Il Webdesign
Il web design è la cura degli elementi grafici e visivi di un sito web, una delle principali fasi del processo di progettazione e realizzazione di un website. E' una sorta di architettura applicata al web ed è sicuramente l'aspetto più creativo del lavoro.
I Wireframe
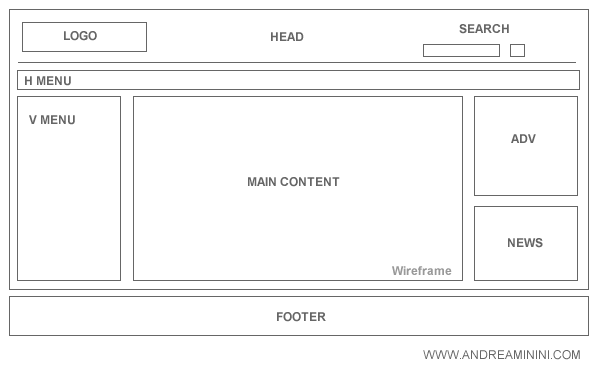
Nella fase di design del sito web svolgono una grande importanza i wireframe. Si tratta di disegnare su carta una bozza del layout del sito, tenendo conto dello spazio e dell'ingombro degli elementi.
L'obiettivo dello schema consiste nel cercare un equilibrio tra gli elementi del sito, gestire gli spazi e definire dei punti di riferimento per la consultazione e la navigazione nel sito, e le principali aree funzionali ( main content, menu, head, ecc. ).

E' utile creare un immagine grafica dei wireframe tramite un software grafico ( es. Photoshop ). L'immagine può essere utilizzata come sfondo trasparente in fase di programmazione e sviluppo, quando si traduce lo schema in un codice ipertestuale Html/Css.
Il design responsive
Con la diffusione dei dispositivi mobile di accesso al web ( tablet, smartphone, ecc. ) è inevitabilmente cambiato anche il webdesign. Quando si progetta il layout di un sito web, non si può più pensare soltanto allo schermo di un PC. E' necessario considerare anche i display più piccoli dei device mobile.

Oltre alle dimensioni dello schermo, nei device mobile cambia anche l'interfaccia di navigazione. Gli utenti non cliccano con il mouse ma si limitano a toccare lo schermo in modalità touchscreen oppure impartiscono dei comandi vocali.
A cosa serve il design responsive?
Il design responsive è una tecnologia che adatta automaticamente il layout grafico e la struttura del sito in base al device utilizzato dall'utente. E' una delle soluzioni migliori per unire design, usabilità e accessibilità.
Nota. Senza il design responsive è necessario sviluppare più layout grafici, uno per ogni tipologia di visualizzazione possibile ( PC, Tablet, Smartphone ). E' anche questa una strada tecnicamente percorribile ma si complica la gestione del website poiché duplica le interfacce.
