Come strutturare le pagine web di un sito ecommerce
Un sito web e-commerce è caratterizzato da migliaia di pagine con contenuti simili tra loro.
Esempio. Una pagina può ordinare i prodotti per prezzo o in ordine alfabetico ma i contenuti sono gli stessi. Molti prodotti hanno titoli simili. Spesso le descrizioni sono prelevate dal produttore e sono usate tale e quali in molti altri siti di commercio elettronico. E così via.
I contenuti duplicati possono diventare un serio problema di ottimizzazione sui motori di ricerca. Ecco alcune strategie per evitarli.
La differenziazione delle descrizioni
I titoli e le descrizioni delle schede di prodotto andrebbero personalizzate per differenziarle le une dalle altre.
Il data entry dovrebbe essere curato nell'ottica della seo-copywriting e della seo semantica.
Nota. Evitare il copia e incolla di descrizioni già presenti su altri siti. Non è sempre consentito farlo. Inoltre, non apporta vantaggi a chi copia. Altro errore tipico è delegare il data entry delle descrizioni allo stagista di turno. Non basta la conoscenza tecnica del prodotto per scrivere una descrizione, occorre conoscere il posizionamento, il target e avere una visione marketing.
A seconda del proprio target occorre utilizzare uno stile di comunicazione e un linguaggio simile a quello dell'acquirente.
I commenti degli utenti
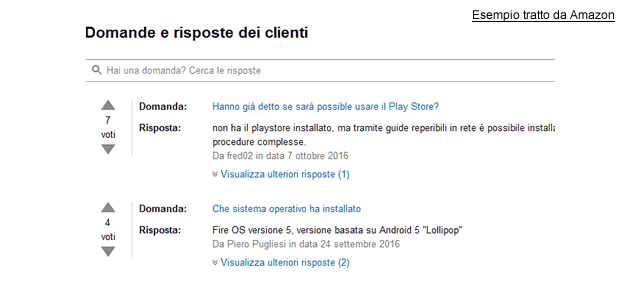
E' anche utile aprire sulle schede un'area dei commenti, faq, domande e risposte, per arricchire il testo con contenuti naturali e spontanei.

Trattandosi di un e-commerce è preferibile moderare i commenti e approvare la pubblicazione soltanto dei contenuti utili. In modo da evitare lo spam e i commenti ripetuti oppure off-topic.
La differenziazione dei titoli delle schede
In un catalogo i prodotti hanno nomi simili oppure anonimi. A volte il riferimento è un codice di prodotto.
Esempio di titoli delle schede e-commerce
1) computer Samsung cod4893423
2) computer Asus cod3238923
Il titolo della scheda è di fondamentale importanza perché riempie il Tag TITLE del documento ipertestuale, una delle aree più considerate dai search engine.
Il testo nel title viene visualizzato nel link sui risultati del motore di ricerca o sui social network. E' la prima informazione visibile agli utenti. Da questa decidono se cliccare sul risultato oppure no.
E' quindi importante dedicargli molta attenzione.
Esempio. E' difficile che un utente digiti sul search engine il codice di prodotto di un computer. Di sicuro non è un'acquirente. Magari sta cercando il manuale delle istruzioni perché ne possiede già uno. In pratica, ha altre intenzioni di ricerca.
Purtroppo non è sempre possibile personalizzare i titoli.
Al massimo si possono aggiungere nel titolo alcuni elementi significativi e distintivi delle caratteristiche tecniche.
Esempio di titoli delle schede e-commerce
1) computer Samsung con monitor separabile cod4893423
2) computer Asus con tastiera illuminata cod3238923
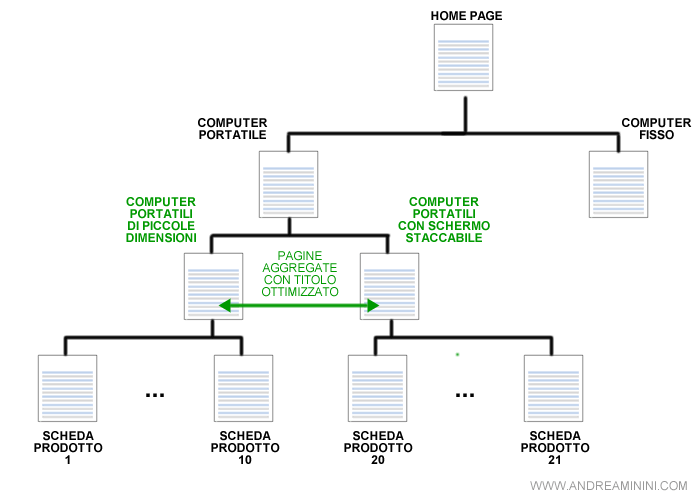
Un'altra via utile per differenziare i titoli consiste nel preparare delle pagine aggregate con titoli ottimizzati.
Si tratta di pagine intermedie tra la pagina della tipologia del prodotto e le singole schede.

Ogni pagina aggregata elenca 5-10 prodotti con una breve descrizione, diversa da quella già usata nella scheda di prodotto, e il link alle relative pagine dei prodotti.
Esempio di titoli delle pagine aggregate
1) computer con monitor separabile
2) computer con scheda grafica accelerata per videogiochi
3) computer con schermo grande
4) computer portatili di piccole dimensioni simili a tablet
I titoli delle pagine intermedie sono ottimizzati per intercettare il bisogno del cliente finale, ossia quello che l'utente scrive nelle query del search engine.
In alternativa alle pagine intermedie si possono usare i Tag e le Categorie. Sono gli stessi strumenti che si usano in un blog per creare la tassonomia del sito. In questo caso, la categoria identifica il prodotto mentre il tag le singole varianti. E' una strada più semplice da realizzare perché evita di creare nuovi documenti. Tuttavia, occorre fare attenzione a non creare insiemi troppo vasti e tag soprapposti. Qualsiasi tecnica diventa fallimentare nel lungo periodo se non soddisfa lo user intent e non migliora l'esperienza utente.
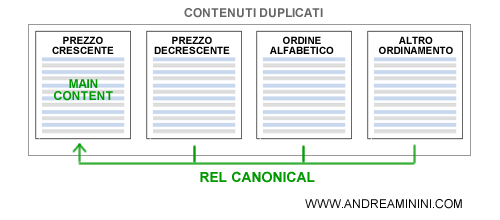
Ordinamento dei prodotti per prezzi o nome
In un sito e-commerce gli utenti possono ordinare le pagine aggregate dei prodotti in base al prezzo crescente o decrescente, in ordine alfabetico, ecc.
Ogni visualizzazione è ottenuta con un parametro aggiuntivo nell'indirizzo URL.
Questo causa la duplicazione dei contenuti su diverse pagine. Un aspetto penalizzato dai search engine. A parità di contenuti, il search engine non sa quale indirizzo scegliere.
Per evitare questo problema bisogna scegliere un ordinamento principale ( es. prezzo crescente ) e inserire il meta tag Rel Canonical in tutte le altre visualizzazioni che rimanda all'indirizzo URL principale.
<link rel=”canonical” href=”/seo/”/>
La pagina canonica è quella vera o principale ed è linkata nel metatag da tutte le altre webpages simili e duplicate.
A cosa serve la canonizzazione delle Url?
Il meta tag rel canonincal comunica al motore di ricerca che le altre visualizzazioni sono contenuti secondari dell'indirizzo principale e il search engine prende come riferimento soltanto quest'ultimo.
I contenuti duplicati secondari non sono indicizzati e quello principale non viene penalizzato.
In alternativa, inserire il metarobots noindex nei contenuti pubblicati
Un'alternativa alla pagina canonica è il metarobots con noindex e follow nelle pagine duplicate.
In questo modo, si indica al search engine di non indicizzare le pagine con i contenuti duplicati.
Nella pagina principale si inserisce, invece, il metarobot con index, follow per farla indicizzare dal motore di ricerca.
Attenzione. Il noindex consuma traffico perché il bot scansiona comunque la pagina anche se non la indicizza. Quando le pagine non indicizzate sono molte, si rallenta l'indicizzazione degli aggiornamenti su quelle indicizzate.
Visualizzare i contenuti duplicati in una cartella protetta tramite robots.txt
Un'ulteriore alternativa consiste nel visualizzare le pagine duplicate in una cartella a cui è negato l'accesso ai bot tramite il comando disallow nel file robots.txt.
Disallow: /cartella/
Questo escamotage evita sia l'indicizzazione che il passaggio del crawler sulle pagine duplicate.
E' una soluzione tecnica più difficile da realizzare ma più efficace.
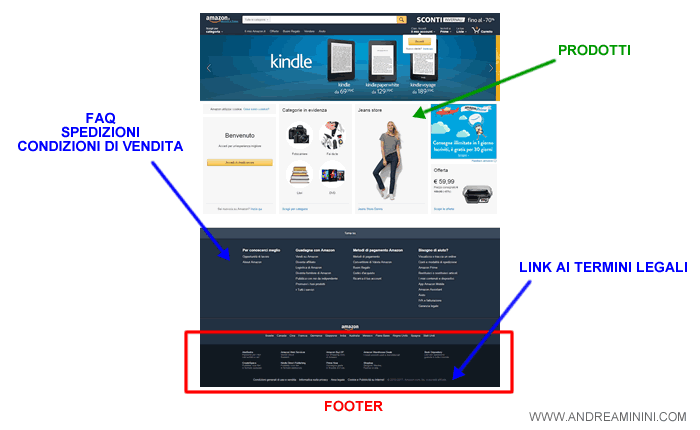
Pagine delle condizioni di servizio e termini legali deindicizzati con link nel footer
In un sito e-commerce le pagine istituzionali o legali sono quelle che descrivono l'azienda, le condizioni di servizio, i termini di spedizione, il recesso, di privacy, chi siamo, ecc.

Queste informazioni andrebbero relegate nel footer, la parte più bassa del sito web, per evitare che impattino sulla navigazione nel sito.
Nota. In un qualsiasi sito e-commerce l'utente valuta prima i prodotti. Pertanto, la navigazione sul sito nella sezione above the fold e site-bar laterale devono essere focalizzata sul catalogo. Soltanto dopo aver trovato ciò che vuole l'utente approfondisce le condizioni di vendita. A differenza dei siti aziendali, nei siti di commercio elettronico anche i link about us e contatti andrebbero collocati in basso.
Inoltre, i termini legali andrebbero linkati con l'attributo rel=nofollow.
In molti casi è consigliabile creare delle pagine legali non indizzabili dai search engine tramite l'utilizo del metarobots noindex.
Perché questi accorgimenti tecnici? Le pagine con i termini legali o la privacy sono linkate da tutte le pagine web del sito ( sitewide ). Pertanto, un crawler potrebbe dedurre erroneamente che siano i contenuti principali del sitoweb. Il rischio è particolarmente alto se sono collocati nella parte alta del sito ( top menu above the fold ). Inoltre, sono contenuti off-topic con il resto del website. Sono due buone ragioni per non indicizzarli.