La testata del sito web
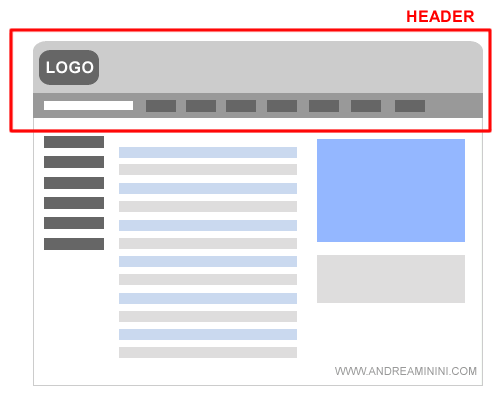
La testata ( o head ) è l'area superiore del sito web. E' quella visibile in alto quando si apre una pagina web senza dover fare lo scorrimento verso il basso ( above the fold ).
La head è una delle componenti più importanti del webdesign e della struttura del sito di un sito web. Va organizzata con molta attenzione perché impatta su diversi aspetti di un progetto online ( comunicazione, marketing, vendite, seo, branding, ecc. ).
La header del sito come strumento di comunicazione
La testata è molto importante perché costruisce ( o meno ) la fiducia del lettore nei confronti del sito.
E' la prima informazione che l'utente vede quando apre una pagina web.

Sul web la prima impressione è importante
La comunicazione sul web è molto rapida. In pochi minuti un utente apre decine di pagine web, vede migliaia di parole, centinaia di immagini, ecc.
Una persona non può valutare ogni elemento informativo, né analizzare ogni parola del sito dall'alto verso il basso. Non ha né il tempo, né la voglia di farlo.
Prima di decidere se leggere o meno il contenuto di una pagina web, l'utente analizza gli elementi visivi della pagina e valuta se la fonte è attendibile, se ne vale la pena oppure rischia di perdere tempo.
E' una caratteristica tipica della lettura online.
Nota. L'utente abbandona il sito se la pagina non supera il primo esame del "colpo d'occhio". Si tratta di una decisione approssimativa ma importante. Poco importa se la pagina ha contenuti utili e rilevanti. Il lettore non può saperlo perché ha deciso di non perdere tempo nella lettura. Pensava di non trovarli o li riteneva inaffidabili.
Questa decisione "sommaria" viene presa analizzando i primi elementi informativi della pagina e gran parte si trovano nella testata.
- il top menù
- la grafica del sito ( logo, design, immagini )
- la notorietà del brand
In particolar modo è molto importante il top menù.
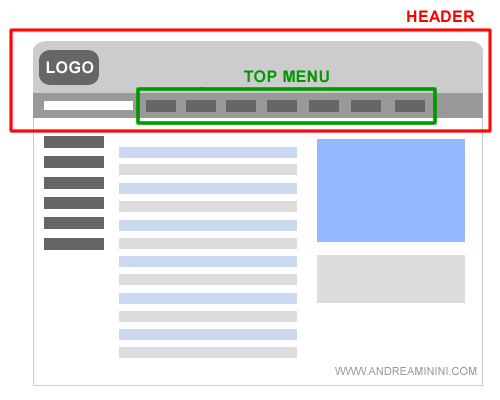
Il menù superiore del sito ( top menu )
Il top menù è un menù orizzontale posto nella parte alta del sito.
Si trova immediatamente sopra o sotto il logo aziendale.

Nel top menù sono generalmente inserite le parole chiave e i link alle principali pagine del sito.
Pertanto, osservando il top menù l'utente può capire l'argomento, lo scopo e la tipologia del sito ( portale, e-commerce, sito aziendale, blog, spam, ecc. ) prima ancora di leggere i contenuti o navigare il sito.
Il top menù determina la user experience
Il top menù è anche una delle aree più cliccate del sito perché spesso è sitewide, ossia è presente in ogni pagina interna del website.
E' quindi importante usare il menù superiore per aiutare l'utente nella navigazione, mettendo in evidenza i contenuti principali del sito.
Il successo o meno di un progetto online dipende dall'esperienza dell'utente.
Nota. Se un sito non soddisfa il bisogno degli utenti, ha poco senso lavorare all'ottimizzazione Seo o investire nella promozione pubblicitaria del sito. Il tasso di conversione in lead o clienti sarebbe molto basso.
Il top menù nell'ottimizzazione del sito per i motori di ricerca
Questa empirica è utile anche ai fini dell'ottimizzazione Seo.
I search engine danno molta importanza alla header e al top-menu. Sono considerate aree rilevanti delsito.
Le parole chiave usate nel top-menù influenzano il posizionamento semantico, organico e merceologico del sito nell'indice del motore di ricerca.
E' un'altra buona ragione per usare la barra di navigazione superiore con razionalità.
Nota. E' un grande errore inserire nel topmenù i link verso le pagine legali o la privacy. Il crawler potrebbe dedurre che siano le più importanti del sito. In realtà, non lo sono. E' preferibile collocare questi link nel footer ossia nella parte più bassa del sito.
