Ottimizzare le immagini del sito
Le immagini sono uno strumento di ottimizzazione della Seo on-page. Oltre a veicolare delle parole chiave, migliorano la user experience del lettore sul sito web.
Come si ottimizza una immagine
Le immagini sono visualizzate nel documento ipertestuale tramite il tag IMG del linguaggio Html. Analizzando la sintassi del tag si può subito comprendere quali sono gli elementi da ottimizzare.
<img src=[indirizzo immagine]>
Keyword nel nome del file dell'immagine
Nel tag occorre indicare l'indirizzo assoluto o relativo dove si trova il file dell'immagine. In genere, si tratta di un indirizzo interno al sito web.
<img src="/data/142948.gif">
Il tag precedente è funzionale, l'immagine viene visualizzata correttamente nel documento, ma non si tratta di una situazione ottimizzata.
Possiamo sfruttare il nome del file dell'immagine per trasmettere una parola chiave anziché un anonimo numero. Ad esempio:
<img src="/data/foto-dei-pannelli-solari.gif">
E' sufficiente rinominare il file fisico sul server da 142948.gif con un nome che integra al suo interno una parola chiave ( es. foto-dei-pannelli-solari.gif ), caricare il nuovo file dell'immagine sul sito web e modificare il tag IMG che lo richiama nel documento ipertestuale inserendo il nuovo indirizzo.
Keyword nel nome della cartella delle foto
Allo stesso modo, possiamo ottimizzare il nome della cartella in cui si trova la foto. La cartella /data è abbastanza anonima e non dice nulla.
Possiamo creare più cartelle in cui caricare le immagini. Chiamiamo ogni cartella con un nome contenente una keyword del sito ( es. /energia-solare/ , /energia-eolica/ , ecc. ).
A questo punto possiamo riscrivere il tag IMG per richiamare l'immagine nel documento ipertestuale nel seguente modo:
<img src="/energia-solare/foto-dei-pannelli-solari.gif">
Il risultato finale sullo schermo del browser dell'utente è sempre lo stesso ma, in questo caso, il tag IMG sta veicolando una parola chiave secondaria ( energia solare ) e una parola chiave principale ( pannelli solari ) dell'articolo. E' in una forma ottimizzata.
L'attributo ALT del tag Img
Un altro elemento da ottimizzare è l'attributo ALT del tag IMG. L'attributo ALT è quello che consente di far vedere un testo didascalico quando il mouse dell'utente passa sopra l'immagine.
<img src=[indirizzo immagine] alt=[testo]>
Possiamo sfruttare questo campo per scrivere una frase descrittiva dell'immagine contenente la keyword principale dell'articolo e alcuni termini correlati.
E' consigliabile scrivere la frase in linguaggio naturale come se si dovesse raccontare a parole il contenuto della foto. Sono, invece, da evitare le liste di keyword.
<img src=[indirizzo immagine] alt="i pannelli solari fotovoltaici installati in una centrale elettrica a energia solare">
L'attributo ALT viene letto dai lettori ed è un testo alternativo visualizzato al posto dell'immagine stessa nei browser testuali. Oltre a essere un elemento di ottimizzazione è anche uno strumento di comunicazione.
Quale keyword scegliere? Se la pagina contiene diverse foto, è consigliabile inserire la keyword principale sulla prima immagine del post e le keyword secondarie o correlate sulle immagini che seguono.
L'ottimizzazione delle foto su Wordpress
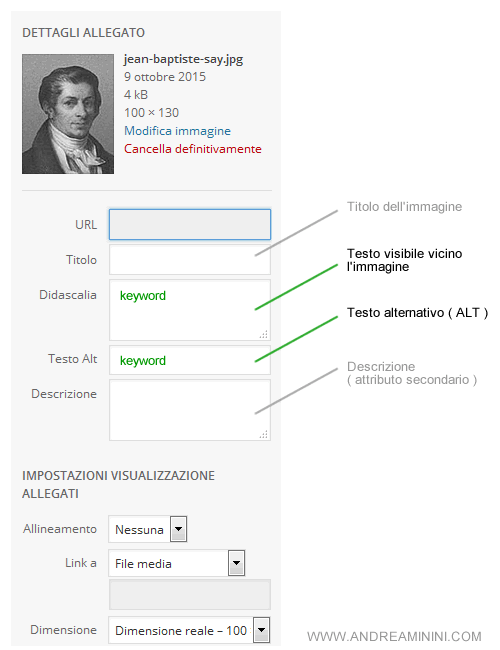
Le immagini su Wordpress possono essere ottimizzate direttamente tramite il Cms, senza modificare il codice HTML della pagina. L'interfaccia del Cms rende molto agevole l'inserimento del testo alternativo e può essere compilato ogni volta che si carica un'immagine sul sito in upload.

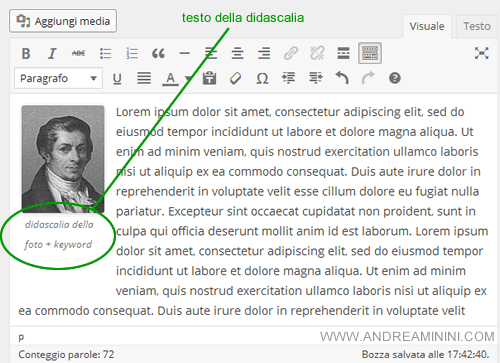
Oltre al testo alternativo ( ALT ) il Cms offre anche la possibilità di aggiungere un testo didascalico sotto l'immagine, con dimensioni più piccole rispetto al resto del testo.

Si tratta di un testo visibile nella pagina e va ottimizzato con frasi che integrano la lettura dell'articolo, inserendo al loro interno delle parole chiave.
La scelta dell'immagine
La presenza di un'immagine nel documento è un valore aggiunto sia per l'utente che per l'ottimizzazione e il posizionamento organico. Migliora il design e la percezione visiva della pagina.
Prima di iniziare a leggere un utente sorvola con l'occhio la pagina cercando di capire se ne vale o meno la pena. Se il colpo d'occhio è negativo, l'utente non si fida e se ne va, senza nemmeno aver letto una riga.
Nota. L'esperienza utente è un fattore di ranking sul search engine. Quindi se l'utente è colpito positivamente dalla foto, indirettamente lo è anche il motore di ricerca.
Meglio foto di grandi dimensioni
E' preferibile usare foto di grandi dimensioni perché sono più visibili. La grandezza della foto influenza il suo peso come fattore di ranking.
Immagine pertinente e rilevante con l'argomento
Non basta mettere un'immagine qualsiasi. La foto deve essere pertinente con l'argomento e rilevante per l'utente. Deve comunicare qualcosa all'utente, offrirgli un motivo in più per continuare a leggere l'articolo.
Immagine originale
L'originalità della foto è un fattore premiante. Quando una foto è già visibile online su altre pagine e siti web, il suo valore aggiunto è inferiore.
Per questa ragione, è preferibile usare delle immagini originali e utilizzare le foto di repertorio soltanto come seconda scelta.
Nota. Ridimensionare le foto esistenti non serve. Un motore di ricerca può riconoscere due foto simili. Calcola in modo algoritmico il grado di somiglianza tra due foto e individua la somiglianza anche quando hanno colori o dimensioni differenti. E' un algoritmo abbastanza semplice.
Inoltre, una foto originale ha maggiori probabilità d'essere visualizzata ai primi posti nei risultati di Google Image e aumentare così il traffico organico in entrata sulla pagina web.
