Se un sito soddisfa benissimo gli utenti su un particolare argomento, allora dovrebbe essere in grado di soddisfare qualsiasi esigenza informativa anche su argomenti differenti. La risorsa gode di una buona reputazione.
Tuttavia, questa empirica è troppo semplice e riduttiva per portare a risultati interessanti.
Un sito potrebbe approfittarsi della sua ottima reputazione su alcuni argomenti per creare alcune pagine commerciali scadenti, fare spam o creare YMYL page ( Your Money or Your Life ).
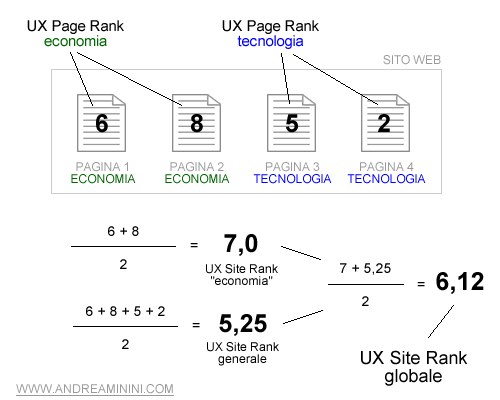
E' quindi preferibile associare lo UX Rank a una particolare pertinenza ( Ux Rank relativo o tematico ). Ad esempio, una macrocategoria ( tecnologia, salute, economia, ecc. ) oppure un campo semantico più specifico ( computer, smartphone, whatsapp, ecc. ).

In questo modo, lo UX Rank relativo permette di misurare la rilevanza di una risorsa e/o di un sito su una particolare pertinenza.
Esempio. Un sito web ha una buona UX quando parla di economia ma una UX media o bassa quando pubblica informazioni sulla tecnologia. La sua buona reputazione deve essere considerata come fattore di ranking soltanto nelle query relative al primo tema ( economia ).
Lo UX Rank globale
E' un terzo e ultimo indicatore calcolato dalla media dello UX Rank assoluto e relativo.
A cosa serve?
Lo UX Rank Globale permette di valutare la qualità complessiva di un sito web, considerando sia i suoi punti di forza ( UX Rank relativo ) che i suoi punti di debolezza ( UX Rank assoluto ).

Se presi insieme, i due indicatori ( UX Rank assoluto + relativo ) forniscono una visione d'insieme abbastanza realistica dell'indice di gradimento di una fonte informativa.
Esempio. Un sito offre una buona esperienza utente ( good UX ) sull'economia ma è pessimo ( bad UX ) quando parla di tecnologia. I segnali negativi indicano comunque una cattiva cura e poca attenzione nei confronti dell'utente finale. Quindi, è giusto penalizzare parzialmente il ranking anche sul topic in cui gode di buona UX ( economia ).
In conclusione, la risorsa ideale è un sito web verticale e tematico, con un UX Rank relativo elevato su un particolare topic o tema e uno UX Rank assoluto altrettanto alto.
Nota. Da questo deriva la necessità di non disperdere gli sforzi in un progetto editoriale online, concentrarsi soltanto su singolo tema o topic e soddisfare il bisogno informativo dell'utente in modo diretto e rapido. Eventuali altri argomenti secondari possono essere sperimentati in un sottodominio o, preferibilmente, in un altro nome di dominio. Da evitare le cartelle ( differenza tra sottodomini, domini e cartelle ).
