La posizione del banner in una pagina web
Qual è la posizione migliore di un banner in una pagina web
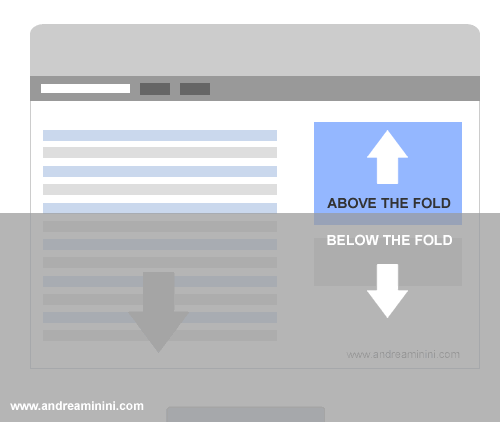
La zona più visibile per un banner è sicuramente quella sopra la riga, quella parte della pagina web che l'utente visualizza sul browser quando apre la pagina, senza fare lo scorrimento ( scroll ) verso il basso.
Questa zona del sito web è conosciuta come above the fold. È la più visibile, tutti gli utenti che accedono alla pagina la visualizzano.

Alcuni decideranno di continuare la lettura dell'articolo verso il basso, mentre altri si fermeranno qui. In ogni caso, tutti i lettori avranno visto il banner in questa zona della pagina.
Nota. A parte gli utenti che usano AdBlock sul browser, ovviamente... Questi ultimi non visualizzano alcun banner, indipendentemente dalla posizione scelta per il messaggio pubblicitario sullo schermo.
Le zone più in basso della pagina sono dette below the web e sono visibili dopo aver fatto lo scorrimento con le barre verticali del browser. Un banner in posizione below the web è, quindi, meno visibile rispetto a quelli in posizione above the fold. Come vedremo, non è però detto che siano meno performanti.
Un banner in posizione above the fold
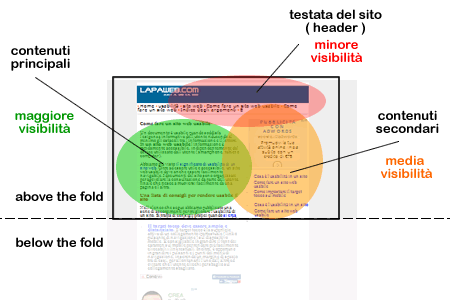
E' sicuramente la zona più visibile, quella che tutti vedono, ed è la migliore per raggiungere gli obiettivi della brand awareness. Non tutti i punti della zona above the fold sono però visibili allo stesso modo.
Le abitudini di lettura sul web sono differenti da quelle su carta. L'utente non legge i contenuti del sito a partire dall'angolo in alto a sinistra, verso quello in basso a destra. Questa tecnica di lettura è usata per i libri ma non per i siti web.
Sul web il lettore sorvola la pagina con un colpo d'occhio alla ricerca delle parole chiave ( keyword ) in grassetto e dei contenuti principali, dove può trovare le informazioni più utili per la sua lettura. L'utente non vuole leggere tutto su una pagina, ma solo ciò che gli serve, e lo vuole trovare nel più breve tempo possibile.

Per questo motivo le zone marginali della pagina catturano meno l'attenzione dell'utente. Con l'esperienza, l'utente ha imparato a riconoscere le zone con i contenuti principali della pagina da quelle secondarie, ove si trovano la testata, i menù o i banner pubblicitari.
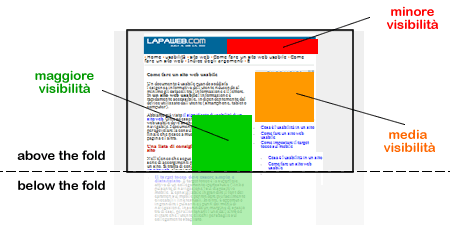
L'occhio cade sempre sui contenuti principali. È là è il posto migliore per inserire un banner pubblicitario. Secondo recenti studi, la posizione migliore dovrebbe essere quella in basso a destra nella zona dei contenuti principali above the fold.

E' preferibile utilizzare banner verticali che si sviluppano verso il basso. In questo modo la visione del banner accompagna l'articolo e si prolunga durante la lettura ed è quindi più probabile che sia notato e cliccato.
Un banner in posizione below the fold
Questa zona potrebbe sembrare meno performante ma, in realtà, è soltanto meno visibile. È la zona meno adatta per raggiungere obiettivi di brand awareness come strumento advertising. In compenso, è sicuramente molto più efficace per raggiungere obiettivi web marketing.
Quando l'utente prosegue la lettura di un articolo è sicuramente interessato all'argomento. Non ha sbagliato ricerca, né è capitato per caso in quella pagina. In altri termini, da semplice utente si trasforma in prospect, ossia in un utente potenzialmente interessante.
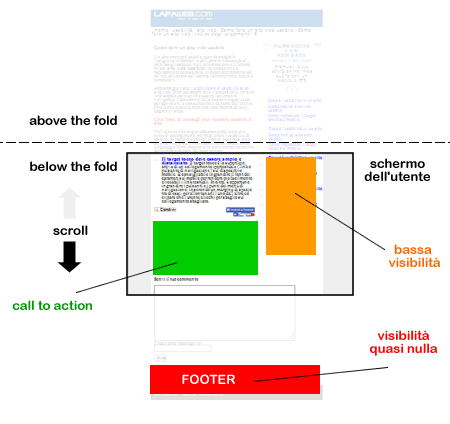
La superficie della pagina sotto la riga, below the web, è quella più utile per inserire dei messaggi call to action. Sarebbe inutile proporre un'azione a tutti gli utenti, è meglio farlo soltanto a quelli più interessati.
Anche in questo caso, occorre suddividere l'area di lettura below the web in più sezioni, ognuna delle quali riesce a catturare con diversa intensità l'attenzione del lettore.

Le sezioni più visibili sono quelle vicine ai contenuti dell'articolo. Le zone intermedie alla lettura e quella terminale, immediatamente al di sotto della fine dell'articolo, sono sicuramente le più performanti in termini di click through.
Quando l'utente arriva al termine dell'articolo è sicuramente interessato all'argomento. Una volta letto l'articolo, interrompe lo scorrimento, clicca su altri link di approfondimento, lascia un commento oppure se ne va su altri siti web.
Questa zona below the folder è la migliore per proporre all'utente un messaggio marketing o un banner pubblicitario, purché sia a tema con l'argomento dell'articolo, o una qualsiasi azione per continuare la lettura su altri documenti o di condivisione sui social network.
Sono invece marginali le zone secondarie, quelle lontane dai contenuti, come i menù laterali e quella a pié di pagina ( footer ). L'occhio dell'utente non cade quasi mai in queste zone, poiché sono lontane da ciò che sta leggendo.
Il footer è praticamente quasi invisibile. Pochi utenti scorrono la pagina web fino alle fine, dove si trova il "chi siamo" o le informazioni sul sito, in quanto questa zona della pagina non aggiunge valore informativo al contenuto principale dell'articolo. Salvo nel caso in cui si voglia sapere qualcosa in più sull'autore del sito.
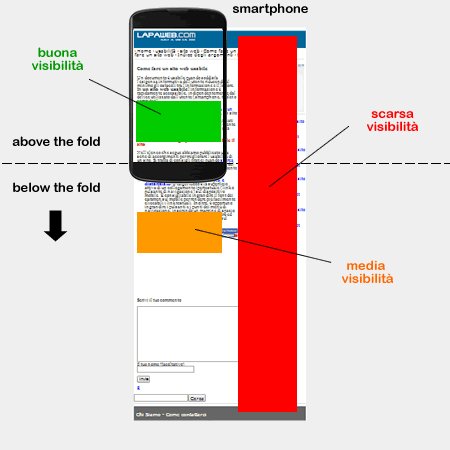
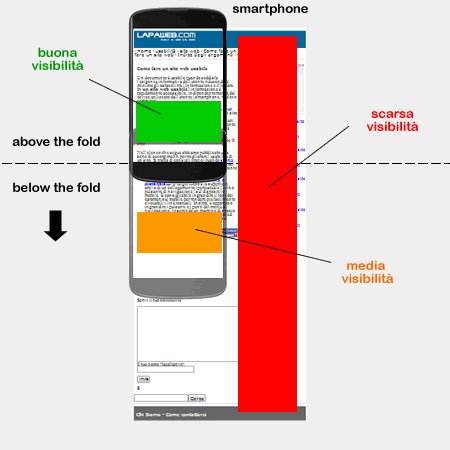
La posizione del banner sui dispositivi mobile ( smartphone o table )
I device di accesso a internet via mobile utilizzano un'interfaccia di navigazione completamente differente rispetto al personal computer. L'utente non clicca sul mouse ma preme con il dito sullo schermo touchscreen.
Inoltre, il display dei device mobile è molto più piccolo e i contenuti si sviluppano in verticale su un'unica colonna. Ad esempio le zone secondarie e i menù laterali sulla destra della pagina web sono collocati fuori del display dello smartphone e sono invisibili all'utente. Da qui l'importanza di creare un sito web responsive per il mobile.
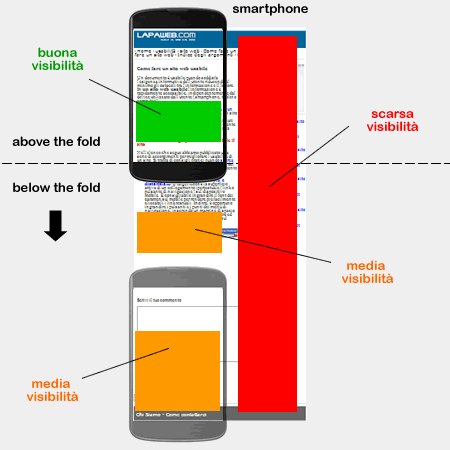
Un discorso a parte merita il footer che, invece, .sui dispositivi mobile assume una certa importanza. Quando un utente mobile vuole raggiungere rapidamente la fine dell'articolo, scorre la pagina pagina verso il basso con un rapido tocco delle dita. Lo scorrimento si interrompe quando raggiunge la fine del documento ( footer ).

Sul mobile il footer diventa molto importante, poiché consente di comunicare con gli utenti che stanno cercando la fine dell'articolo ma, a cause delle peculiarità del device, si trovano catapultati nel footer.
Hanno fretta di giungere alla conclusione o alla soluzione del loro problema. La presenza di un messaggio pubblicitario o di una call to action nel footer mobile è, quindi, molto più efficace che sul web.
In conclusione
La posizione migliore per un banner pubblicitario è determinata da molti fattori, dall'obiettivo della campagna pubblicitaria o di comunicazione, dalla sua vicinanza o meno ai contenuti principali del documento, dalle abitudini dell'utente e dal tipo di device che sta utilizzando. Considerando questi fattori, si possono individuare delle zone del documento più visibili e più performanti di altre, dove inserire il messaggio pubblicitario.
