Come impostare il target tocco del sito
Cos'è il target tocco? Il target tocco è la superficie attiva di un link o di un pulsante del sito web sullo schermo touchscreen di un dispositivo mobile, un tablet o uno smartphone. Si tratta di un aspetto molto importante per l'usabilità del sito web.
Una pessima configurazione del target tocco può generare frustrazione durante la navigazione del sito web. Quanti più ostacoli si frappongono tra il sito e l'utente, tanto più è probabile che quest'ultimo decida di interrompere la navigazione.
Oltre a impattare sull'esperienza dell'utente, il target tocco è probabilmente anche un fattore di ottimizzazione Seo e di ranking sui motori di ricerca, lo dimostra il fatto che lo stesso Google lo segnali come un problema nel pannello Strumenti Webmaster.
I principali problemi ed errori sul target tocco
Sono molto diffusi due errori sul target tocco, quelli legati alle dimensioni troppo piccole dei pulsanti o alla vicinanza eccessiva delle zone attive.
Le dimensioni troppo piccole del target tocco
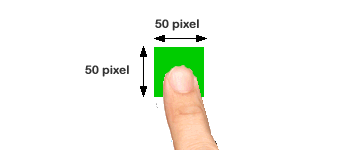
Se le dimensioni del target tocco sono molto piccole, l'utente ha difficoltà a premere con il dito sul collegamento ipertestuale sui dispositivi mobile.

Il polpastrello del dito occupa una superficie più ampia rispetto alla zona attiva e il link potrebbe non attivarsi subito. L'utente è, quindi, costretto a premere più volte, oppure ad allargare con lo zoom l'area del collegamento ipertestuale.
La vicinanza eccessiva tra due target tocco
Un altro problema tipico è la vicinanza eccessiva tra due target tocco. Quando sono molto ravvicinati, è molto alta probabilità che il dito dell'utente occupi entrambe le zone contemporaneamente e attivi il link sbagliato.

Per evitare questi problemi l'utente deve ingrandire la zona del target tocco, tramite lo zoom, per essere sicuro di cliccare sul link desiderato. Si tratta però di un'operazione in più da parte dell'utente.
Come impostare bene il target tocco
L'usabilità sui device mobile è legata alle dimensioni del polpastrello di una persona che, in genere, è di circa 10 millimetri in una persona adulta. È quindi necessario che l'area cliccabile sul dispositivo mobile più piccolo, ad esempio uno smartphone, abbia una dimensione pari almeno a 7-10 millimetri.
Non è facile trasformare i millimetri in pixel. La misura in millimetri è assoluta mentre quella in pixel è relativa, dipende dalla risoluzione dello schermo o del display del dispositivo. Indicativamente, per avere una buona usabilità, è consigliabile che un'area cliccabile non sia mai inferiore a 48-50 pixel.

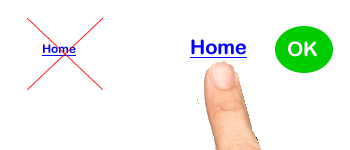
Per quanto riguarda i link testuali, è consigliabile ingrandire la dimensione del font del carattere sul mobile per ingrandire la superficie attiva del carattere sullo schermo. Soprattutto se gli anchor text sono parole molto corte ( es. Home ).

Questi accorgimenti dovrebbero risolvere il problema delle dimensioni del target tocco. Purtroppo, non sempre è possibile rispettare tutte queste indicazioni di buona usabilità. È però consigliabile fare in modo che nessun target tocco sia mai più piccolo di 5 millimetri o di una trentina di pixels.
E' invece più semplice risolvere il problema della vicinanza tra due o più target tocco. In questi casi è sufficiente distanziare i link testuali tra loro e impostare un margine di spazio di qualche decina di pixel intorno ai pulsanti o tra i punti di un elenco. Ad esempio, nella figura seguente le zone del target tocco sono di grandi dimensioni e distanti tra loro.

L'interfaccia di navigazione deve essere facile da usare anche su uno smartphone di piccole dimensioni. Fortunatamente, non è necessario modificare ogni singola pagina del sito web. È infatti possibile configurare queste modifiche tramite poche variazioni del foglio di stile Css.
Come controllare l'usabilità del sito web
Su internet sono disponibili diverse risorse che permettono un check in tempo reale dell'usabilità sui dispositivi mobile. Ad esempio, lo user-friendly mobile di Google offre diverse informazioni utili per testare e migliorare l'usabilità dei siti web sui device mobili.

A parte questi test, a mio giudizio, la cosa migliore è sempre dotarsi di uno smartphone e navigare il sito in prima persona. Quando tutto ci appare corretto. Chiediamo ad alcune persone, colleghi e amici, di navigare sul sito con lo stesso smartphone, facendoci dire le difficoltà che incontrano.
La tecnica dello user target group è sempre più affidabile di qualsiasi strumento di controllo automatico dell'usabilità. Del resto, gli utenti sono persone, chi meglio di una persona ci può dire se un sito è facilmente navigabile o no.
