Il sito web responsive
I dispositivi mobile visualizzano il web in modo diverso, hanno un display più piccolo e gli utenti navigano tramite il touchscreen. Un sito web costruito per essere visualizzato su un computer desktop, sullo schermo del computer, potrebbe non essere facilmente fruibile dagli utenti mobile.
Perché creare un sito web reattivo per tablet e smartphone
Come vedremo, creare un sito web per i dispositivi mobile diventa una scelta quasi obbligata, considerando anche la rapida diffusione di questi device tra gli utenti internet. La percentuale di utilizzo del web tramite smartphone e tablet oscilla intorno al 30-40%.
Nei prossimi paragrafi faremo alcuni esempi di visualizzazione di un sito web tradizionale, sul computer di casa o dell'ufficio, su un telefono cellulare smartphone di ultima generazione e su un computer tablet, per valutare l'usabilità del sito e l'esperienza dell'utente durante la navigazione.
La visualizzazione del sito sul computer di casa
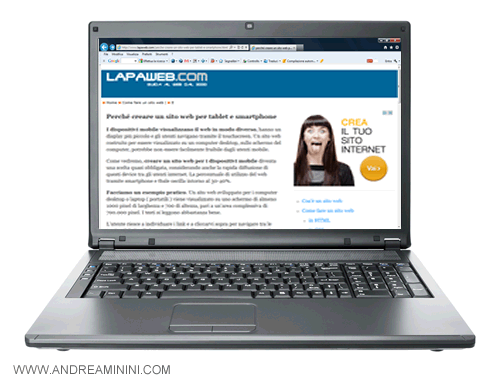
Un sito web sviluppato per i computer desktop o laptop ( portatili ) viene visualizzato su uno schermo con una risoluzione di almeno 1024 pixel di larghezza e 768 di altezza, pari a un'area complessiva di circa 786.000 pixel, in una superficie dello schermo da 14 a 20 pollici. I testi si leggono abbastanza bene.

L'utente riesce a individuare i link e a cliccarvi sopra per navigare tra le pagine del sito. Dal punto di vista dell'usabilità il sito è ben fatto per la navigazione. Proviamo ora a vedere come si vede lo stesso sito su un dispositivo mobile, ad esempio su uno smartphone.
La visualizzazione del sito web sullo smartphone
Sullo smartphone il sito assume le sembianze di un francobollo. La risoluzione del display è di soli 320 pixel e la dimensione è di circa 5-7 pollici. I testi sono talmente piccoli da essere illeggibili. Per leggere i testi l'utente deve necessariamente fare lo zoom sulla pagina e ingrandire le frasi, scrollando man mano l'articolo quando lo legge.

Si tratta di un'operazione di lettura molto scomoda poiché implica molte azioni da parte dell'utente finale, deve fare lo zoom nella pagina e scrollare in touchscreen mentre legge , e l'informazione non è immediatamente fruibile.
Quando l'utente scrolla la pagina in toucschreen può capitare inavvertitamente di pigiare il dito su un link o su una pubblicità. Questo aggiunge un altro problema, l'utente si vede catapultato su un'altra pagina web o sito e non ha ancora finito di leggere l'articolo.In conclusione, il sito web usabile sul computer potrebbe non esserlo sullo smartphone.
La visualizzazione del sito sul tablet
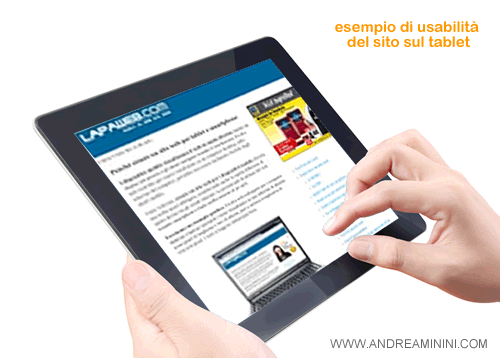
Lo stesso fenomeno accade per i tablet. A differenza degli smartphone i tablet hanno una dimensione dello schermo più ampia, tra 7 e 8 pollici, ma sempre inferiore rispetto a quella di un monitor di un computer. Un tablet di medie dimensioni ha un display touchscreen di circa 9 pollici, la risoluzione è simile a quella di un computer portatile ma la larghezza fisica dello schermo è quasi la metà.

Va un pò meglio sui tablet più grandi da 9-11 pollici dove il display è molto più largo. Siamo però sempre al di sotto della capacità di un monitor del computer desktop o laptop e i problemi di usabilità visti sullo smartphone ( es. zoom, scroll, link troppo vicini, ecc. ) potrebbero presentarsi anche su un tablet di grandi dimensioni.
Come valutare l'usabilità del sito web sui device mobile
La cosa migliore è provare di persona la visualizzazione del sito sui vari dispositivi. È il modo migliore per vivere la stessa esperienza utente e comprendere le criticità del proprio sito web. Se si vivono in prima persona, si è più consapevoli della loro importanza.
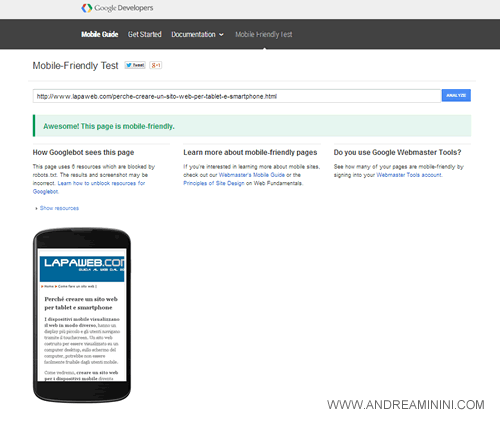
Sul web esistono anche molte risorse e tool gratuiti che ci permettono di vedere le diverse visualizzazioni del sito sui dispositivi mobili. Tra queste, crediamo sia particolarmente utile il mobile friendly test offerto dal motore di ricerca Google che ci consente anche di ottenere un punteggio in termini di mobile usability.

E' sufficiente inserire l'indirizzo del sito o della pagina da verificare e, in pochi secondi, il check ci restituisce la visualizzazione del sito sul dispositivo mobile e un punteggio di usabilità da zero a cento. Quando il tool trova dei problemi ci restituisce anche la lista delle cause e le possibili soluzioni. È veramente molto utile.
Come creare un sito web responsive
Per evitare il problema è necessario sviluppare il sito web sia per i computer che per i dispositivi mobili. Quando l'utente utilizza uno smartphone, il sito web viene visualizzato in modo adeguato per il display da 320 pixel di larghezza. In questo modo l'utente non deve zoomare sulla pagina e può fruire immediatamente dei contenuti.

Come si può notare, ora l'usabilità del sito web sul dispositivo mobile è decisamente migliore rispetto alla precedente. Le frasi del documento sono immediatamente leggibili e i link sono ben distanziati tra loro. Tutta l'area del display è dedicata alla visualizzazione dell'articolo, l'utente non deve ingrandire la pagina con lo zoom, e il numero delle operazioni di touchscreen per scrollare l'articolo sono ridotte.
Come fare in modo che questa visualizzazione si attivi solo sullo smartphone e non sui computer desktop
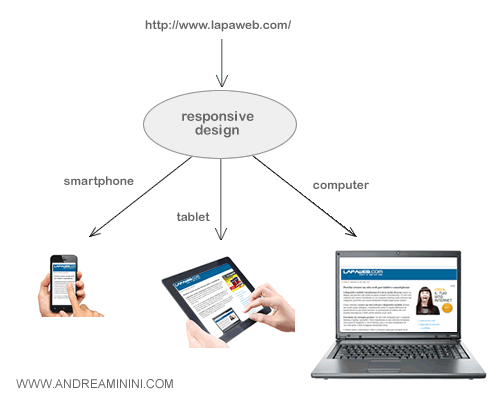
Prima di visualizzare la pagina web, il sito web analizza il dispositivo che l'utente sta utilizzando e decide quale visualizzazione adottare. Questa tecnica è detta responsive poiché risponde e si adatta automaticamente al device che l'utente sta utilizzando.

Il vantaggio del responsive design è l'assenza della duplicazione dei contenuti. In passato le versioni mobile dei siti web erano realizzate in sottodomini differenti. Anche in questo caso il sito riconosceva dinamicamente il device dell'utente e lo indirizzava automaticamente all'indirizzo della versione più idonea.
Questo però creava una duplicazione dell'intero sito e gli stessi contenuti apparivano su indirizzi differenti. La duplicazione poteva causare problemi anche sui motori di ricerca, penalizzando il sito web con doppia versione mobile dal punto di vista dell'ottimizzazione Seo.
Nel caso del responsive design questo non accade più. Esiste un unico indirizzo per ciascun contenuto e per ciascuna pagina web. Per visualizzare il contenuto in modo più idoneo al device, il sito non deve più reindirizzare l'utente verso altri indirizzi.
